Prezentacja wzorów wizytówek Cool Hipster
Wizytówka służy prostemu celowi: nosi Twoje imię i nazwisko, nazwę firmy lub produktu oraz dane kontaktowe, jeśli klient chce się z Tobą skontaktować. Obecnie wizytówki są wyjątkowe i wyjątkowe, odzwierciedlając osobowości ich właścicieli, dziwactwa i talenty odkąd twórcy zaangażowali się i całkowicie zmienili grę.
Zamiast być zwykłą cienką i prostokątną definicją wizytówek, wizytówki dzisiejszej generacji hipsterów mogą być zaprojektowane w 1 lub 2 kolorach, mają dziwne wycięcia, wyglądają jak plasterki pizzy, podstawki pod napoje lub ryby. W tym poście mamy ponad 70 tych dziwnych i pięknych wizytówek do zaprezentowania.
Podstawy projektowania wizytówki
Zanim zanurzymy się w ogromnej kolekcji kreatywnych wizytówek, oto kilka rzeczy, które powinieneś wiedzieć o projektach wizytówek.
Zaprojektowanie wizytówki, która sprawia wrażenie, jest o wiele trudniejsze niż się wydaje. Od marginesów do obszarów spadowych, do wyboru odpowiedniego koloru i rozmiaru karty - sprawdź niektóre z najważniejszych aspektów projektów wizytówek, których nie możesz przegapić.
Przeczytaj cały artykuł tutaj.
70+ kreatywnych wzorów wizytówek
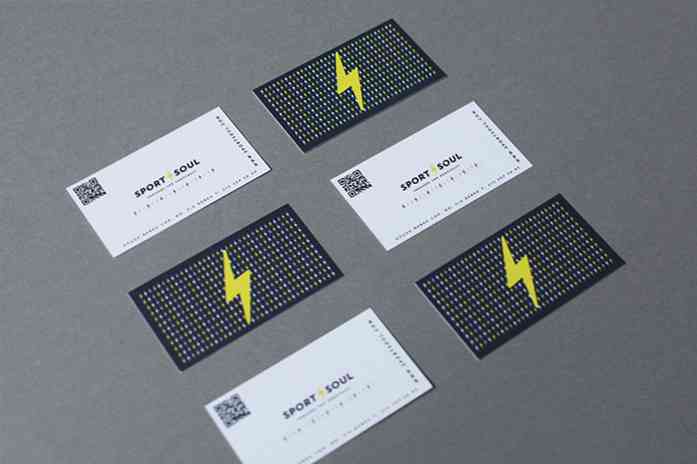
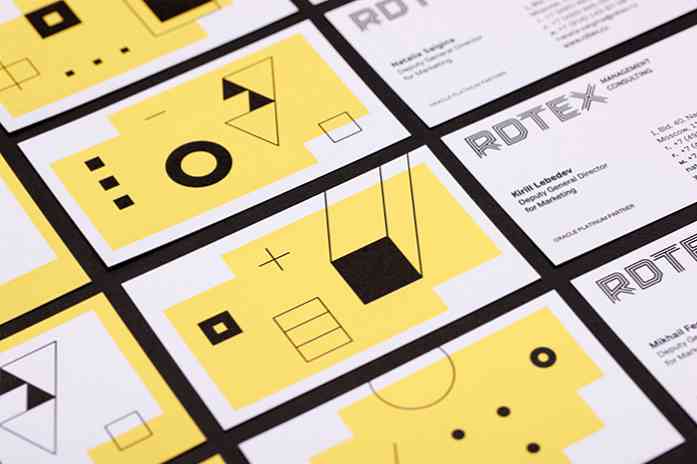
Idziemy: w tej ogromnej kolekcji wybraliśmy kreatywne wizytówki pokolenia hipsterów, które w pełni pokazują talenty ich twórców.
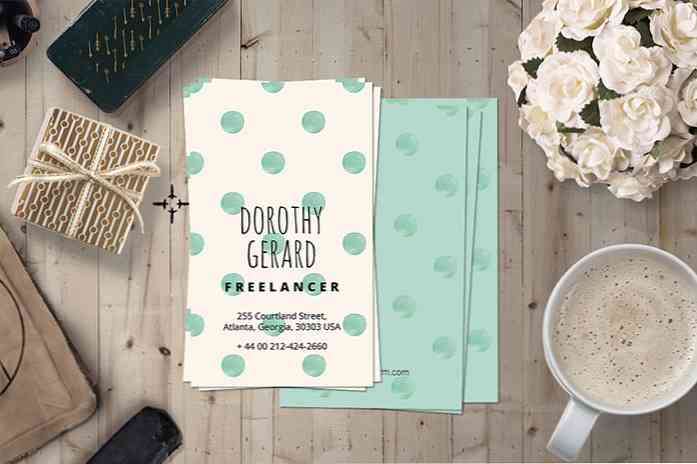
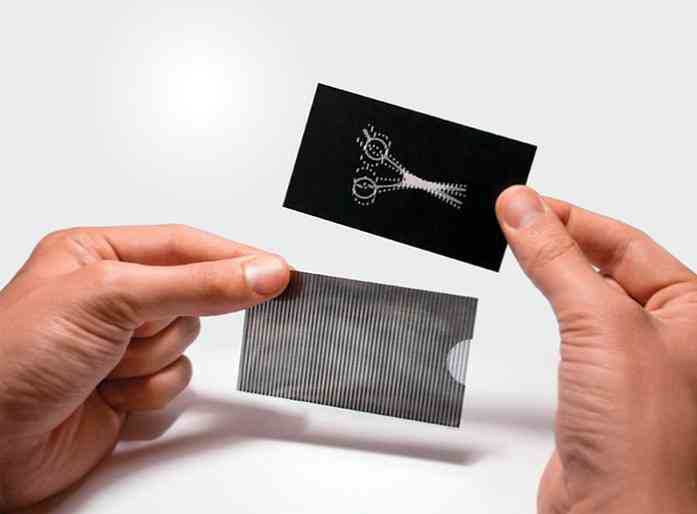
# 1 @ H OUT H

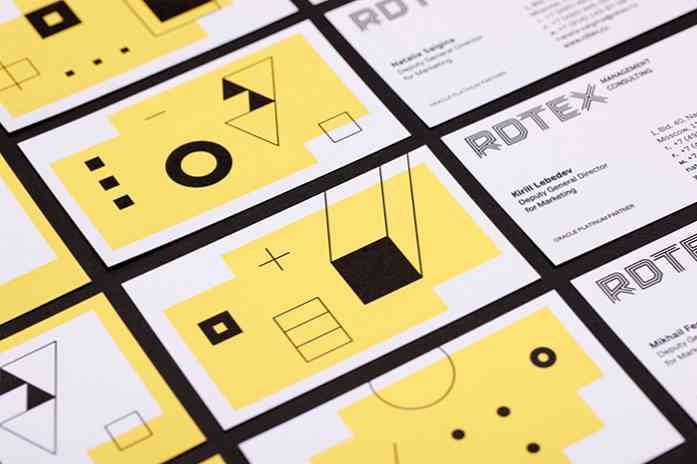
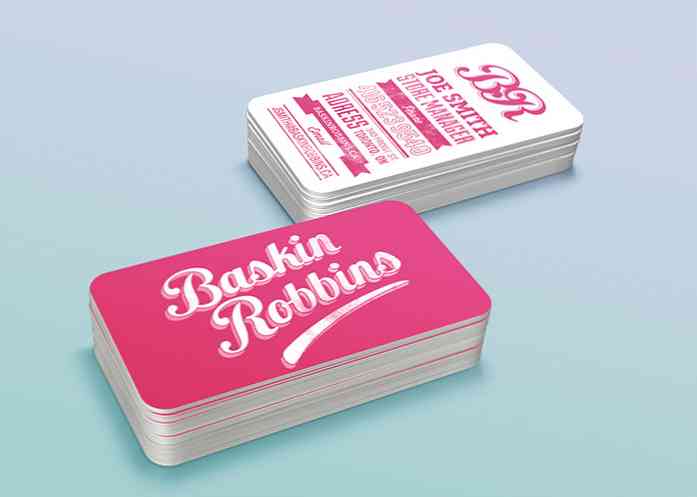
# 2 @Kevin He

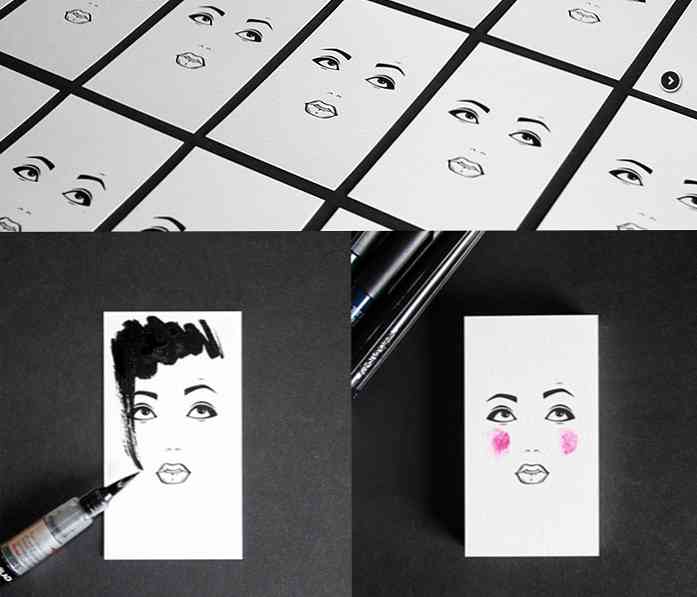
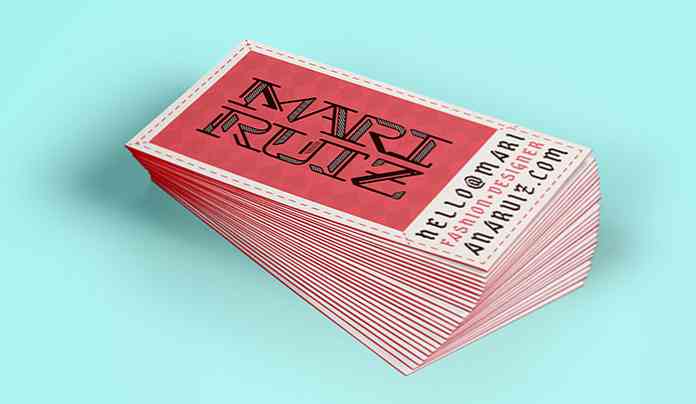
# 3 @ Agata Kowalska

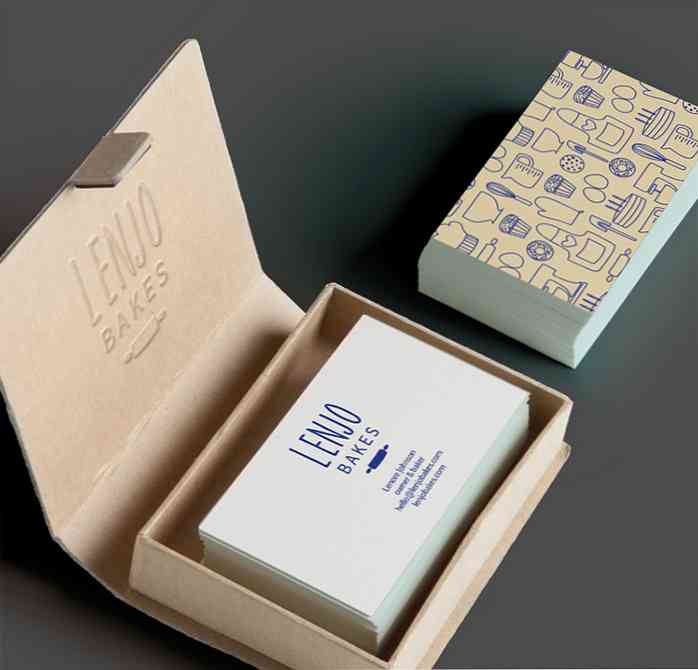
# 4 @Io Anto

# 5 @ Daniel Rebman

# 6 @Longongrafic

# 7 @Lemongraphic

# 8 @Lemongraphic

# 9 @Lemongraphic

# 10 @Micel Butial

# 11 @Bratus i JIMMI TUAN

# 12 @Cris Ruiz

# 13 @ Danielle Muntyan

# 14 @ Etienne Pigeyre

# 15 @Jack Prettyman

# 16 @by Webvilla

# 17 @Io Anto

# 18 @ Biuro Ermolaeva

# 19 @ G-sign

# 20 @Open Studio autorstwa K

# 21 @Lesha Limonov

# 22 @ Anthony Cole

# 23 @Chelsea Fisher

# 24 @Martyna Wę dzicka

# 25 @ Q Manning

# 26 @Belinda Love Lee

# 26 @Kylee Barnard

# 27 @Belinda Love Lee

# 29 @ Burak Kaynak

# 30 @ Evgeny Katz

# 31 @Studio Caserne

# 32 @Christopher Reath

# 33 @Matt Hammond

# 34 @ Sharanya Kunnath

# 35 @ Talita Menezes

# 36 @ Patrick Carter

# 37 @Emir Ayouni

# 38 @Patswerk

# 39 @ Nishant Kothary

# 40 @ Andrew Power

# 41 @ Maria Aksyuta

# 42 @ Agnes Herr

# 43 @ Jeannie Phan

# 44 @Eslam Atef

# 45 @ David Robinson

# 46 @Charlotte Skou

# 47 @ Suji Kweon

# 48 @adelina espinoza

# 49 @Matt Hammond

# 50 @ Patricia Yammine

# 51 @Michelle Marcum

# 52 @Rachel Swift

# 53 @Felipe Genuino

# 54 @Mathew Lynch

Jeszcze 20 kolejnych…
# 55 @Kaitlyn Haddlesey

# 56 @Itembridge llc

# 57 @ACRE

# 58 @ El Calotipo

# 59 @Umer Ahmed

# 60 @ Daniel Rebman

# 61 @James Arends

# 62 @Function Creative Co

# 63 @Jake Ranallo

# 64 @ArsiStyle

# 165 @Mike Costanzo

# 66 @MedinaKrluch

# 67 @Maya Halilovic

# 68 @Ipek Eris

# 69 @Choko la

# 70 @ Biuro Ermolaeva

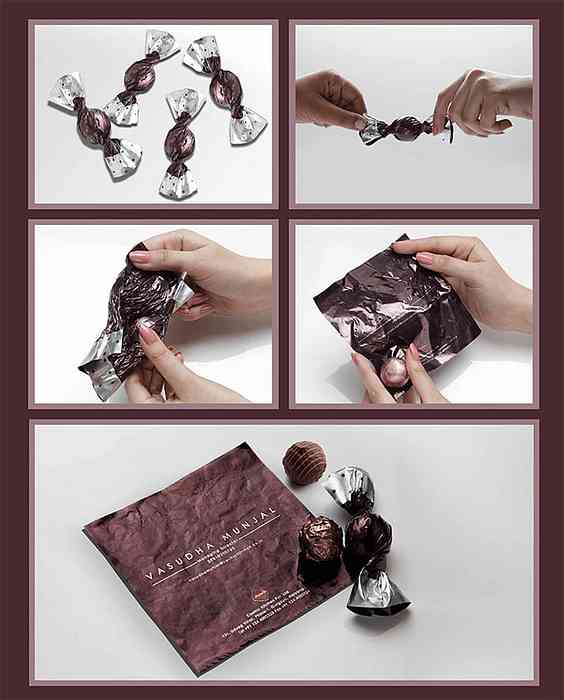
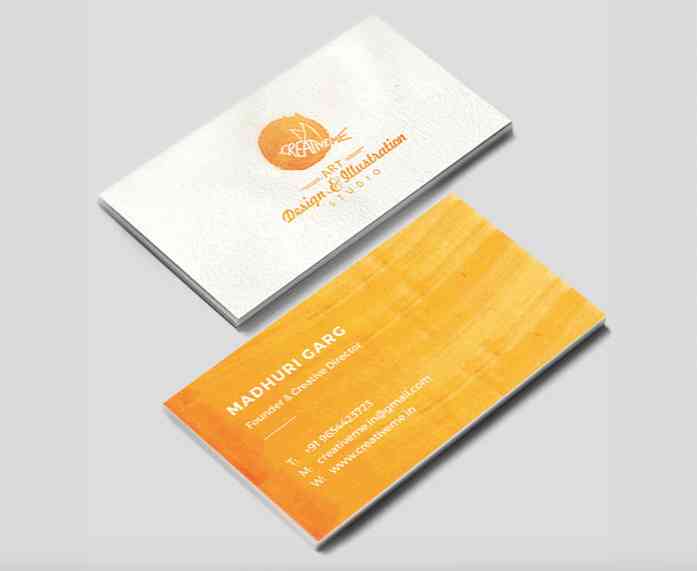
# 71 @Madhuri Garg

# 72 @Valquiria Rabelo

# 73 @ Dylan McDonough

# 74 @Jennifer Jewell

Bonus: samouczki i inne!
Projektowanie minimalistycznych wizytówek
Jeśli użycie kolorów i osobliwego wzoru wizytówek w tym poście nie jest tym, czego szukasz, sprawdź bardziej spokojne i profesjonalnie wyglądające style Nancy wybrane w swojej poprzedniej kolekcji piękne minimalistyczne wzory wizytówek.
Byłbyś zaskoczony tym, co projektanci mogą stworzyć za pomocą dwóch kolorów, białej przestrzeni i całego talentu.

Freebie !! 10 szablonów wizytówek
Może uruchomić startup, znaleźć klientów i poradzić sobie z terminami jak profesjonalista, ale trudno jest stworzyć wizytówkę, która może dobrze się sprzedawać? Tu są 10 darmowych szablonów wizytówek to może dać ci przewagę na dobrym projekcie karty.
Pobierz PSD i edytuj je, aby pokazać tematy, cele i osobowość organizacji.

Jak zaprojektować wizytówkę, która kołysa!
Chcesz spróbować swoich sił w tworzeniu własnej wizytówki? Uzyskaj potrzebne porady, pułapki, których powinieneś unikać, błędy, których nie powinieneś powtarzać, i inspiracje z kreatywnych przykładów dostępnych tam.
A kiedy skończysz z procesem uczenia się, przejdź do projektowania wizytówki, która zlikwiduje skarpetki Twoich klientów.

Jak wyglądają wizytówki technologiczne potentatów
Oto wizytówki należące do 15 największych dzisiejszych potentatów technologicznych - w tym Bill Gates, Mark Zuckerberg, Steve Wozniak i Steve Jobs - wyglądać, zanim stali się imionami domowymi.
Ucz się od wielkich i przestań martwić się o to, aby przynieść swoje wizytówki za pierwszym razem.