IcoFont daje 2100+ darmowych ikon w jednym pliku czcionek
Wraz z rozwojem czcionki internetowe i osadzalne czcionki CSS, w dzisiejszych czasach znacznie łatwiej jest tworzyć naprawdę wyjątkowe strony internetowe od podstaw.
Najnowszy trend to czcionki ikon które są zazwyczaj mniejsze niż obrazy, znacznie łatwiejsze do skalowania i są krystalicznie czyste na wszystkich rozmiarach ekranu (w tym siatkówce). Wiele z tych czcionek ikon można znaleźć online, ale IcoFont naprawdę bierze ciasto.
Ten darmowy krój ikony pochodzi z ponad 2100 ikon, wszystko w pakiecie pojedynczy plik czcionki.
Możesz pobrać surowe źródło za pomocą wszystkie ikony lub tylko pewna ikona “rodziny” takie jak interfejs walutowy, biznesowy, społecznościowy lub mobilny (wśród wielu innych).
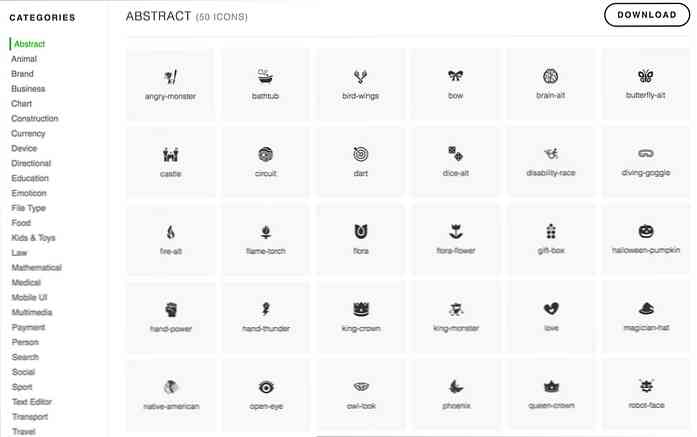
Strona działa jak dokumentacja online dla wszystkich tych ikon, dzięki czemu możesz szybko skopiować / wkleić kody do swojej witryny. Ikony IcoFont działają bardzo często jak ikony FontAwesome które, na przykład, są domyślnie używane w ramach Bootstrap.
Wszystko działa poprzez element To wymaga dwie klasy CSS:
- domyślna klasa IcoFont
- klasa dla każdego typu ikony
Na przykład, aby dodać ikonę zamku do dokumentu, dodaj coś takiego do swojego układu:
Możesz technicznie dodać te ikony do dowolnego elementu, który lubisz ale domyślny kod z IcoFont polega na elementy.

Zanotuj tę bibliotekę nie należy mylić z programem Icofont, który w ogóle nie jest biblioteką, ale interfejsem do zarządzania czcionkami ikon w aplikacjach RoR. Ponieważ ten program ma taką samą nazwę jak biblioteka IcoFont, może być trudnym Googlingiem, aby uzyskać więcej informacji.
Ta biblioteka jest wciąż bardzo nowy i nie mogę go znaleźć w GitHub ani w żadnym innym miejscu w sieci. Ale jeśli szukasz więcej informacji, gorąco zachęcam do odwiedzenia strony i pobrania kopii. Znajdziesz wszystkie właściwy kod źródłowy tam i możesz nawet przeglądać wszystkie ikony według kategorii aby zobaczyć, co jest w zestawie.