50 Najlepszy interfejs WWW Samouczki Photoshop
Photoshop to świetne narzędzie do projektowania strony internetowej ale jest to również bardzo skomplikowane. Zawsze pojawiają się nowe trendy i techniki projektowania. Jednak dzięki hojnym projektantom, którzy dzielą się swoimi technikami online, możesz łatwo popraw swoje umiejętności w Photoshopie, korzystając z pomocnych samouczków.
Nie ma znaczenia, jeśli chcesz stworzyć stronę z portfolio, motyw korporacyjny, szablony stron internetowych lub proste osobiste strony internetowe, zawsze jest to Samouczek programu Photoshop z przewodnikiem krok po kroku pokazuje, jak zamienić puste płótno w kompletny układ.
Oto łapanka niektórych najlepsze samouczki Photoshop związane z projektowaniem interfejsu strony.
Motyw Shopify dla towarów ręcznie w Photoshopie - W tym samouczku masz zamiar stworzyć motyw strony Shopify dla ręcznie robionych towarów. To skupia się na czcionkach i wyborze kolorów.

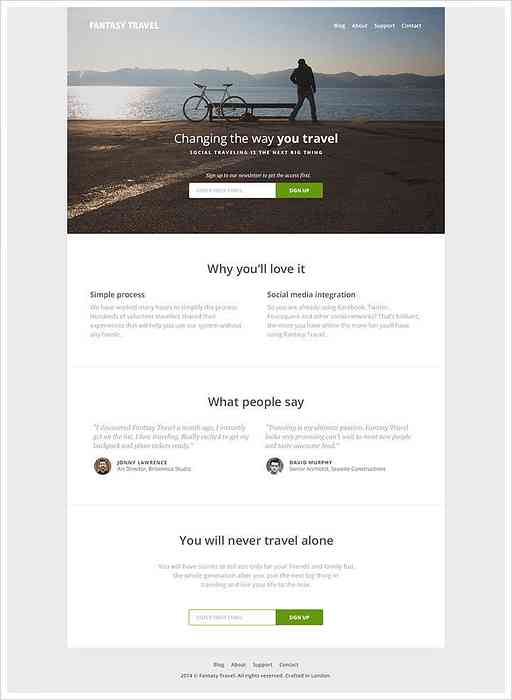
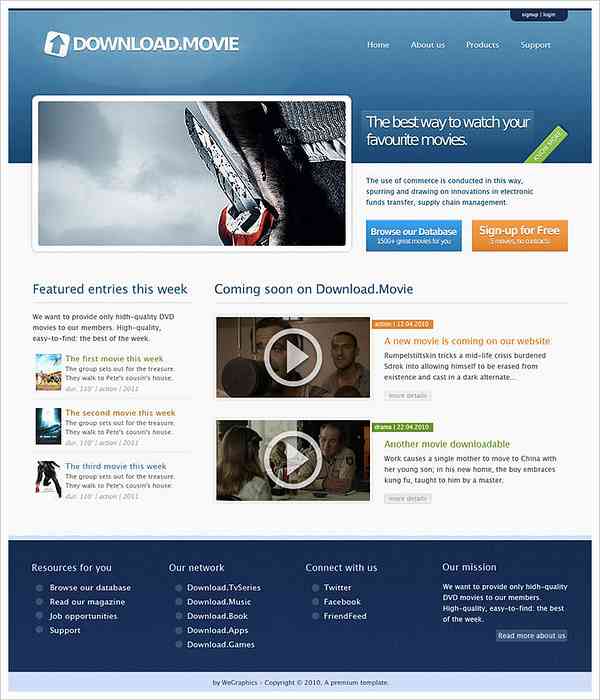
Zaprojektuj stronę docelową startu podróży za pomocą programu Photoshop - Ten artykuł poprowadzi Cię przez proces tworzenia szybkiego uruchamiania podróży. Ma czyste profesjonalny projekt i dużo negatywnej przestrzeni.

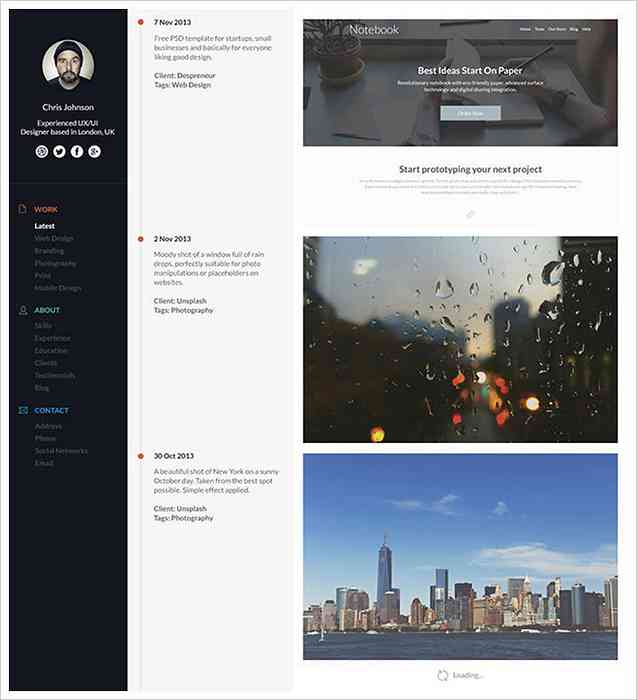
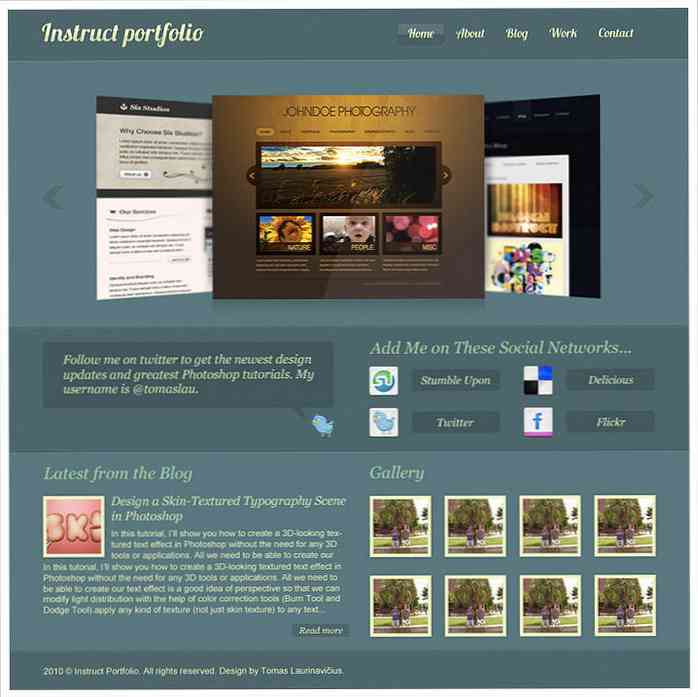
Stylowa strona portfolio osi czasu w programie Photoshop - W tym samouczku zobaczysz proces tworzenia ładnego portfolio osi czasu dla projektantów, fotografowie, ilustratorzy i inne kreacje.

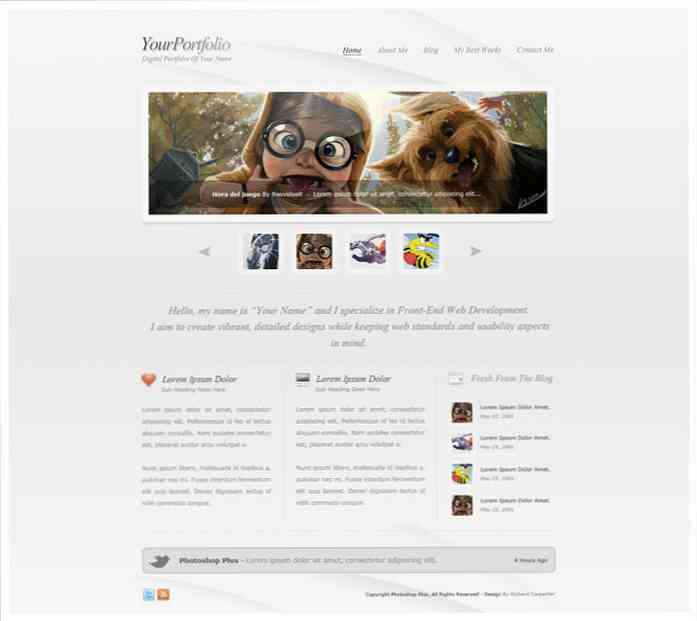
Utwórz czysty układ portfolio stylów - W tym samouczku zobaczysz, jak stworzyć ładną stronę z portfolio suwak obrazu w nagłówku, blokach tekstowych, pasku bocznym i menu.

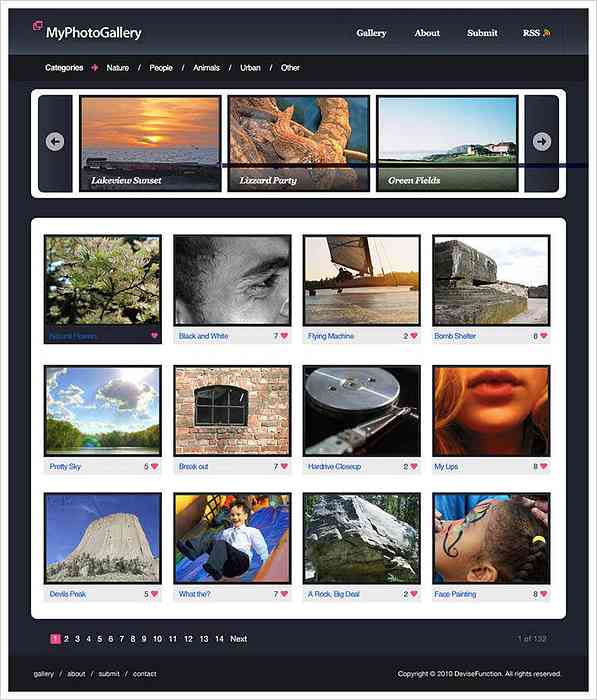
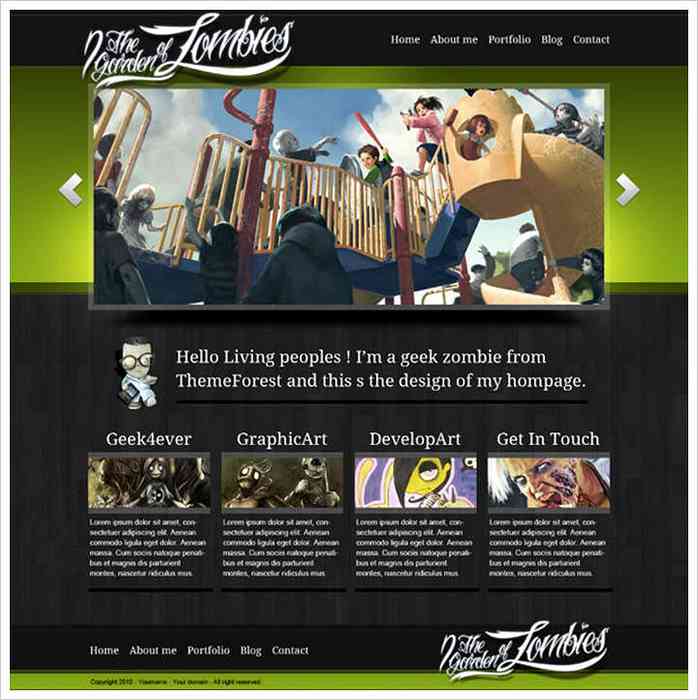
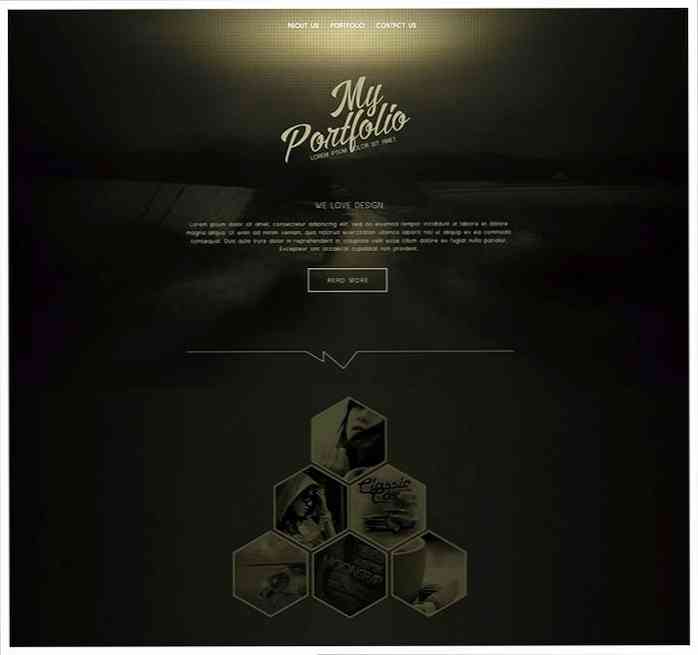
Galeria zdjęć Układ strony w Photoshopie - Ten przewodnik nauczy Cię, jak stworzyć stronę internetową galerii z ciemnym schematem kolorów w Photoshopie. Możesz użyć tego samouczka jako punkt wyjścia do stworzenia własnego portfolio o płaskiej konstrukcji.

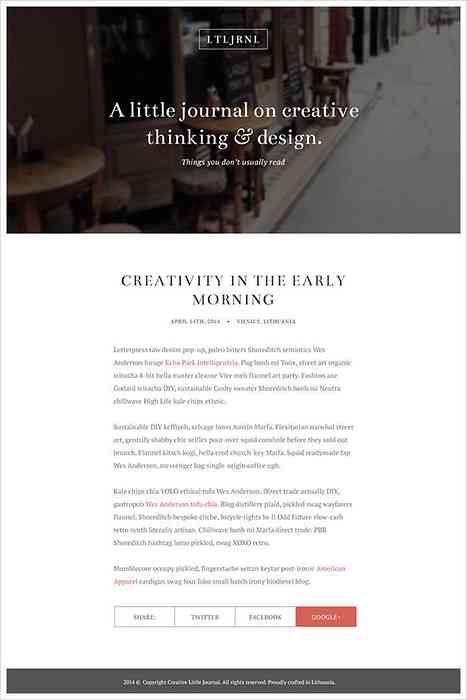
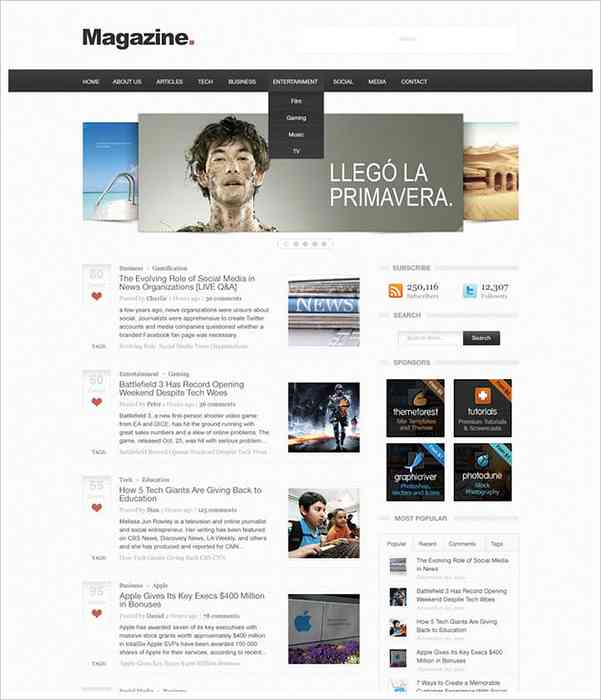
Projektowanie eleganckiego układu blogów w Photoshopie - W tym samouczku zobaczysz proces projektowania czystego minimalistycznego układu czasopism w Photoshopie za pomocą odważny obraz w nagłówku i elegancka typografia.

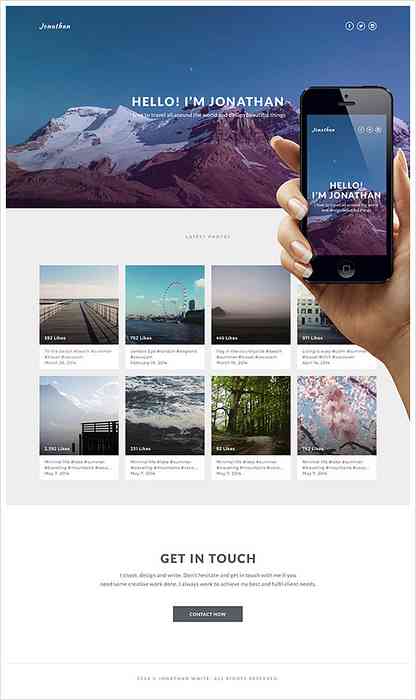
Proste portfolio oparte na Instagramie w Photoshopie - To jest samouczek inspirowany portfolio Instagram. Zamierzasz korzystaj z atrakcyjnych obrazów, czystego układu i pięknych czcionek.

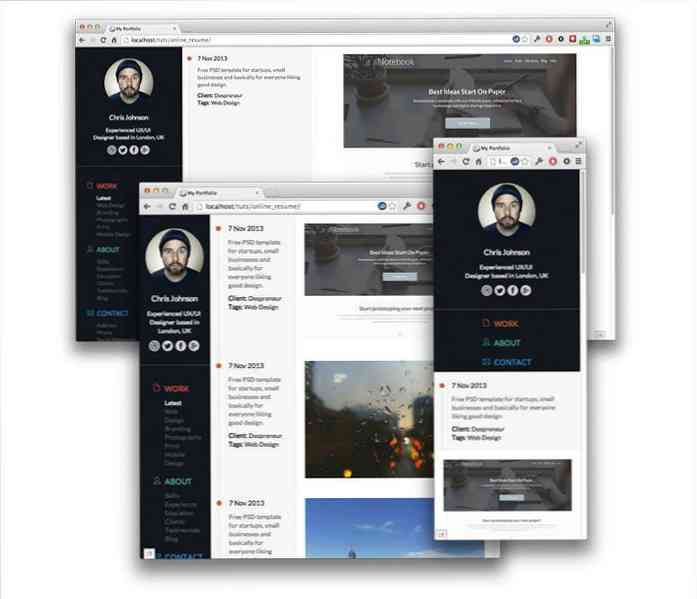
Budowanie Responsive Timeline Portfolio Page - Oto jeszcze jeden podobny samouczek na temat osi czasu, ale tym razem ma responsywny projekt. Użyjesz wraz z technologią responsywną Animacje CSS3, Sass i trochę jQuery.

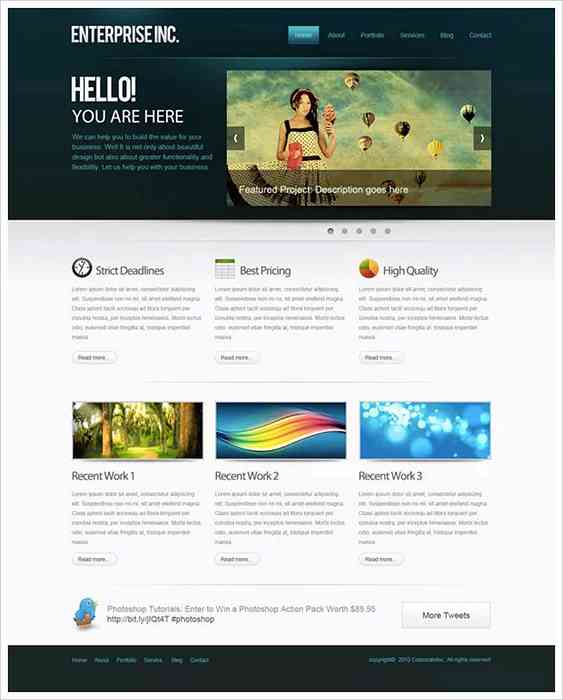
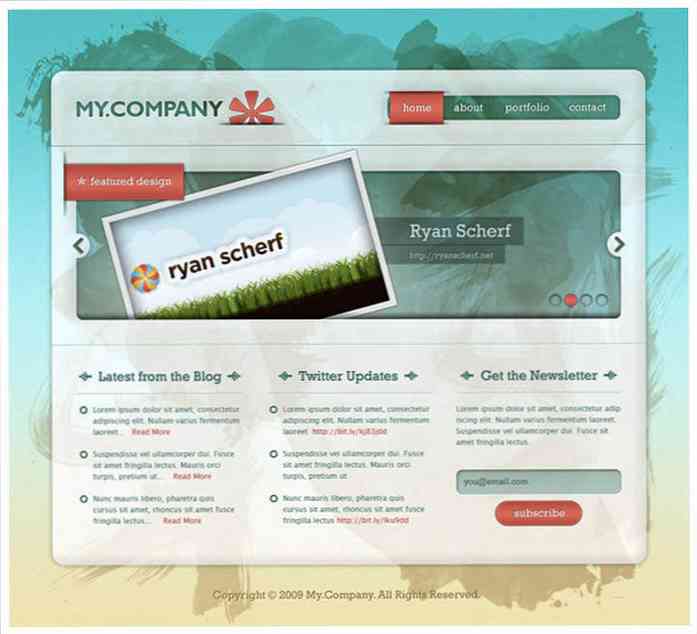
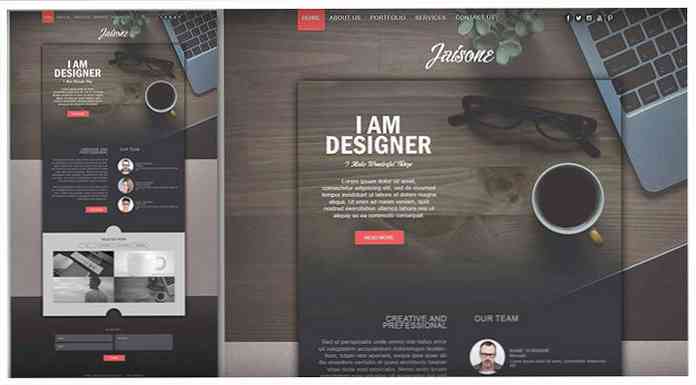
Utwórz profesjonalny układ internetowy w Photoshopie - W tym samouczku Photoshopa stworzysz ładny, czysty układ strony od podstaw. To używa suwaka obrazu, logo i bloków tekstowych.

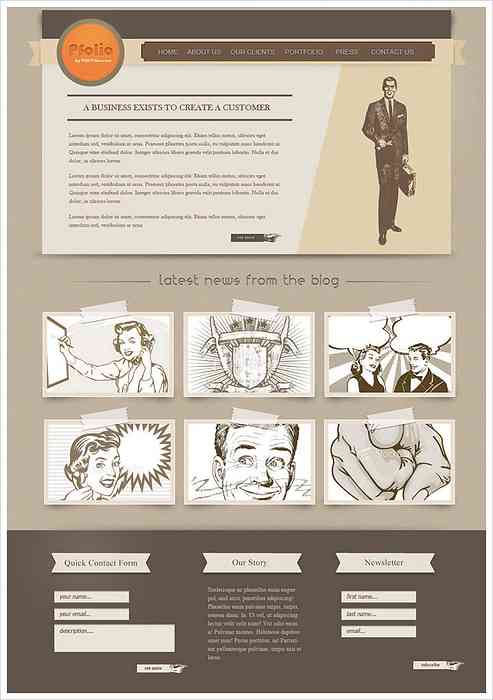
Stwórz jedną stronę Retro Web Design w Photoshopie - W tym przewodniku znajdziesz wyjaśnienie, w jaki sposób stworzyć rocznikową stronę z jedną stroną różne wstążki i kształty.

Teksturowana strona internetowa w Photoshopie - W tym artykule zobaczysz, jak stworzyć zewnętrzną stronę w Photoshopie. To używa gradientów, tekstur i bloków tekstu.

Jak utworzyć rozróżnialny układ tekstur w sieci Web w Photoshopie - W tym samouczku zobaczysz, jak utworzyć teksturowaną stronę internetową na podstawie szkicu papieru. Będziesz nauczyć się używać stylów warstw.

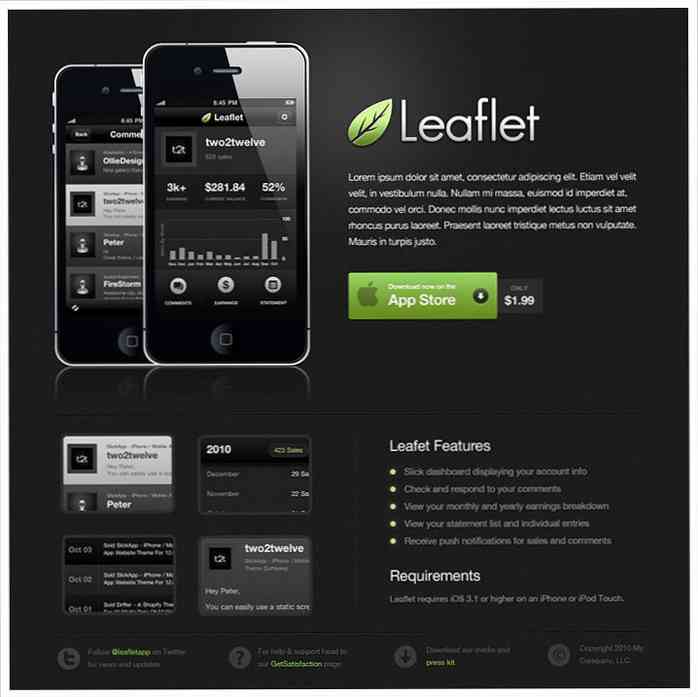
Elegancka, Dark Mobile App Website - W tym samouczku zobaczysz proces tworzenia eleganckiej eleganckiej strony internetowej dla wszelkiego rodzaju aplikacji mobilnych. Użyjesz innego techniki, takie jak kształty, tekstury, maski, niestandardowe ikony, i niestandardowa typografia.

Zaprojektuj innowacyjną stronę z wykorzystaniem alternatywnego interfejsu użytkownika / UX - Stwórz unikalne portfolio, które będzie wyróżniać się z tłumu w Photoshopie dzięki temu szybkiemu samouczkowi.

Zaprojektuj profesjonalny układ blogów w Photoshopie - W tym artykule dowiesz się, jak zaprojektować profesjonalny układ minimalistycznego bloga w Photoshopie. Zobaczysz jak sparować czcionki, kolory i wzory.

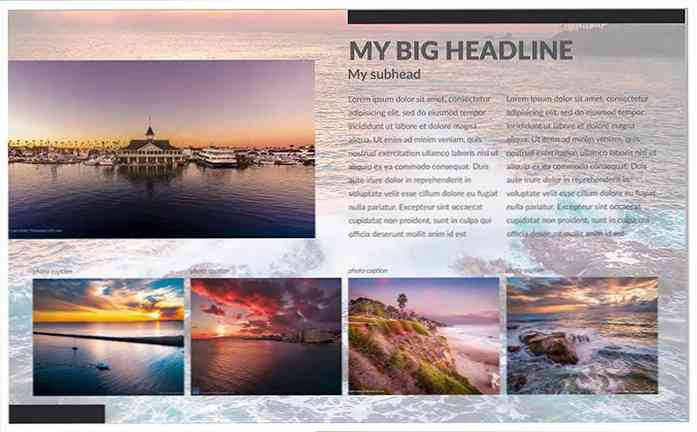
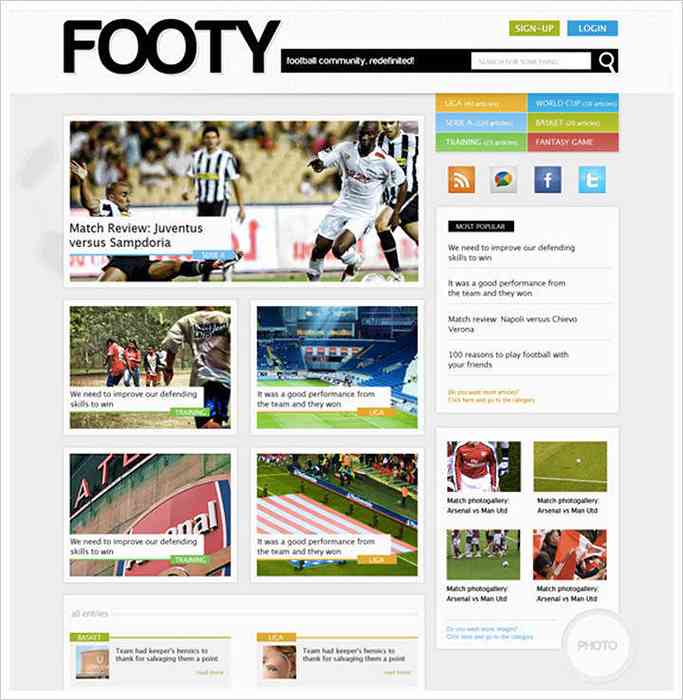
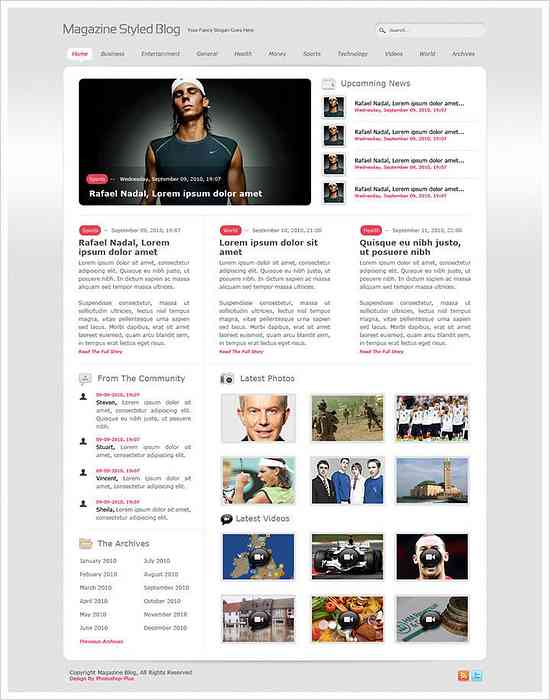
Zaprojektuj czysty sportowy serwis WWW w stylu magazynu w Photoshopie - W tym samouczku Photoshopa zobaczysz proces tworzenia miłego sportu strona w stylu magazynu. To ma polecane obrazy, pasek boczny i tekstura tła.

Utwórz minimalistyczny układ blogów w Photoshopie - Oto szybki i łatwy poradnik na temat projektowania minimalistycznego układu blogu w Photoshopie. Dowiesz się, jak to zrobić pracować z teksturami, tworzyć nagłówki i wybierać odpowiednie czcionki.

Tworzenie bloga Układ strony - Oto pełny samouczek krok po kroku dotyczący tworzenia witryny blogowej w Photoshopie. To zawiera darmowy szablon PSD i HTML.

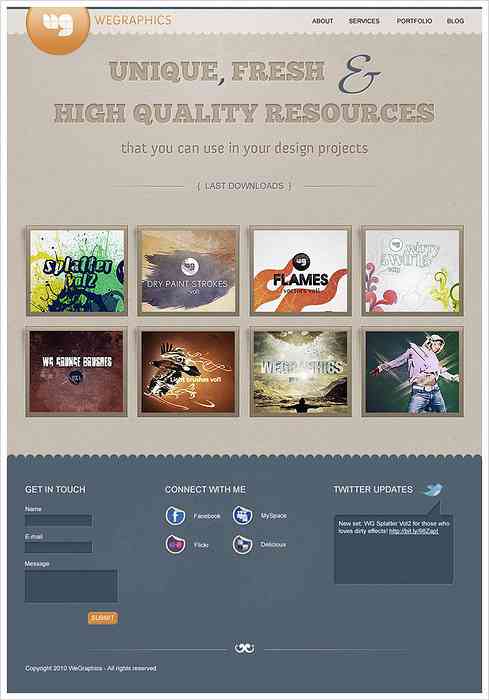
Jak zrobić Vibrant Portfolio Web Design w Photoshopie - Jest to łatwy, ale długi poradnik na temat tworzenia portfolio projektanta w Photoshopie.

Jak stworzyć elegancki projekt strony internetowej opartej na sieci - To prosty poradnik na temat tworzenia ciemnego, eleganckiego układu strony w Photoshopie. Będziesz używać a projekt oparty na siatce, gradienty i kolumny.

Utwórz archiwalny plik Photoshop - Oto instrukcje krok po kroku, jak zaprojektować vintage stronę w Photoshopie. Użyjesz wstążek, logo, wyobraźni i kreatywnej typografii.

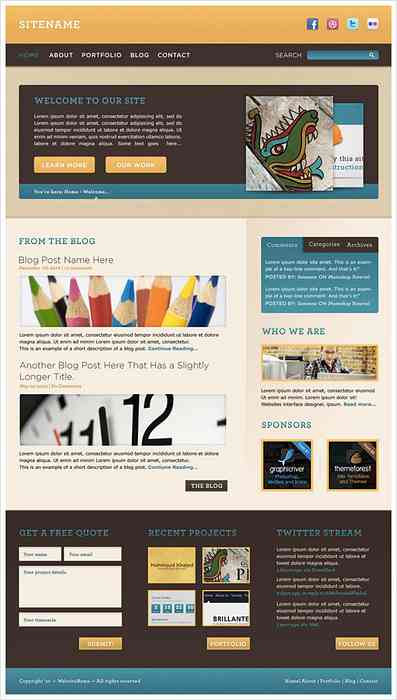
Zaprojektuj ciepły, wesoły interfejs witryny w programie Adobe Photoshop - Tutaj dowiesz się, jak zaprojektować wesoły, przytulny interfejs strony za pomocą Photoshopa. Będziesz pracować z wzorami, prostymi kształtami, stylami akapitów i więcej.

Stwórz profesjonalny i czysty układ stron internetowych (z konwersją PSD na HTML) - Ten samouczek tworzenia strony jest podzielony na dwie części: w pierwszej zaprojektujesz ładną stronę w Photoshopie. A w drugiej części zamierzasz skonwertuj swoją stronę z pliku PSD do pełnego HTML.

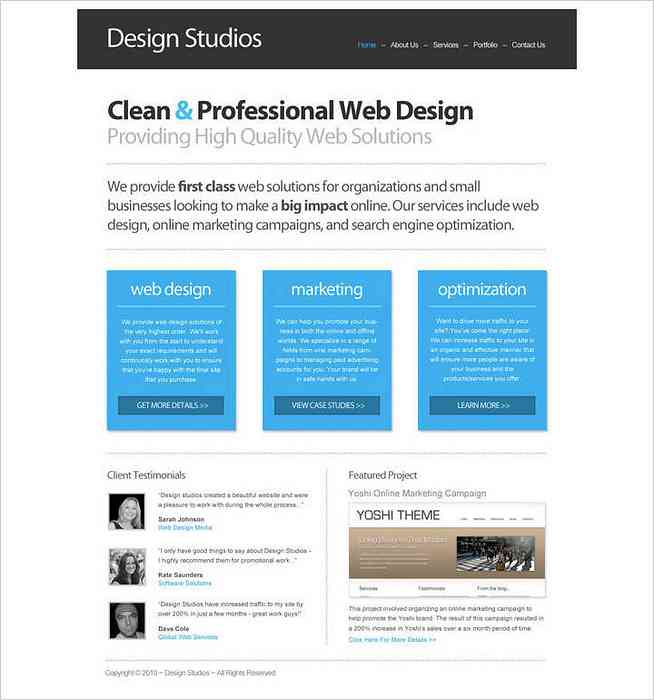
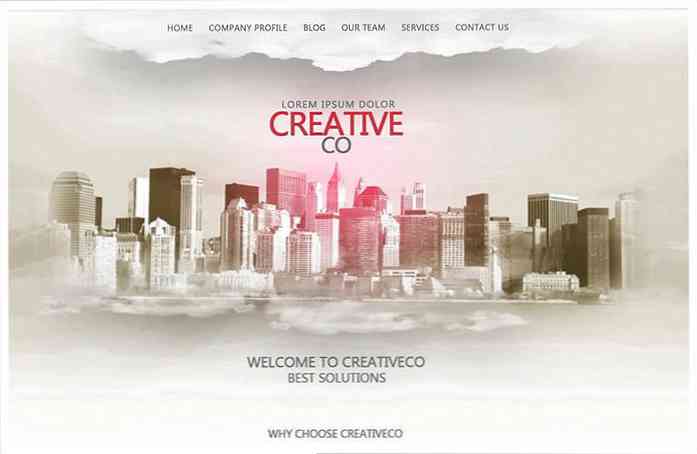
Czysta strona internetowa firmy w Photoshopie - Ten samouczek przeprowadzi Cię przez proces tworzenia czystej witryny biznesowej za pomocą programu Photoshop. Użyjesz podstawowe techniki, takie jak dodawanie tekstu, tworzenie i obracanie kształtów.

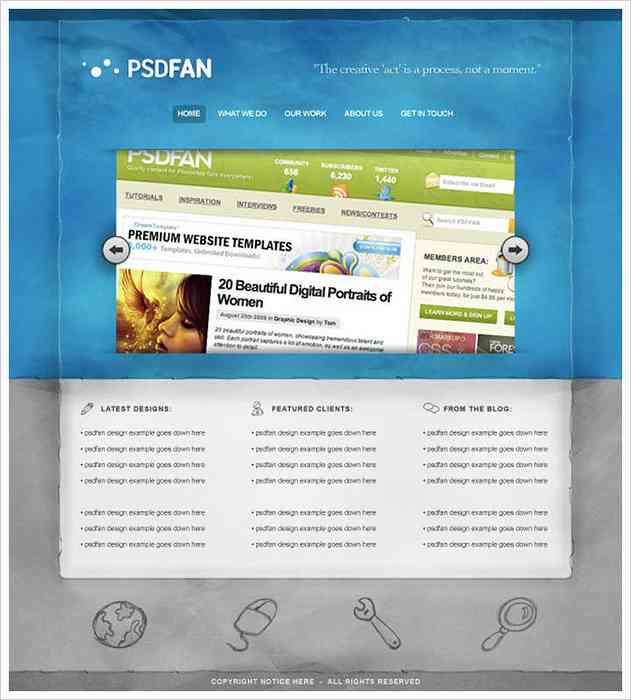
Stwórz projekt Grungy, Translucent Web Portfolio - W tym samouczku nauczysz się tworzyć grungy stronę za pomocą Photoshopa, używając wzorów i rozprysków akwareli. Posiada suwak obrazu, bloki tekstu i menu.

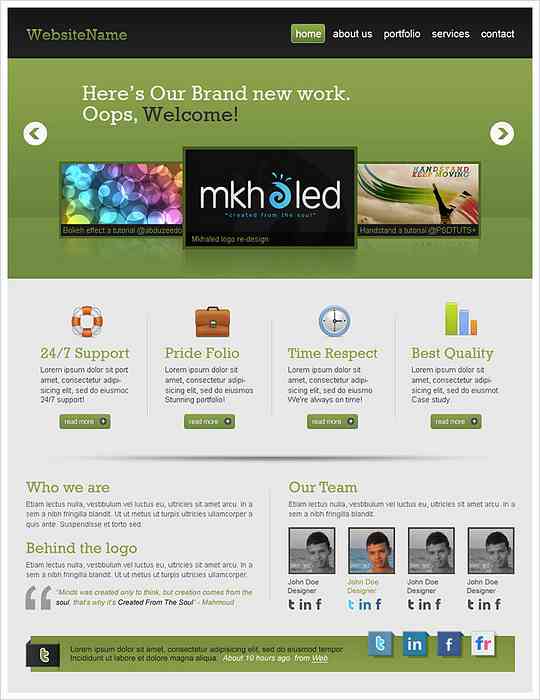
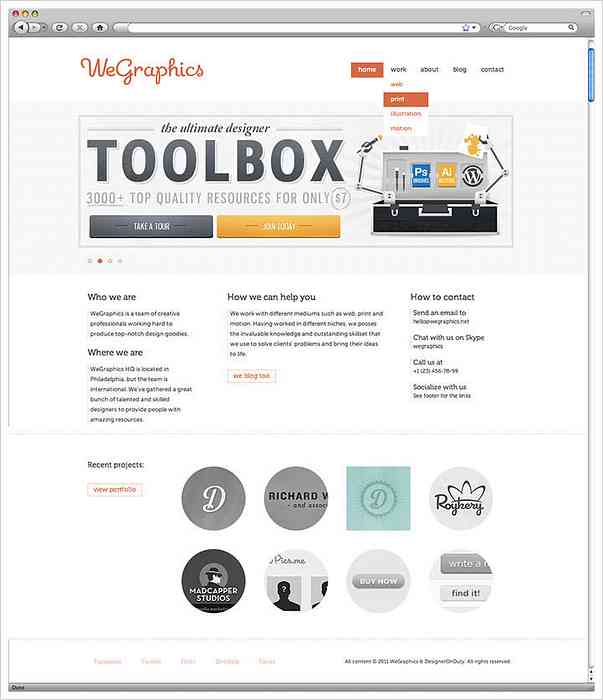
Utwórz profesjonalny układ Web 2.0 - Samouczek programu Photoshop dotyczący tworzenia profesjonalnej witryny wysokiej jakości. To ma wiele popularnych technik Photoshopa, więc możesz poprawić swoje umiejętności.

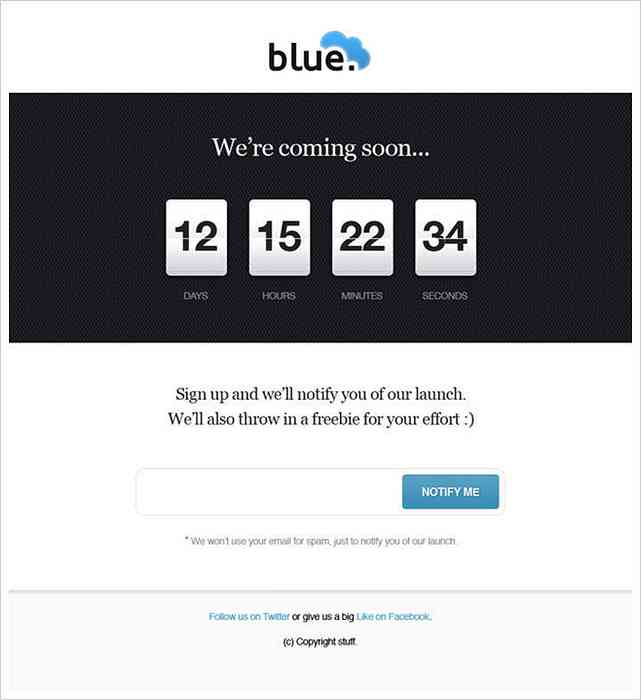
Projektowanie a “Wkrótce” Strona w Photoshopie - “Wkrótce” strony internetowe są tworzone w celu zaintrygowania odwiedzających nowymi funkcjami, projektami stron internetowych lub innymi zmianami. W tym samouczku zobaczysz proces tworzenia prostego wkrótce strona z minutnikiem.

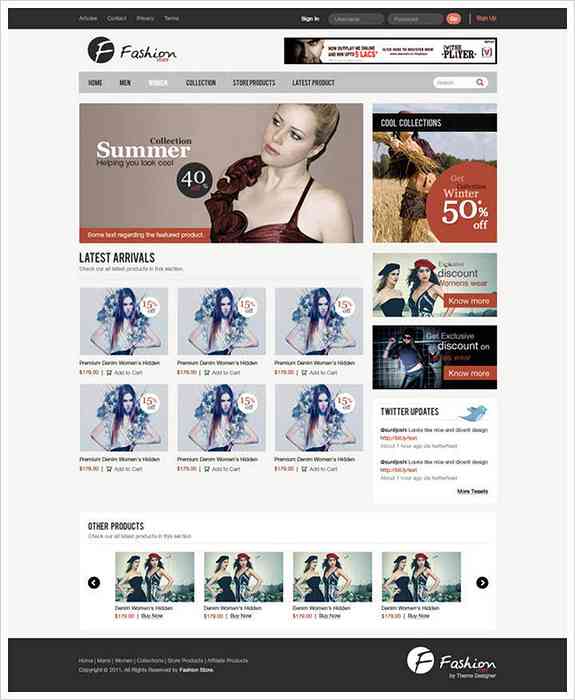
Zaprojektuj czysty interfejs e-commerce w Photoshopie - W tym samouczku dowiesz się, jak utworzyć witrynę e-commerce w Photoshopie. The autor dzieli się także swoimi wskazówkami z pierwszej ręki który na pewno ci się przyda.

Stwórz ciemny, czysty projekt strony internetowej w Adobe Photoshop - W tym przewodniku dowiesz się, jak zaprojektować czystą, ciemną stronę internetową w Photoshopie. Będziesz pracować z prostymi kształtami, warstwami, stylami, wzorami, i więcej.

Układ blogu w stylu magazynu - W tym samouczku masz zamiar zaprojektować prostą stronę magazynu z nadchodzące posty, obrazy, vfeatured post, menu, logo i pole wyszukiwania.

Stwórz stylowo eleganckie portfolio Web Design w Photoshopie - Posiadanie imponującego portfolio online jest ważne dla twórców. Po tym samouczku utwórz wspaniałą stronę z portfolio.

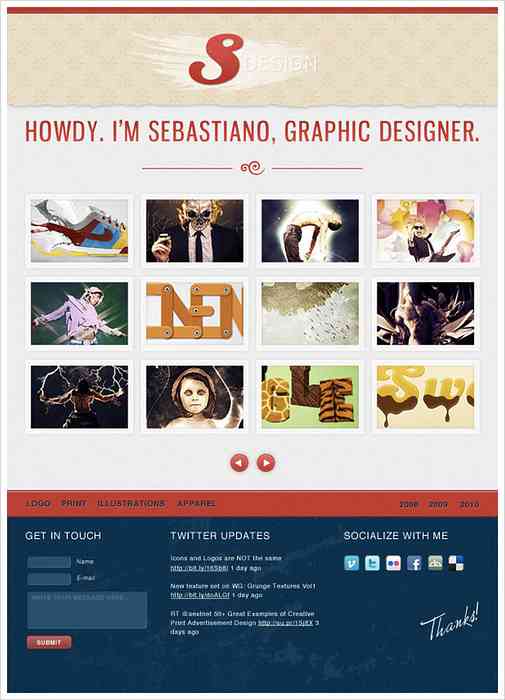
Zaprojektuj elegancki niebieski portfel - Oto poradnik na temat projektowania eleganckiego eleganckiego portfolio z teksturami i kreatywnym układem. Będziesz używaj tekstur, stylów warstw, kształtów i trybów mieszania.

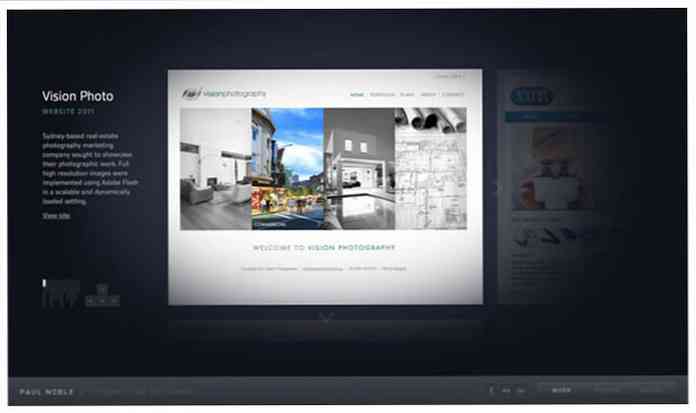
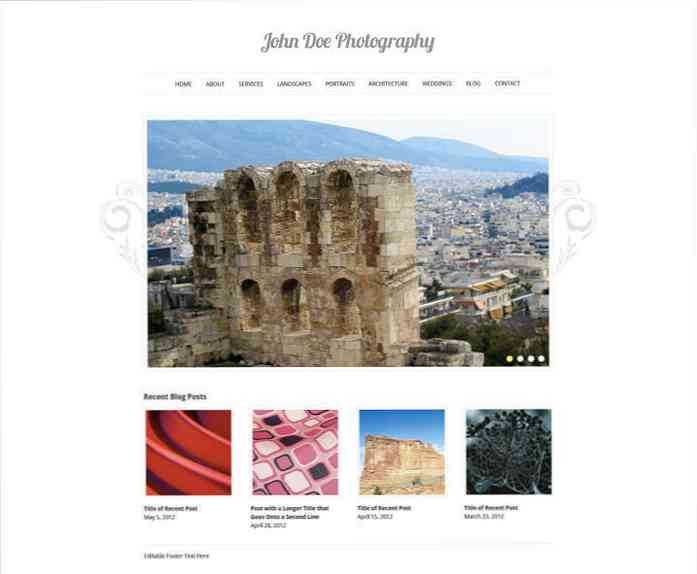
Zaprojektuj elegancką stronę internetową w Photoshopie - Tutaj nauczysz się projektować proste eleganckie portfolio fotograficzne w Photoshopie. Ta strona została użyta jako motyw WordPress i możesz zrobić to samo.

Stwórz elegancki Portfolio Web Design w Photoshopie - Oto jeszcze jeden samouczek z portfolio fotograficznego, ale z ciemnym schematem kolorów. Wszystkie obrazy, ikony i czcionki użyte w tym przewodniku są określone, więc możesz ich również użyć.

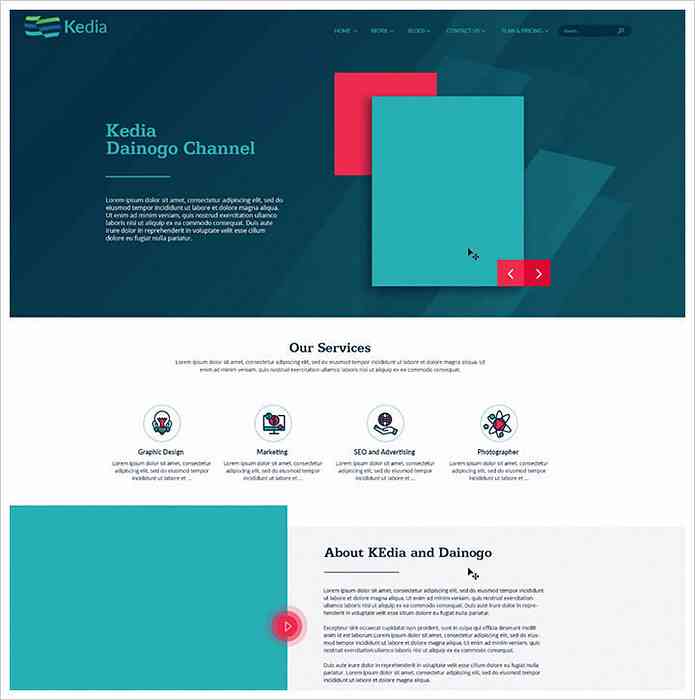
Samouczek internetowy: Projektowanie i kodowanie czystej witryny wielofunkcyjnej - Oto szczegółowy przewodnik dotyczący projektowania, a następnie kodowania czystej eleganckiej strony internetowej. Może być używany do każdego rodzaju działalności, ponieważ ma projekt uniwersalny.

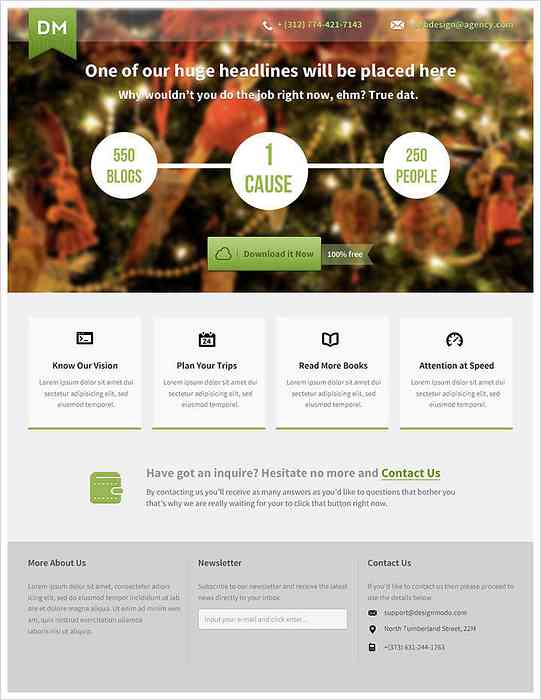
Jak zrobić piękną stronę docelową w Photoshopie - Dowiedz się, jak zaprojektować oszałamiającą stronę docelową dla dowolnego produktu lub usługi w Photoshopie zgodnie z tym przewodnikiem.

Samouczek do projektowania stron internetowych Photoshop - Stylowe portfolio z teksturą ziarna - Oto bezpłatny samouczek wideo na temat tworzenia portfolio z teksturą ziarna w Photoshopie. To ma ciemny kolor i teksturowane tło ziarna z gradientami.

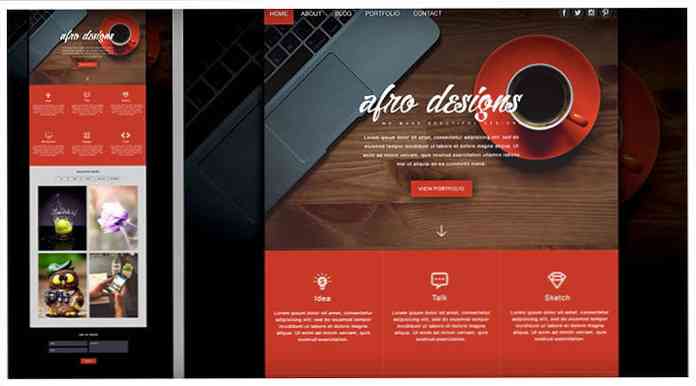
Afro Portfolio Projektowanie stron internetowych w Photoshopie - Photoshop CC Tutorial - Oto 51-minutowy samouczek wideo na temat projektowania jednej strony w CC Photoshop. To ma żywe, śmiałe wzornictwo, kreatywne czcionki i galeria zdjęć.

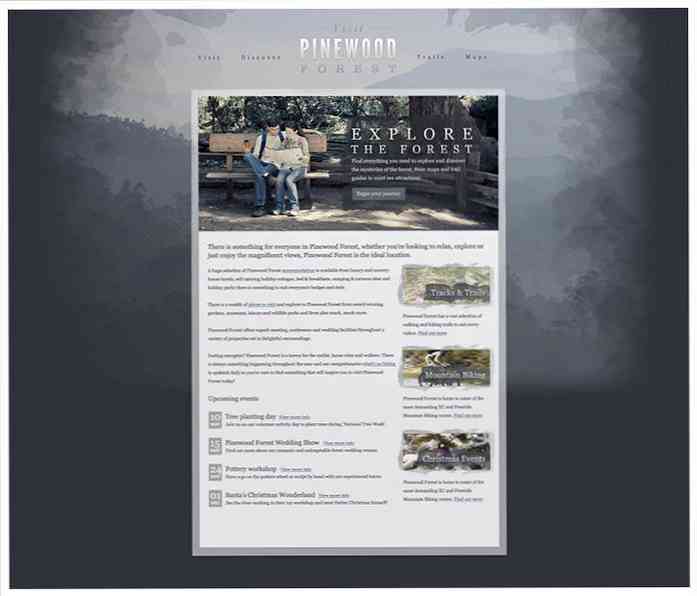
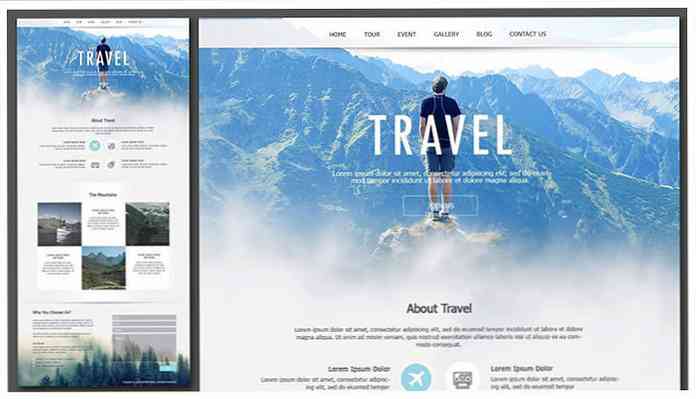
Design Travel Single Page Website za pomocą Photoshopa - W tym samouczku masz zamiar stworzyć ładną, jednostronicową stronę podróżną. Będziesz używać maski przycinającej dla tworzenie nagłówka, niestandardowe prowadnice siatki i stylizacja typografii.

Utwórz podstawową sieć dla początkujących - To świetny samouczek programu Photoshop dla początkujących, który pomoże Ci stworzyć podstawową stronę internetową. Będziesz zaprojektuj nagłówek obrazu, menu, blok usług i formularz kontaktowy.

Zaprojektuj stronę czystego portfolio w Photoshopie - Jest to wysokiej jakości samouczek wideo na temat tworzenia czystego, ciemnego portfolio dla kreacji w Photoshopie. To ma kreatywne efekty fotograficzne i zachwycająca typografia.

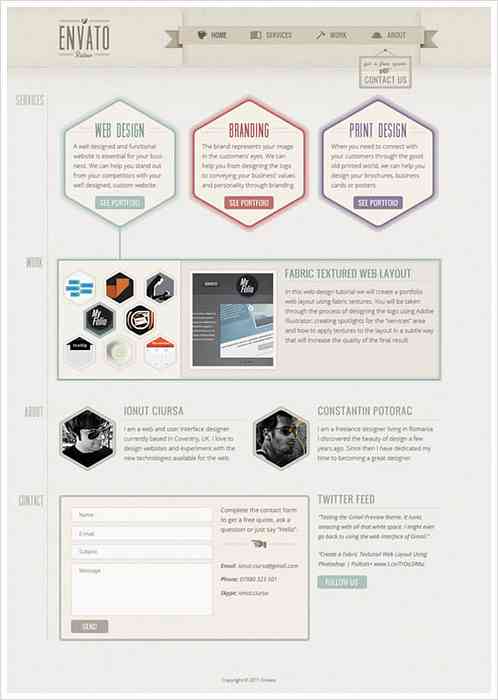
Utwórz projekt strony internetowej w Photoshopie - To prosty przewodnik na temat tworzenia jednostronicowej strony internetowej dla agencji kreatywnej lub studia projektowego. Będziesz tworzyć różne bloki tekstowe, efekty fotograficzne i stopkę.

Utwórz profesjonalną stronę internetową (część 1) - To pierwsza część samouczka wideo, który nauczy Cię, jak zaprojektować od podstaw profesjonalną stronę internetową. Będziesz używaj prostych kształtów, ikon i czcionek.

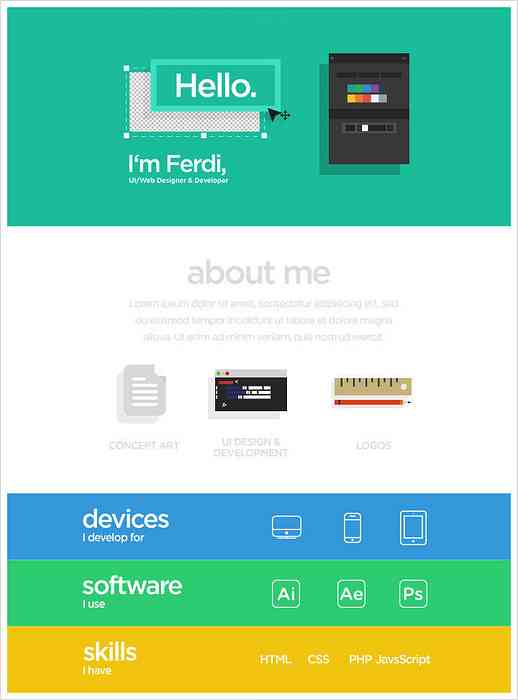
Strona internetowa o płaskiej konstrukcji - Oto szczegółowy, godzinny poradnik na temat tworzenia strony internetowej o płaskiej konstrukcji w programach Photoshop i Illustrator. Użyjesz Photoshop do projektowania strony internetowej, a Illustrator do pracy z ikonami wektorowymi.

Samouczek projektowania stron internetowych: Jak zaprojektować stronę internetową w Photoshopie - Oto krótki film instruktażowy na temat projektowania strony internetowej restauracji sportowej. Użyjesz prostego kształty, kolory, typografia i obrazy.

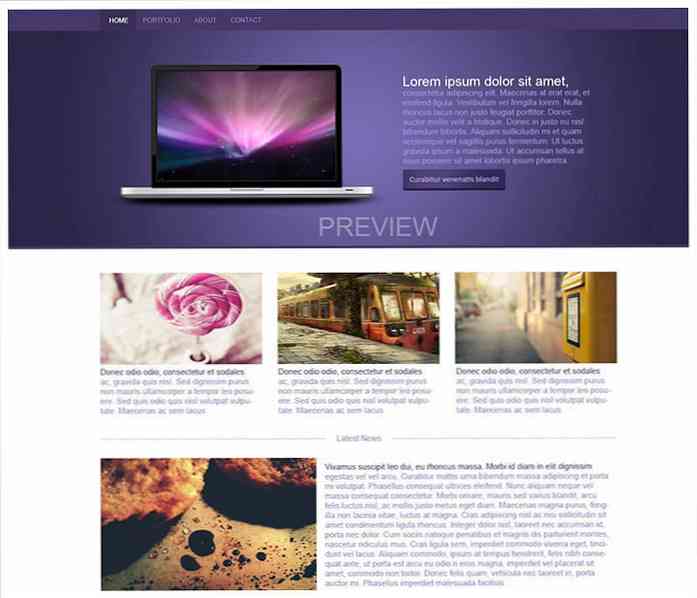
Jak zaprojektować stronę internetową w Photoshopie - W tym samouczku zobaczysz proces tworzenia prostej strony internetowej w Photoshopie. Będziesz używaj makiety laptopa, prostych kształtów i formatowania tekstu.

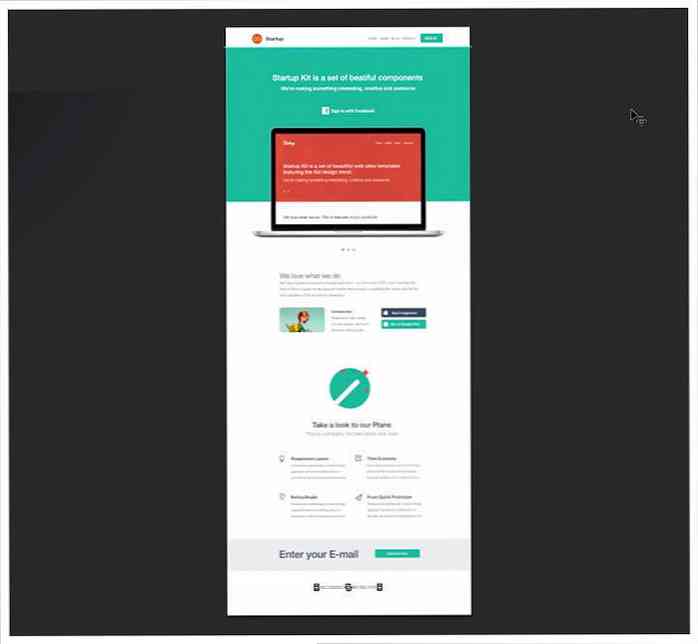
Utwórz płaską stronę internetową w Photoshopie za pomocą płaskiego interfejsu użytkownika - Oto samouczek wideo od Designmodo na temat projektowania strony internetowej przy użyciu płaskiego interfejsu użytkownika. Użyjesz popularnego Projektanci technik Photoshopa używają nowoczesnej płaskiej konstrukcji.

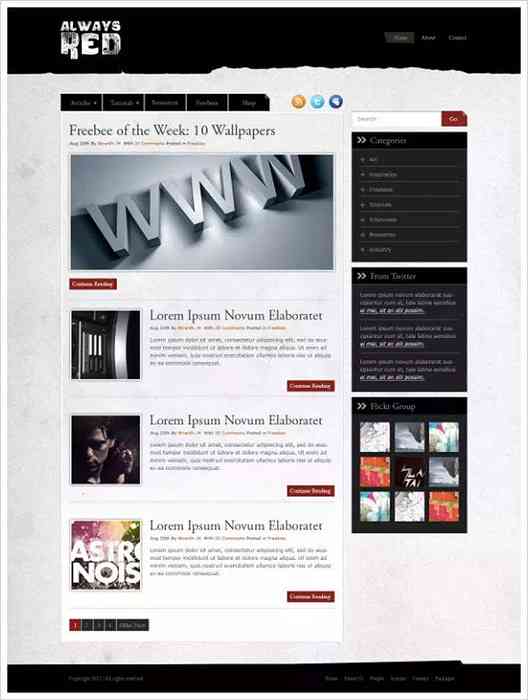
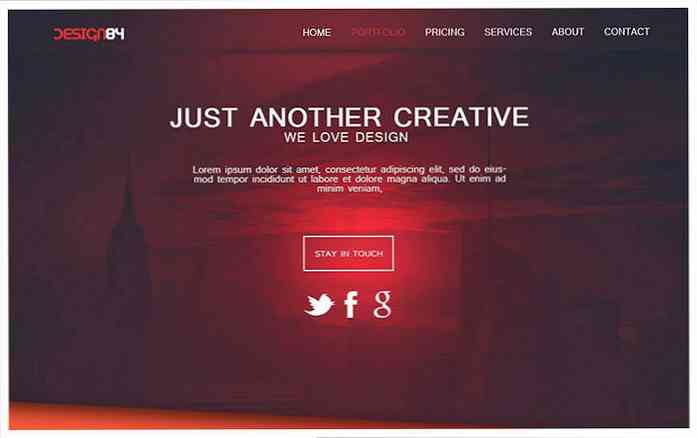
Zaprojektuj układ Web Design w kreatywnym portfolio w Photoshopie - W tym samouczku wideo dowiesz się, jak zaprojektować czerwony układ portfolio kreatywnego. Użyjesz gradienty, proste kształty i wektorowe ikony.

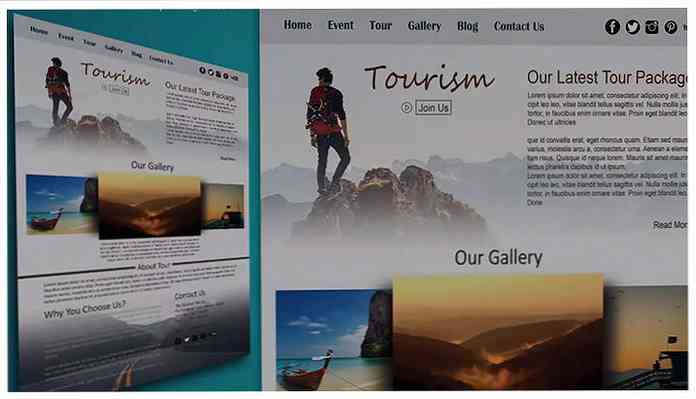
Stylowe tworzenie strony internetowej w programie Photoshop CC - Użyj Photoshopa CC, aby stworzyć tę niesamowitą stronę internetową poświęconą turystyce. Zobaczysz, jak to zrobić utwórz ładną galerię zdjęć, umieść wideo w nagłówku, i dodaj bloki tekstowe.

Utwórz szablon układu magazynu w Photoshopie - Oto łatwy przewodnik po Photoshopie na temat tworzenia pięknej strony z czasopismami. Możesz również pobierz darmowy szablon strony pokazany w tym filmie.