10 najbardziej przydatnych pakietów Atom dla programistów internetowych
Czy próbowałeś Atom? Chociaż jest całkiem nowy, wielu zakochało się w Atomie, edytor tekstów GitHuba, który oferuje wiele korzyści, a przede wszystkim jest darmowy. Atom ma kilka wbudowanych pakietów, takich jak integracja z Git i widokiem drzewa. Jednak dla celów rozwoju z pewnością będziesz potrzebować innych pakietów.
W tym poście wybraliśmy kilka pakietów, które musi posiadać programista. Niektóre z nich są świetne, aby pomóc w uporządkowaniu niechlujnego kodu, a inne, aby pomóc Ci uzyskać lepszy dostęp do plików bez opuszczania Atoma. Oto 10 niezbędnych pakietów Atom.
Narzędzie do wybierania kolorów
Jak sama nazwa wskazuje, pakiet ten pozwala wybrać kolory i jest tak prosty, jak kliknięcie prawym przyciskiem myszy i wybranie „Próbnika kolorów”. Alternatywnie można to zrobić, naciskając CMD / CTRL + SHIFT + C. Próbnik kolorów działa, jeśli kursor znajduje się na tekście na plikach CSS / SASS / LESS, które zawierają jeden z następujących formatów kolorów: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 i VEC4 lub zmienna koloru na SASS lub LESS. Ma również możliwość konwersji między formatami.

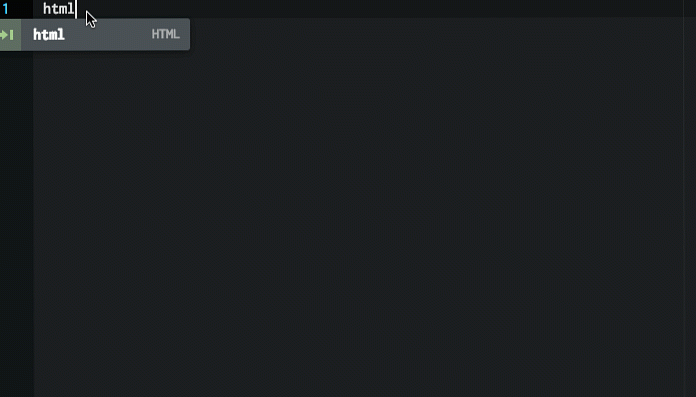
Mrówka
Mrówka wydaje się być wtyczką, którą musisz zainstalować, niezależnie od środowiska edytora tekstu. Główne cechy Emmeta, takie jak rozwijanie skrótów i zawijanie ich skrótami, pozwalają na szybką pracę podczas pisania składni HTML, CSS, Sass / SCSS i LESS. Na przykład w HTML wpisz p> a.mylink następnie dotknij klawisz TAB, aby uzyskać pełny tag HTML . Cheat Sheet pomoże Ci szybko poznać składnię Emmeta.

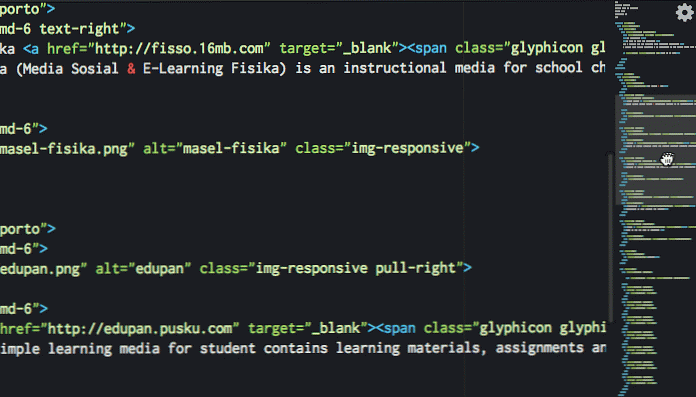
Minimapa
Jeśli jesteś przyzwyczajony do Sublime Text, możesz znać mini podgląd w prawym oknie. Ta funkcja jest przydatna do szybkiego przewijania kodów źródłowych zbyt długo dla wysokości okna. Z Minimapa, dostajesz to dla Atoma. Możesz nawet ustawić pozycję na lewą lub prawą stronę, włączać / wyłączać podświetlanie kodu i nie tylko. Minimapa zawiera nawet niektóre wtyczki rozszerzające jej funkcjonalność, takie jak kolorowe wyróżnienia.

Upiększać
Upiększać sprawi, że twój niechlujny kod stanie się bardziej przejrzysty i czytelniejszy. Ma doskonałe wsparcie dla języków programowania, takich jak HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, maszynopis i SQL. Po zainstalowaniu tego pakietu, aby go uruchomić, kliknij prawym przyciskiem myszy i wybierz „Upiększaj zawartość edytora”, lub przez Pakiety> Atom Upiększyć> Upiększyć.

Atom Linter
Atom Linter jest „domem” dla wtyczek do głównych języków, zapewniając API najwyższego poziomu dla linterów. Dostępne są linters dla JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. W jednym języku jest więcej dostępnych wtyczek, takich jak JSHint, JSCS i JSXHint dla JavaScript.
Po zainstalowaniu tego pakietu głównego musisz zainstaluj określony linter dla języka, nad którym pracujesz, na przykład, jeśli używasz JavaScript i wybierasz JSHint dla lintera, możesz go zainstalować uruchamiając $ apm zainstaluj linter-jshint na Terminalu.
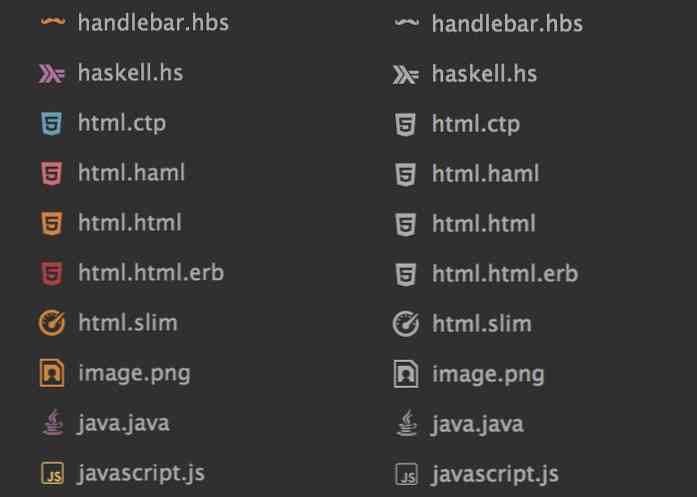
Ikony plików
Ikony plików dodaj ikony do nazwy pliku na podstawie odpowiedniego typu pliku. Doda wizualne ulepszenia po otwarciu pliku na karcie lub w widoku drzewa. Ikony plików można dostosować: możesz dodać własną ikonę i zmienić kolor za pomocą plików LESS w pliku pakiety / ikony-plików / style informator. Domyślna ikona ma 8 kolorów i 3 warianty (jasny, średni i ciemny).

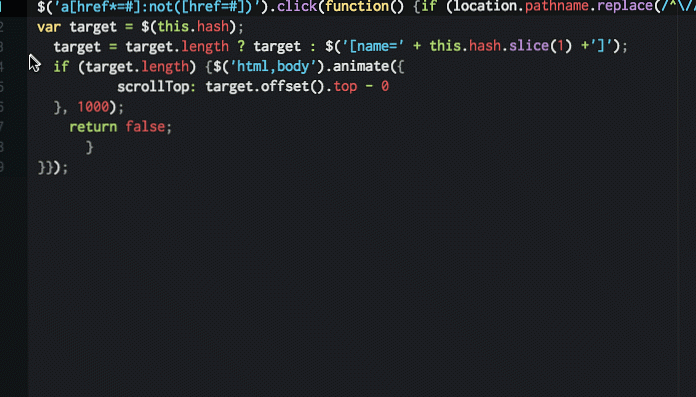
Fragmenty JavaScript
Fragmenty JavaScript pozwala szybko napisać część kodu źródłowego JS. Ze zdefiniowanym skrótem nie musisz pisać słowa kodowego, na przykład po prostu wpisz cl robić console.log i żołnierz amerykański dla getElementById. Ta funkcja jest podobna do Emmeta, ale działa na kodzie JavaScript. Ten pakiet Atom zapewnia wiele składni JavaScript, takich jak funkcja, konsola i pętla.

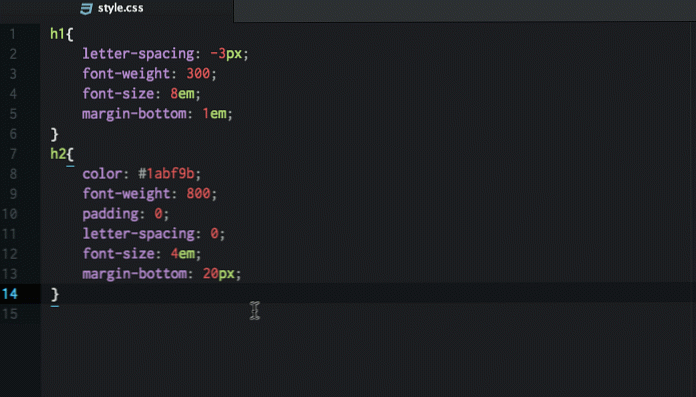
Grzebień CSS
Grzebień CSS sprawia, że kod arkusza stylów jest konsekwentnie formatowany, wyglądający ładnie i pięknie. Możesz korzystać z gotowych preferencji sortowania opartych na samej Yandex, Zen lub CSSComb, lub możesz nawet użyć własnych preferencji do tworzenia reguł sortowania. Po zainstalowaniu tego pakietu zadanie sortowania można wykonać, naciskając CTRL + ALT + C lub uzyskując dostęp z menu kontekstowego przez Opakowania> Grzebień CSS> Grzebień.

Git Plus
Git Plus pozwala ci pracować z Gitem bez opuszczania edytora Atom. W edytorze możesz wykonywać polecenia Git, checkout, push / pull, diff i inne polecenia git. Musisz skonfigurować swój Nazwa Użytkownika i user.email w pliku konfiguracyjnym git, aby wszystkie funkcje działały. Aby uzyskać dostęp do wszystkich poleceń git, otwórz paletę za pomocą CMD + SHIFT + H lub wybierz Pakiet> Git Plus.

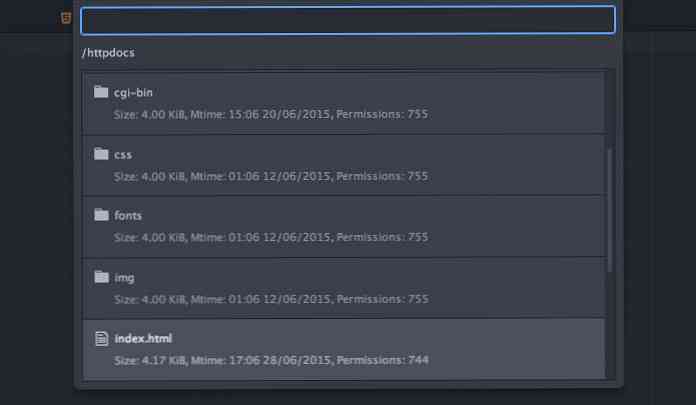
Zdalna edycja
Zdalna edycja pomaga zobaczyć i edytować zdalne pliki bez wychodzenia z edytora lub za pomocą innych aplikacji ftp. Aby rozpocząć, najpierw utwórz nowego hosta, a następnie dodaj za pomocą menu Pakiety> Edycja zdalna> Dodaj nowego hosta i wprowadź swoje dane logowania. Teraz możesz przeglądać pliki zdalne, użyj CTRL + ALT + B, aby przeglądać zarejestrowanego hosta i zobaczyć pliki.