Dodaj Dark Themes do Visual Studio Code & Atom za pomocą tego pakietu UI
Wszystkie najlepsze IDE pozwalają dostosuj interfejs. Zwykle uważam, że ciemne motywy najlepiej sprawdzają się w kodowaniu, ponieważ są łatwiejsze dla oczu.
Niektóre programy, takie jak Sublime Text, są pakowane w dziesiątki darmowych motywów. Ale nie wszystkie programy są takie, dlatego City Lights to taki fajny projekt.
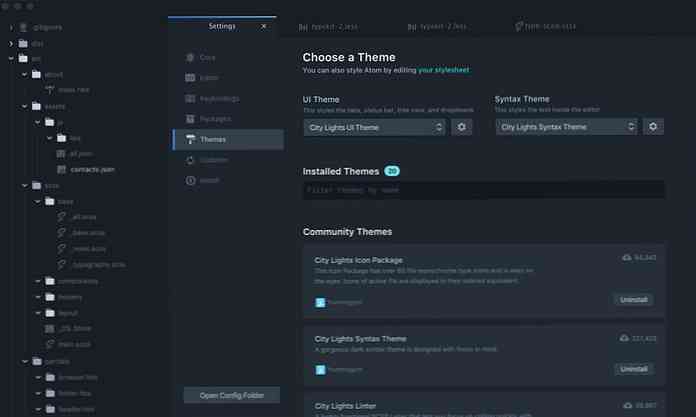
To jest darmowy pakiet ciemnych zasobów UI możesz dodać do oprogramowania Atom lub Visual Studio Code.

A dzięki City Lights masz więcej niż tylko ciemne podświetlanie składni. W rzeczywistości jest cała biblioteka darmowych zasobów, których możesz użyć, aby dostosować swoje IDE. Mogą one zawierać niestandardowe ikony, a nawet pełne motywy GUI dla całego interfejsu.
Atom oferuje znacznie większą kontrolę nad interfejsem użytkownika, więc z tym programem wiąże się więcej. W rzeczywistości City Lights oferuje paczkę 60 unikalnych ikon, które możesz dodać do Atoma dla bardziej wizualnego przepływu pracy.
Dzięki Microsoft Visual Studio Code otrzymasz tylko wyróżnienie składni City Lights. Ale jest to jeden z lepszych motywów, które widziałem do kodowania i jest idealny dla twórców stron internetowych ze wszystkich środowisk.
Więcej informacji znajdziesz w repozytorium VSC. Możesz także pobrać to bezpośrednio z terminala, jeśli chcesz pobrać kopię bezpośrednio na swój komputer.
Każda z darmowych gadżetów Atom ma własne repozytorium GitHub:
- Podświetlanie składni
- Niestandardowe ikony
- Pełny motyw UI

Jeśli jesteś potężnym użytkownikiem jednego z tych IDE, pokochasz City Lights.
The cała paczka jest na zawsze bezpłatna i może nawet wspierać inne środowiska IDE w najbliższej przyszłości.
Ponadto wszystkie te aktywa są utrzymywane przez agencję kreatywną Yummygum, więc z pewnością jest w dobrych rękach. Jeśli masz sugestie lub pytania na temat świateł miejskich, możesz również wysłać wiadomość do zespołu @yummygum.




