Programiści 10 Narzędzia UX / UI do umieszczenia w zestawie narzędzi
Istnieje wiele różnych narzędzi, które można wykorzystać do budowy prototypów. Niektóre są naturalnie lepsze od innych w danej sytuacji, a inne należą do najlepszych, ponieważ mogą być używane w wielu różnych sytuacjach. Jeśli Twoim celem jest znalezienie najlepszego narzędzia do prototypowania do prac projektowych, znajdziesz to, czego szukałeś, wśród narzędzi tutaj przedstawionych.
Zawiera również kilka narzędzi do prototypowania, które zawierają funkcje testowania użyteczności oraz narzędzia dedykowane do tego typu testów. Posiadanie możliwości testowania użyteczności w zasięgu ręki daje możliwość przeprojektowania lub dalszego udoskonalenia elementów interfejsu użytkownika. Znaczenie testowania użyteczności jest zbyt często ignorowane lub źle rozumiane. Ogólnie powinieneś:
- Upewnij się, że wyszukiwanie obejmuje szukanie możliwości testowania użyteczności.
- Upewnij się, że wybrane narzędzie jest zgodne z produktem końcowym - witryną lub aplikacją mobilną lub internetową.
- Upewnij się, że masz możliwości interaktywne.
- Upewnij się, że wybrane narzędzie jest zgodne z rozmiarem projektu lub zespołu.
InVision
Niezależnie od tego, czy jesteś indywidualnym projektantem, czy członkiem małego zespołu projektowego, InVision jest idealną platformą do tworzenia prototypów, którą masz do dyspozycji. Nie tylko jest wiodącym narzędziem do projektowania i współpracy UX / UI na rynku, ale także trudno jest dopasować jego możliwości testowania użyteczności.
W przypadku bardzo dużych zespołów, zespołów międzywydziałowych lub dużych i złożonych projektów, spójrz na InVision Enterprise Edition. W przypadku skomplikowanych projektów, w które zaangażowanych jest wielu interesariuszy, naturalnie potrzebujesz niemal doskonałych rozwiązań do prototypowania i współpracy Twój wybór narzędzia do testowania użyteczności może być krytyczny.

Enterprise Edition to idealne rozwiązanie. Możesz przetestuj swoje prototypy bezpośrednio na urządzeniach mobilnych użytkownika, bez ograniczenia liczby testów lub użytkowników. Ponieważ możesz uchwycić ich głosy i zobaczyć ich twarze, otrzymasz jakościowy środek użyteczności oprócz wszelkich informacji ilościowych, których możesz szukać.
Z InVision nie są potrzebne żadne umiejętności kodowania i możesz zbudować pierwszy wysokiej jakości, klikalny prototyp za darmo.
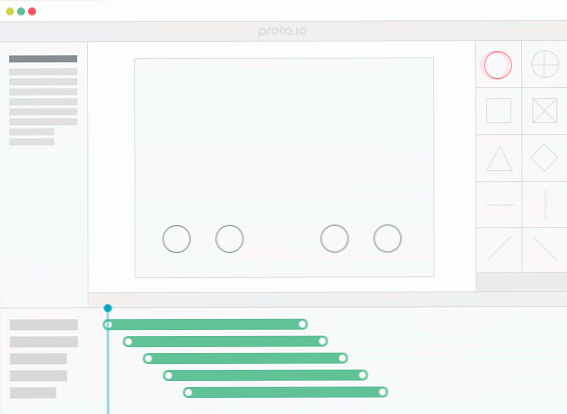
Proto.io
Proto.io będzie świetnym dodatkiem do Twojego zestawu do projektowania stron internetowych, jeśli potrzebujesz narzędzia do prototypowania i współpracy, za pomocą którego możesz wyłącz prototypy o wysokiej wierności w bardzo krótkim czasie. Z Proto.io możesz produkować interaktywne, animowane, bogate w funkcje prototypy bez kodowania.

Zdarzają się jednak sytuacje, w których nawet najlepsze prace projektowe uderzają w drogę z powodu awarii komunikacji. Funkcje współpracy dostarczane z tym pakietem po prostu nie pozwalają na to. Możesz liczyć na terminowe dostarczenie prototypów i tak realistyczne, że kierownicy projektów i klienci nie będą w stanie odróżnić ich od prawdziwych.
Natywne elementy mobilnego projektu iOS i Android są twoje do użytku lub możesz importuj własne projekty. Spodoba Ci się to, co Proto.io może dla Ciebie zrobić, oraz projekty prototypów aplikacji mobilnych.
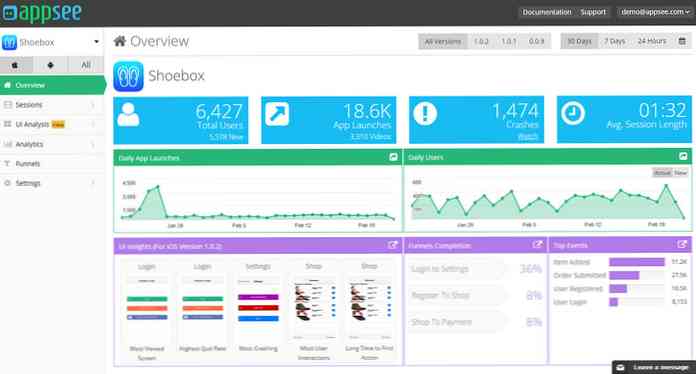
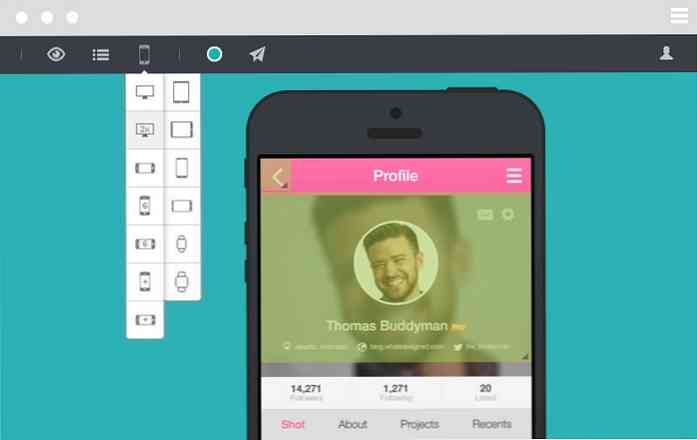
Sprawdź aplikację mobilną UX Analytics
Dzięki zaawansowanym funkcjom testowania użyteczności, które są gotowe do użycia, aplikacja Appsee Mobile App Analytics pomoże Ci zapewnić najwyższą jakość obsługi aplikacji, za każdym razem. „Ostateczny” może być trudny, jeśli nie niemożliwy do osiągnięcia, jeśli testy użyteczności są słabo prowadzone lub w ogóle nie są prowadzone.

Twórcy Appsee rozpoznać siłę jakościowych opinii użytkowników. Ponieważ ludzie tak bardzo polegają na informacjach wizualnych, nagrania sesji użytkownika w połączeniu z danymi dotykowej mapy cieplnej zapewniają projektantom nieoceniona informacja zwrotna za zmianę lub udoskonalenie elementów interfejsu użytkownika lub funkcji lub funkcji UX.
Pomyśl o Appsee Mobile App Analytics jako przewodniku, który zabierze Cię w wizualną podróż użytkownika i wskaże te rzeczy, które mają największe znaczenie. O to właśnie chodzi w Appsee i dlaczego powinieneś zdecydowanie rozważyć posiadanie własnej kopii.
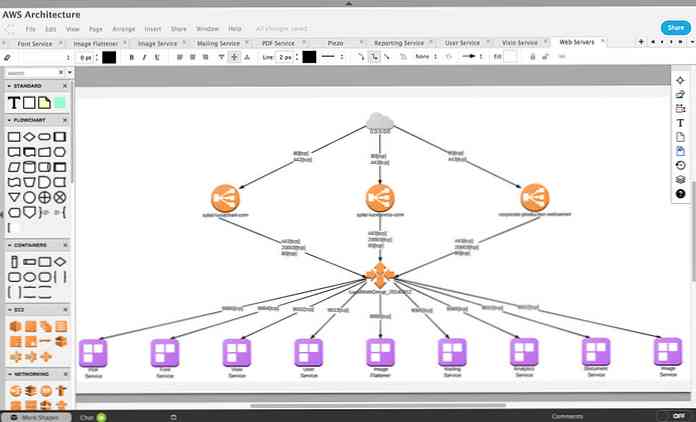
Lucidchart
Lucidchart to internetowa aplikacja do szkicowania, diagramowania i tworzenia szkieletów w trybie „przeciągnij i upuść” do projektowania stron internetowych, tabletów lub telefonów. Duża, wszechstronna biblioteka nowoczesnych elementów i kształtów umożliwia budowanie czegokolwiek z modelu szkieletowego lub makiety, do udostępniać informacje lub tworzyć mapę myśli to poprowadzi Cię przez złożony projekt.

Lucidchart zapewnia również doskonałe rozwiązanie dla twoich ćwiczeń z flowchartingu. Wśród wielu przydatnych funkcji znajduje się strona wzorcowa i możliwości skrótów klawiaturowych, które po użyciu pozwalają zaoszczędzić kłopotów z powtarzaniem wcześniejszej pracy.
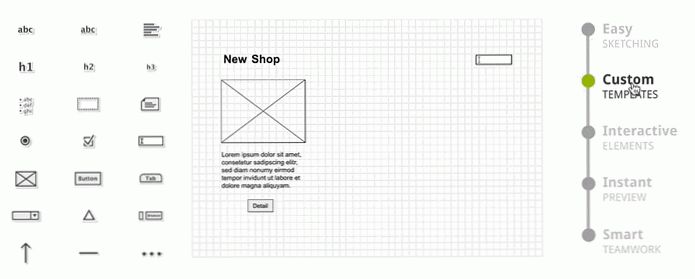
Pidoco
Nie powinno być zaskoczeniem znalezienie Pidoco na tej liście najlepszych narzędzi UX / UI, ponieważ jest to narzędzie do prototypowania wybierane przez projektantów stron internetowych w 50 różnych krajach. Pidoco to niezwykle łatwa w obsłudze aplikacja internetowa, za pomocą której można tworzyć piękne makiety lub w pełni interaktywne prototypy UX.

ty mieć do wyboru ponad 400 ikon i elementów interfejsu użytkownika, oraz funkcje projektowe, które obejmują interakcje typu „kliknij i dotknij”, przesyłanie obrazów metodą „przeciągnij i upuść”, przejścia między ekranami i łączenie stron, a także przeglądanie na żywo i przeglądanie urządzeń mobilnych. Prototypowanie nie jest dużo łatwiejsze.
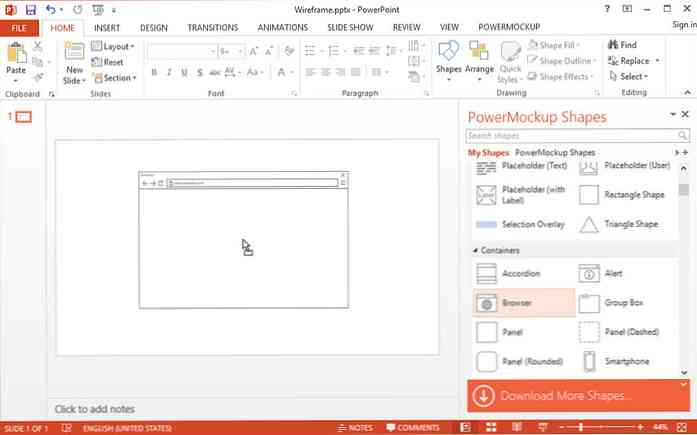
PowerMockup
Jeśli jesteś dedykowanym, a nawet przypadkowym użytkownikiem programu PowerPoint, PowerMockup jest właściwym rozwiązaniem dla Twoich potrzeb w zakresie prototypowania. Aby na przykład utworzyć szkielet, wszystko co musisz zrobić, to wybierz odpowiednie ikony i kształty które znajdują się w bibliotece PowerMockup i przeciągnij i upuść je na slajdy programu PowerPoint.

Następnie możesz wyświetlić pokaz slajdów programu PowerPoint zaprezentuj swój animowany, interaktywny prototyp. Możesz nawet dodaj własne kształty i ikony do stale rosnącej biblioteki PowerMockup i udostępniać je innym.
Notizm
Współpraca w ramach projektu jest tym, co Notism Collaboration robi najlepiej, i robi to lepiej niż wszystkie inne narzędzia tego samego typu. Jeśli regularnie pracujesz nad projektami gdzie kluczowa jest komunikacja między zainteresowanymi stronami, jest to narzędzie, którego nie powinno być bez. To może być nieocenione, aby mieć do dyspozycji, gdy pracujesz przy dużych, złożonych projektach lub przy dużych zespołach.

Notism Collaboration wypełnia również istotną potrzebę mniejszych projektów, w których solidna komunikacja i informacja zwrotna mają kluczowe znaczenie dla sukcesu. Wszystko jest udostępniane za pomocą prezentacji wideo w czasie rzeczywistym.
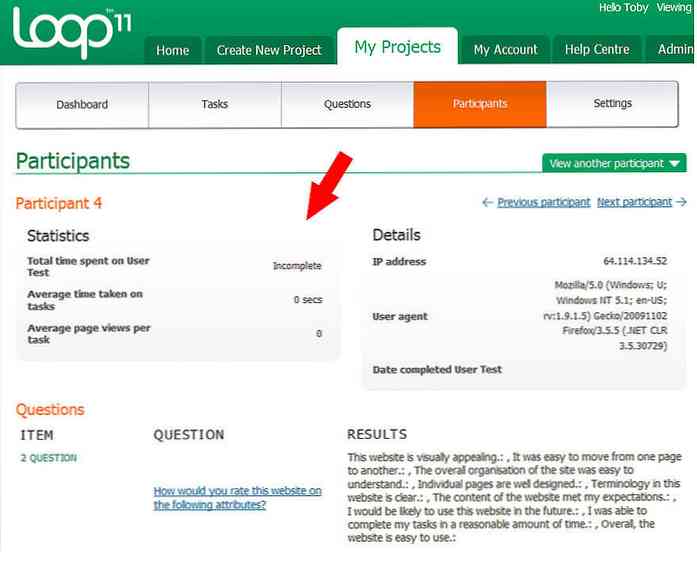
Pętla11
Loop11 należy do Twojej skrzynki narzędziowej, jeśli szukasz uzupełnij swoje narzędzia projektowe w pełni dedykowane narzędzie do testowania użyteczności. Niewiele jest narzędzi tego typu, które mogą dać użyteczne informacje zwrotne o projekcie szybciej, gdy jesteś wykonywanie testów użyteczności UX na twoich aplikacjach lub projektach stron internetowych.

Loop11 może pracować z maksymalnie 999 obiektami testowymi jednocześnie zbieranie strumieni kliknięć, map ciepła i danych analizy ścieżki. Wyniki tych narzędzi są prezentowane w ciągłej pętli sprzężenia zwrotnego. Nie musisz już unikać ważnego testowania użyteczności z obawy, że może być zbyt skomplikowane lub wymagać zbyt dużej pracy.
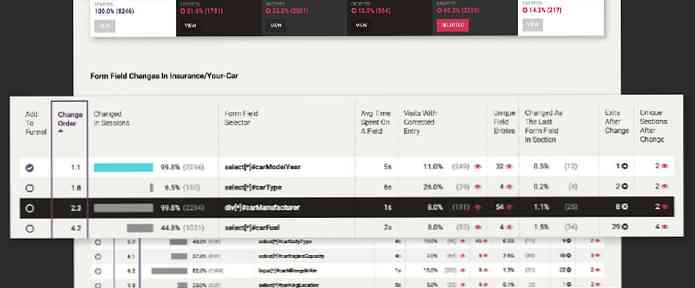
UseItBetter
Forms Analytics firmy UseItBetter skupia się na niewielkiej funkcji produktu internetowego, ale jest to funkcja, która w razie awarii może powodować problemy dla użytkowników, a nawet wyłączyć więcej niż kilka z nich.

To narzędzie pozwala zbadać problemy związane z formularzami i polami formularzy. Jeśli kiedykolwiek próbowałeś wypełnić formularz online i napotkałeś na problemy podczas wykonywania tego zadania, w końcu rezygnując z zadania i opuszczając witrynę, masz problem z adresami Forms Analytics. Jeśli formularze są ważnymi elementami UX dla Twojej witryny lub firmy, powinieneś trzymać to narzędzie pod ręką.
Wzorzec
Patternry to najlepsze narzędzie do przechowywania informacji o projekcie, w tym wszystkiego, od wzorców i przewodników po styl, po elementy projektu i elementy konstrukcyjne, które zgodnie z oczekiwaniami będą potrzebne w przyszłości.

Nie trzeba dodawać, zdolność zapisywać i ponownie wykorzystywać cenne informacje projektowe pozwala zaoszczędzić mnóstwo czasu, a także ułatwia dzielenie się swoimi projektami i pomysłami z innymi. Patternry to narzędzie produktywne z różnicą. Pomoże ci uniknąć mnóstwa powtarzających się prac.
Końcowe myśli
Niezależnie od tego, czy potrzebujesz solidnego narzędzia do tworzenia prototypów, z jednym z doskonałymi funkcjami współpracy, lub takim, które ma możliwości testowania użyteczności, znajdziesz je tutaj.
Na tej liście mamy już kilka narzędzi specjalnych, narzędzia do testowania użyteczności, bibliotekę online do zapisywania i ponownego wykorzystywania prac projektowych oraz narzędzie do tworzenia diagramów, które może zrobić znacznie więcej niż tworzenie schematów blokowych. Niezależnie od tego, które narzędzie lub narzędzia wybierzesz, jesteś w dobrych rękach.




