(Więcej) Przydatne narzędzia do testowania użyteczności w sieci
Użyteczność i doświadczenie użytkownika (UX) to dwa niezwykle ważne czynniki w tworzeniu witryny lub aplikacji, która naprawdę wyróżnia się na tle konkurencji. Wraz z rosnącą konkurencją w witrynach i aplikacjach, istnieje również coraz większa liczba narzędzi, które pomagają zwiększyć użyteczność witryny lub aplikacji, a także zapewnić użytkownikom wspaniałe wrażenia.
Oczywiście, wraz z napływem użyteczności i narzędzi UX, trudno jest przesiewać wszystkie gruzy, aby znaleźć narzędzia, które spełniają Twoje potrzeby, a nawet znaleźć jakiekolwiek narzędzie. W przeszłości omówiliśmy wiele świetnych narzędzi do obsługi sieci, a dziś cieszymy się, że możemy zaoferować więcej, aby pomóc Ci uczynić sieć bardziej użytecznym miejscem, jedną witryną (lub aplikacją) na raz.
Zapoznaj się z podręczną listą całej gamy narzędzi i daj nam znać w komentarzach, jeśli istnieją jakieś świetne narzędzia, które przegapiliśmy.
(Pełne ujawnienie: pracuję na IntuitionHQ.com, jednym z narzędzi do testowania użyteczności na stronie internetowej znajdujących się na tej liście.)
Iść na spotkanie
Dzięki tym samym liniom, co Skype, bardzo łatwo jest komunikować się i obserwować użytkowników. Dobra alternatywa, jeśli jej potrzebujesz. (49 USD / miesiąc)

Ethnio
Przechwytuj użytkowników (na żywo!) Na swojej stronie i zadawaj im pytania, a nawet dzwoń do nich. To świetny sposób na rekrutowanie ludzi do testów i wygląda to całkiem ładnie. (za darmo - 199 USD / miesiąc)

WhatUsersDo
To narzędzie zapewnia testerom, a następnie rejestruje filmy wideo z nich za pomocą Twojej witryny, a także komentarze na temat ich doświadczeń. Z tego możesz dowiedzieć się, co działa dobrze lub nie tak dobrze, i wprowadzać zmiany. (30 £ + / użytkownik)

FiveSecondTest
Zgrabna koncepcja. Pokaż użytkownikowi swój zrzut ekranu przez pięć sekund i zobacz, co tkwi w ich umyśle. Proste i łatwe. (za darmo - 200 USD / miesiąc)

Armia sprzężenia zwrotnego
Prześlij pytania dotyczące swojej witryny i zapłać, aby uzyskać 10 odpowiedzi od recenzentów, a wszystko to w krótkim czasie. Dobra opcja do szybkiego i brudnego testowania. (15 USD / test)

Pętla 11
Twórz testy i zadania, wysyłaj je do użytkowników, a następnie przeglądaj raport z wynikami. Dostępna jest również roczna licencja. (350 USD / test)

Usabilla
Ustaw swoje zadania, wyślij testy i uzyskaj informacje zwrotne; użytkownicy mogą również zostawiać notatki na każdym z twoich zrzutów ekranu. Udostępniasz swoich uczestników, wynosząc 200 na plan 139 USD.(za darmo - 139 USD / miesiąc)

Nawigacja
Przesyłasz sekwencję zrzutów ekranu z ustawioną metodą zadania / sukcesu i wysyłasz je do swoich użytkowników, aby je uruchomić. Następnie zapewnia wyniki oparte na wcześniej ustalonych kryteriach sukcesu. (za darmo - 200 USD / miesiąc)

Testowanie wideo
Clicktale
Rejestruje wszystko, co użytkownicy robią w Twojej witrynie, w tym naciśnięcia klawiszy i ruchy myszy, dzięki czemu możesz dokładnie zobaczyć, co robią i jak to robią. Możesz również monitorować wyniki w czasie rzeczywistym. (99 - 990 USD / miesiąc)

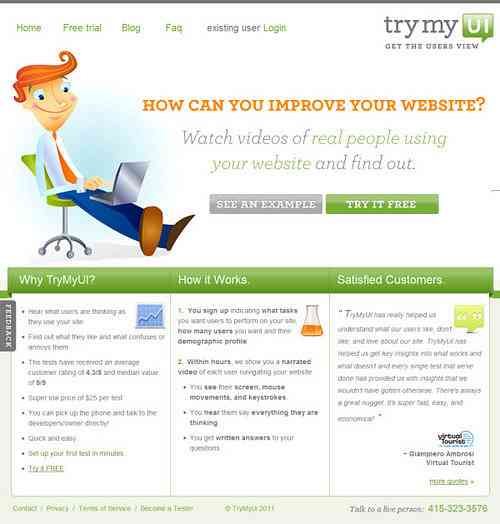
TryMyUI
Podobnie jak w WhatUsersDo, dostarczają wideo testera korzystającego z Twojej strony internetowej i opisują swoje myśli w miarę upływu czasu. Zapewniają również pisemną odpowiedź na kwestionariusz. (25 USD / test)

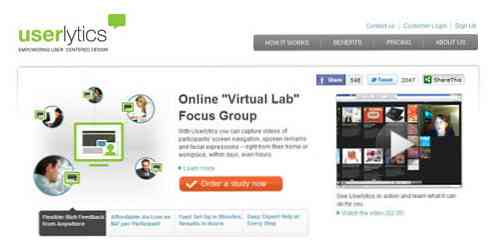
Userlytics
Userlytics zapewnia uczestnikom i nagrywa filmy zarówno użytkowników, jak i ich interakcji z witryną. Możesz również poprosić o badanie po 10-minutowym teście. (299 USD / test)

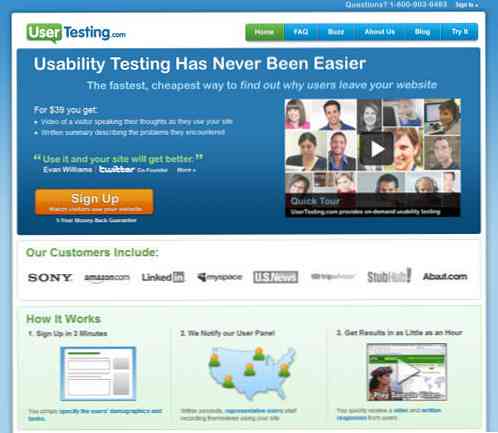
Testowanie użytkownika
Bardzo podobny do Userlytics, ale trzeba płacić tylko za jednego testera na raz. Daje film wideo z użytkownikami rozmawiającymi o Twojej witrynie w miarę ich używania oraz pisemne podsumowanie napotkanych problemów. (39 USD / tester)

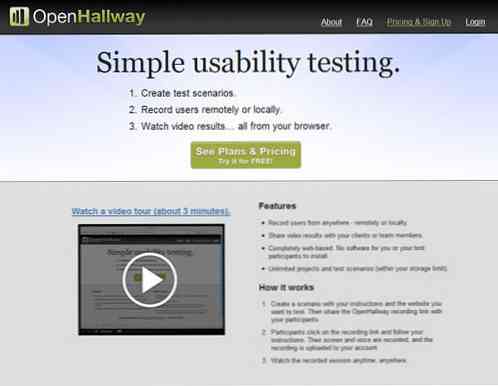
OpenHallway
Inna witryna, która rejestruje użytkowników podczas korzystania z witryny; ale udostępniają Ci wideo online i udostępniasz własne testery. (19 - 199 USD / miesiąc)

Więcej narzędzi
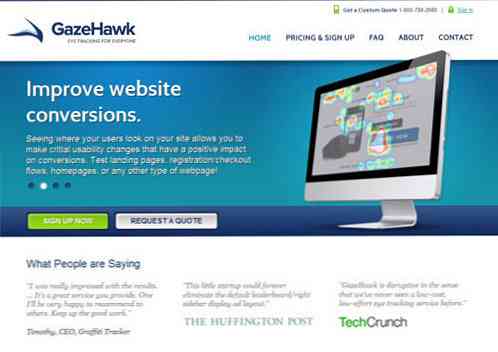
Gazehawk
Gazehawk to narzędzie do śledzenia oczu, które rekrutuje uczestników i zapewnia wyniki dla Ciebie. Robią to za pomocą map ciepła i powtórek oraz tego, w jaki sposób ludzie wchodzą w interakcję z Twoją witryną. (495 USD - 995 USD +)

Nie mniej ważny:
Oczy i uszy.Choć może się to wydawać oczywiste, pierwszą rzeczą, którą musisz zrobić podczas testowania użyteczności, jest używanie oczu i uszu. Obserwuj, co robią ludzie. Zobacz, jak współdziałają z określonym interfejsem. Posłuchaj ich komentarzy i obserwuj ich zachowanie. Zdziwiłbyś się, czego możesz się nauczyć.

Ołówek i papier.Śledzenie uzdrowienia oczu i uszu, ołówka i papieru to dwa narzędzia, które prawie zawsze masz pod ręką. Nie wymagają żadnej wiedzy technicznej, a Ty możesz szybko i łatwo tworzyć prototypy dowolnego projektu lub interfejsu, które możesz sobie wyobrazić. Jeśli nic więcej, spróbuj przynajmniej szkicować swoje pomysły.

I co teraz?
Teraz znalazłeś wszystkie te wspaniałe narzędzia, gdzie idziesz stąd? Zawsze jest dobry czas na testowanie i zawsze możesz się czegoś nauczyć podczas testów. Poniższe kilka artykułów, wraz ze wszystkimi narzędziami opisanymi powyżej, pomoże Ci we właściwym kierunku:
- Narzędzia użyteczności - część I (hongkiat.com)
- Testowanie użyteczności: co musisz wiedzieć? (hongkiat.com)
- Testowanie użyteczności Demystified (alistapart.com)
- Testowanie użyteczności z sortowaniem kart (sixrevisions.com)
- Użyteczność 101: Wprowadzenie do testowania użyteczności (useit.com)
- Testowanie użyteczności: Nie zgaduj, testuj (uxbooth.com)
Czy masz jakieś inne narzędzia, które chcesz zobaczyć na tej liście? Pytania lub komentarze dotyczące procesu testowania użyteczności? Pamiętaj, aby poinformować nas o tym w komentarzach. Szczęśliwe testy!