Zamień pola alertów JavaScript na tę alternatywną odpowiedź
Wyskakujące okienka alertów JavaScript są znienawidzeni przez prawie wszystkich. Wymuszają twoją uwagę i wyprzedzają przeglądarkę, więc musisz je zamknąć, zanim będziesz mógł wchodzić w interakcję ze stroną.
W epoce nowożytnej możemy rób lepiej niż pola alertów JavaScript. SweetAlert2 jest prawdopodobnie najlepszym rozwiązaniem.
To jest Skrypt wyskakujący z obsługą JavaScript to ma być w pełni responsywny i dostępność wsparcia dla wszystkich użytkowników.

Naturalnie jest to również open source i swobodnie dostępne na GitHub jeśli chcesz zagłębić się w kod.
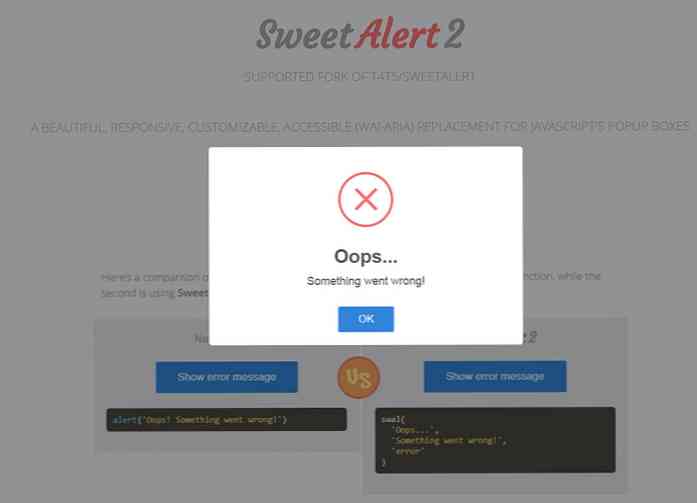
Ale prawdziwym skarbem jest demo na głównej stronie SweetAlert. To oferuje bezpośrednie porównanie między oryginalnym polem ostrzeżenia JavaScript a wiadomością SweetAlert2.
Zabawne jest to, że fragmenty kodu nie mają większego znaczenia. Możesz uruchom SweetAlert2 jednym wierszem kodu tak jak w typowym alercie JavaScript, chociaż linia ta może być dłuższa w porównaniu.
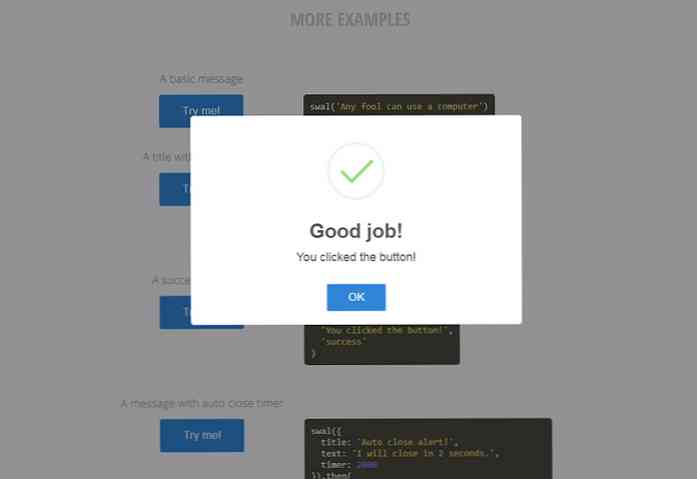
Z SweetAlert, ty mieć większą kontrolę nad stylem wyskakującego okienka, animacją, kolorami przycisków i stylami tekstu. Możesz nawet osadzać obrazy lub filmy w oknie alertu.
Jednak absolutnie najlepszą cechą jest SweetAlert2 nie wyprzedzić całą przeglądarkę. Jeśli uruchomisz pop-up SweetAlert2, to się pojawi wyświetlaj tylko na tej jednej karcie, więc nawet jeśli użytkownik przegląda inną witrynę, nie zostanie na siłę skierowany na Twoją kartę tylko dlatego, że pojawił się alert.
To ostatecznie zwiększa zaangażowanie użytkownika ponieważ ludzie nie są odepchnięci z powodu podejrzanych praktyk UX.
Możesz ustawić automatyczne zamykanie, potwierdzić / odrzucić przyciski, i nawet dostosuj animację korzystanie z bibliotek innych firm, takich jak Animate.css.

Jeśli jest jakiś skrypt, którego powinieneś użyć zamiast typowego ostrzeżenia JavaScript, musi to być SweetAlert2. To jest totalnie wolny, otwarte źródło, i oferuje wiele opcji niestandardowych to sprawi, że każdy programista będzie uśmiechał się od ucha do ucha.
Sprawdź stronę główną, aby dowiedzieć się więcej i zobacz kilka przykładów na żywo. Możesz również przeglądać repozytorium GitHub, jeśli chcesz zobaczyć pliki i sprawdzić dzienniki wydań.




