Kod Visual Studio Zwiększenie produktywności za pomocą kluczowego zarządzania wiązaniem
Wprowadzenie Visual Studio Code, lekkiego edytora kodu źródłowego Microsoftu nawigacja wyłącznie za pomocą klawiatury to nie tylko zaawansowana funkcja dostępności, umożliwiając użytkownikom nawigację w edytorze bez myszy, ale także przyspiesza kodowanie.
W dzisiejszym poście zajmiemy się, jak to zrobić efektywnie zarządzaj powiązaniami z kluczami w Kodzie VS spójrz na listę najczęściej używanych skrótów klawiaturowych i zobacz przykład, w jaki sposób możesz utworzyć własne klucze niestandardowe.
Szybko znajdź powiązania
Nie musisz koniecznie uczyć się skrótów klawiaturowych na pamięć tuż po rozpoczęciu korzystania z kodu VS, ponieważ istnieją dwa proste sposoby szybkiego ich znalezienia.
Na górnym pasku menu możesz znaleźć powiązanie klawiszy z ustawieniami obok każdego punkt menu (1), a Paleta poleceń (F1) wyświetla ich również obok każdego polecenia (2).
Kod Visual Studio wyświetla powiązania klawiszy pasuje do twojego systemu operacyjnego domyślnie (więc na komputerze z systemem Windows zobaczysz polecenia Windows, na komputerze Mac z poleceniami Maca, a na Linuksie polecenia Linux).
Jeśli nie masz nic przeciwko opuszczeniu edytora kodu, możesz również znaleźć pełna lista przypisanych klawiszy w Dokumentach VS Code.
Preset Key Bindings
Visual Studio Code zapewnia programistom wiele powiązań z kluczami, na poniższej liście byłem kuratorem tych, z których korzystałem najczęściej podczas edycji plików JavaScript. Może się okazać, że inni lepiej pasują do twojego przepływu pracy, więc warto też przeglądać pełną listę samodzielnie.
Wszystkie powiązania klawiszy można dostosować w kodzie VS, przyjrzymy się, jak to zrobić w ostatniej części tego artykułu.
Teraz zobaczmy 36 często używanych skrótów klawiaturowych, odpowiednio dla 3 głównych systemów operacyjnych (Win, OS X, Linux), z których wiele może być znanych z innych programów firmy Microsoft.
Nawigacja
- F1 (Win, Linux, Mac) - Paleta poleceń, pokazuje wszystkie polecenia, z których można wybrać komendę, lub możesz samodzielnie wpisać polecenie
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Szybkie otwarcie, Idź do pliku
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Pokaż listę wszystkich symboli (takich jak funkcje, prototypy itp.) W bieżącym pliku
- Ctrl + G (Win, Linux, Mac) - Przejdź do określonej linii
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Pokaż wszystkie błędy i ostrzeżenia
- Alt + Left (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Wróć, kursor wraca do poprzedniej lokalizacji
- Alt + Right (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Przejdź do przodu, kursor przeskoczy do następnej lokalizacji
- ? (Win, Linux, Mac) - Polecenia dostępne dla bieżącego pliku wewnątrz palety poleceń (przed użyciem tego musisz otworzyć Paletę poleceń (F1)
Zarządzanie plikami i edytorami
Pełną listę tej sekcji można znaleźć w dwóch różnych miejscach w Dokumentach kodu VS, w Edytorze / Zarządzaniu oknami oraz w Zarządzaniu plikami.
Kod VS może otwierać 3 panele edytora w tym samym czasie, Polecenia # 5 do # 7 działają tylko wtedy, gdy otwarty jest więcej niż jeden panel edytora.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nowy plik
- Ctrl + O (Win, Linux) - Otwórz plik
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Zapisz
- Ctrl + (Win, Linux), Cmd + (Mac) - Dzielony edytor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Skup się na pierwszym panelu edytora
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Skup się na drugim panelu edytora
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Skup się na trzecim panelu edytora

Podstawowa edycja
Aby powiązania klawiszy poniżej działały, nie musisz podświetlać całej linii, wystarczy przejść kursorem w dowolne miejsce linii, którą chcesz edytować.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Linia cięcia
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopiuj wiersz
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Usuń linię
- Alt + Down (Win, Linux), Option + Down (Mac) - Przesuń linię w dół
- Alt + Up (Win, Linux), Option + Up (Mac) - Przesuń linię w górę
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Wybierz bieżącą linię
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Linia wcięcia
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Linia Outdent
Edycja bogatych języków
Obecnie, od maja 2016 r., VS Code ma wbudowaną obsługę bogatej edycji JavaScript i TypeScript, ale możesz pobrać rozszerzenia obsługi języków dla wielu innych języków z Marketplace VS Code.
W Dokumentach możesz sprawdzić dostępne opcje dla języka, którego chcesz używać. Zwróć uwagę, że ponieważ kod VS jest wciąż w początkowej fazie, bogata obsługa edycji może również pojawić się w innych językach.
- Ctrl + Space (Win, Linux, Mac) - sugeruje Trigger
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Wskazówki dotyczące parametrów wyzwalania
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - definicja Peek
- Shift + F12 (Win, Linux, Mac) - Pokaż referencje
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Przytnij końcowe białe znaki
Pokaz
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Przełącz pełny ekran
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Powiększ
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Pomniejsz
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Przełącz widoczność paska bocznego
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Pokaż debugowanie na pasku bocznym (po lewej)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Pokaż Eksplorator na pasku bocznym (po lewej)
- Ctrl + Shift + G (Win, Linux, Mac) - Pokaż Git na pasku bocznym (po lewej)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Pokaż wyszukiwanie na pasku bocznym (po lewej)
Jak dostosować kluczowe powiązania w kodzie VS
Dostosowywanie powiązań klawiszy może być przydatne dla trzech głównych rzeczy.
Po pierwsze, jeśli już przyzwyczaiłeś się do pewnych skrótów klawiaturowych w innym edytorze kodu, nie musisz uczyć się nowych.
Po drugie, niektóre z predefiniowanych powiązań klawiszy są po prostu zbyt trudne do zapamiętania, na przykład naciśnij skrót Ctrl + K + F12 Windows dla polecenia Otwórz definicję z boku.
Po trzecie, są też nieprzypisane powiązania klawiszy w Kodzie VS, takim jak Otwórz ustawienia użytkownika i Otwórz ustawienia obszaru roboczego (znajdź je tutaj w Dokumentach), możesz z nich korzystać.
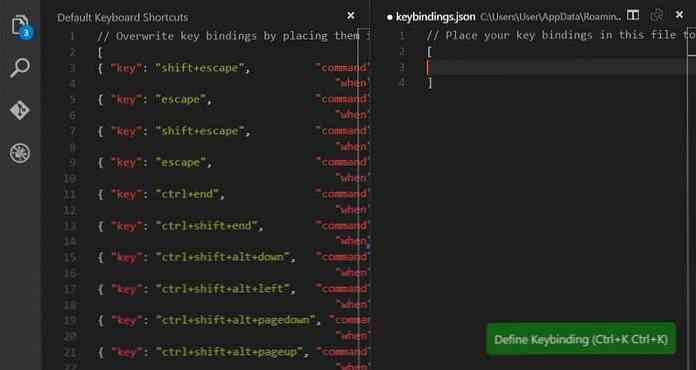
Możesz dostosować powiązania klawiszy za pomocą a Plik konfiguracyjny formatu JSON, w sposób podobny do tego, jak możesz dostosować ustawienia użytkownika i obszaru roboczego. Plik do edycji jest wywoływany keybindings.json, i możesz go otworzyć, klikając menu Plik> Preferencje> Skróty klawiaturowe na górnym pasku menu.
Po kliknięciu otwiera się kod VS dwa okienka edytora obok siebie, jeden dla domyślne skróty klawiaturowe po lewej i jeden dla twojego niestandardowe powiązania klawiszy po prawej.
Nie musisz nic więcej robić, wystarczy skopiować i wkleić klucze od lewej do prawej, zachowując format JSON i przepisać klucz na niestandardowy.

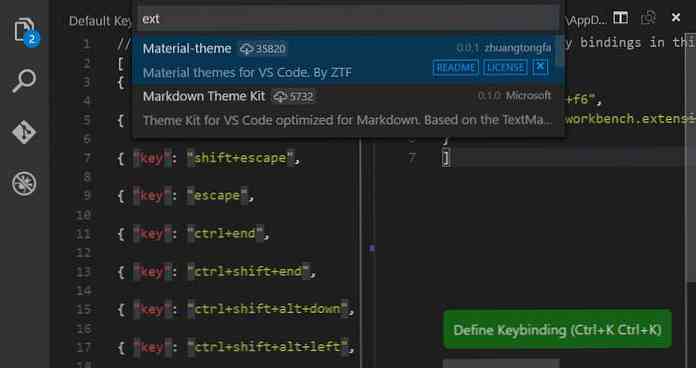
Zobaczmy szybki przykład. Załóżmy, że chcesz łatwo uzyskać dostęp do polecenia Pokaż zainstalowane rozszerzenia, które domyślnie nie ma przypisanego powiązania klawiszy. W tym przypadku nie wystarczy kopiować i wklejać tylko od lewej strony do prawej, ponieważ nieprzypisane klucze nie są uwzględniane na liście domyślnej.
Musisz się trzymać następuje powiązanie kluczy składniowych w kodzie Visual Studio:
"klucz": "", "gdy": "", "polecenie": ""
Sprawdź przykłady z życia codziennego dotyczące prawidłowego ustawiania reguł klawiatury. Gdy część jest opcjonalna, nie musisz jej używać do ustawiania globalnych powiązań z kluczami używany tylko wtedy, gdy określony skrót jest powiązany z określonym ekranem lub trybem, jak w przypadku inDebugMode.
W naszym przykładzie ustawimy globalne powiązanie klucza, co oznacza, że musimy tylko ustawić wartości “klawisz” i “dowództwo” w naszej regule klawiatury niestandardowej.
Najpierw spójrzmy na id polecenia, które należy do polecenia Show Installed Extension. Możemy to łatwo zrobić w dokumentach, co pokazuje nam, że identyfikator polecenia, którego potrzebujemy, to workbench.extensions.action.listExtensions.
Drugim potrzebnym elementem danych jest klucz. Klawisz niestandardowy zostanie powiązany z poleceniem Pokaż zainstalowane rozszerzenie nie może być używany przez żadne inne kluczowe wiążące zasady, i musi postępować zgodnie z odpowiednią składnią klucza, co oznacza, że musi być wykonana z modyfikator (zobacz zaakceptowane modyfikatory przez OS) i sam klucz.
Gdy pracuję na komputerze z systemem Windows, wybiorę klawisz Ctrl + F6, ponieważ spełnia on wszystkie wymagania, ale możesz wybrać dowolny inny klucz, który najlepiej odpowiada Twoim potrzebom.
Mój plik keybindings.json będzie wyglądał następująco:
// Umieść powiązania klawiszy w tym pliku, aby zastąpić wartości domyślne ["klucz": "Ctrl + f6", "polecenie": "workbench.extensions.action.listExtensions"]
Nowa reguła zacznie obowiązywać natychmiast, jako kod Visual Studio aktualizuje reguły w czasie wykonywania. Możesz go przetestować bez ponownego uruchamiania edytora, wystarczy nacisnąć Ctrl + F6 lub wybrany klucz, a lista zainstalowanych rozszerzeń pojawi się w edytorze.
Na poniższym zrzucie ekranu możesz zobaczyć moje wyniki testów, po naciśnięciu Ctrl + F6 dostałem listę dwóch rozszerzeń, które aktualnie mam.

Możesz dodać tyle reguł, ile chcesz do pliku keybindings.json. Postępuj zgodnie ze zwykłą składnią JSON, co oznacza, że musisz umieścić każdą regułę w nawiasach klamrowych i oddzielić je przecinkiem, jak widać poniżej.
// Umieść powiązania klawiszy w tym pliku, aby zastąpić wartości domyślne ["klucz": "Ctrl + f6", "polecenie": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "command": "workbench.extensions.action.installExtension"]




