30 Trendy graficzne w infografice
Jako projektant lub profesjonalny profesjonalista, to jest krytyczne ważne, aby mieć oko na ciągle zmieniające się trendy. Są pod wpływem technologii, mody, kultury, mediów, przeszłości i teraźniejszości oraz innych branż. Oczywiście można zastosować trendy nie tylko strona internetowa czy projekt druku, mają również wpływ na infografikę.
Infografiki zyskały na popularności w ostatnich latach wizualizować dane i promować usługi firmy. Jeśli zamierzasz zaprojektować infografikę, sprawdź istniejące trendy, aby wyróżnić się na tle innych. Tutaj zaokrągliliśmy 30 możliwych trendów graficznych w infografice mieć oko na ten rok.
1. Płaska konstrukcja
Płaska konstrukcja jest z nami od kilku lat, i nie odejdzie w najbliższym czasie. Może na przykład wyglądać trochę inaczej każdego roku, na przykład w tym roku cieniowanie, dynamiczne, śmiałe kolory i ogromna czysta typografia są dodawane jako trend.

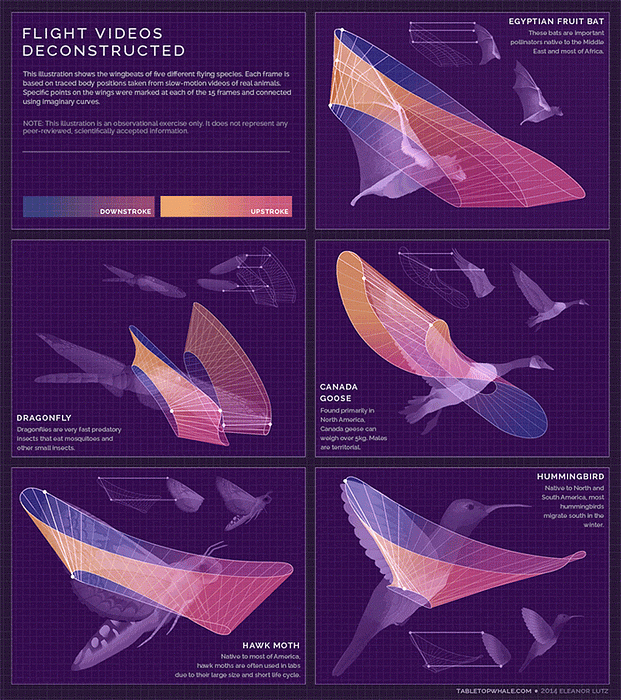
2. Pogrubione ilustracje niestandardowe
Niestandardowa grafika lub ilustracje rysowane ręcznie zabiłem zwykłą fotografię używaną wcześniej. Niestandardowe ilustracje mają znacznie większą wartość wyjątkowy i pomoże Twojej planecie zwrócić na siebie uwagę.

3. Typografia dramatyczna
Żartobliwa, odważna typografia jest teraz używany nie tylko do czytania, ale do składania oświadczeń. Duży, odważny typ wydaje się być centrum uwagi, zwłaszcza jeśli chodzi o infografiki, gdzie trzeba umieść wiadomość poprawnie.

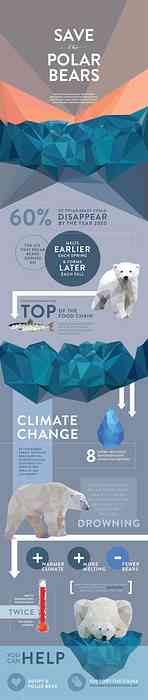
4. Kształty geometryczne
The trend kształtów geometrycznych trwa w tym roku. Efekt Low-poly, przesunięcie świętej geometrii i tylko zabawne umieszczenie różne kształty geometryczne tworzyć klasyczne i niepowtarzalne wzory.

5. Opowiadanie historii
Infografiki są wszystko o opowiadaniu historii. Tak stary jak sama natura ludzka, emocjonalny i wciągające historie połączone z dobrą grafiką pozostanie na ten rok i później.

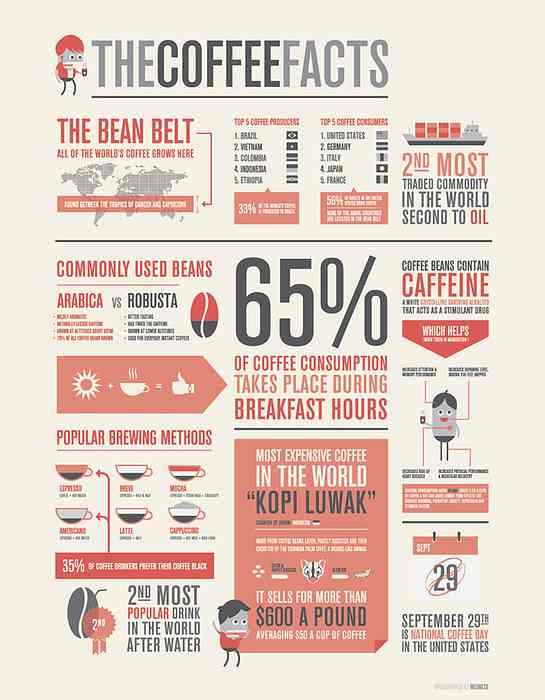
6. Bloki informacyjne
Czas nudnych infografiki wykonanych przy użyciu tego samego szablonu zniknął. Łączenie 3-4 punktów wraz z krótkim opisem i słodkie ikony będą działać dobrze. Zwłaszcza, jeśli miksujesz wizualizację danych i możliwości opowiadania historii.

7. Projektowanie materiałów
W tym roku dominuje materiałowy design, w tym infografiki. Więc, spodziewajcie się wszędzie długich, solidnych cieni.

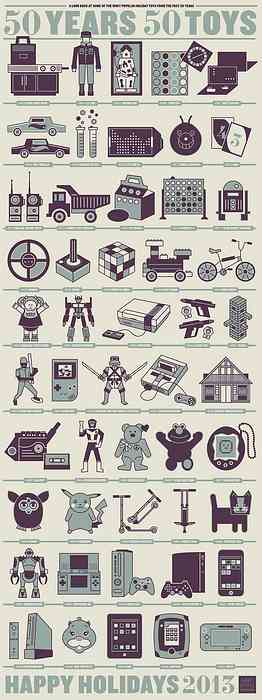
8. Nowoczesne retro
Co się zaczęło jako trend w projektowaniu logo, już teraz przenosi się do projektowania stron internetowych i grafiki. Nowoczesne retro to wczesne lata gier komputerowych: pixel art, vintage gry wideo, Tron, duże telefony komórkowe, itp.

9. Bogate kolory
Przygotuj się na świat bogatych kolorów. Cokolwiek robisz w tym roku, po prostu uważaj wyprane kolory.

10. Przestrzeń ujemna
Negatyw lub biała przestrzeń jest istotną częścią każdego dobrego projektu. Sprytne wykorzystanie negatywnej przestrzeni może nadać głębszy sens projektowi infograficznemu i pomóc prawidłowo postrzegać informacje.

11. Styl abstrakcyjny
Ten trend polega na minimalizmie i rekonstrukcji rozpoznawalnych form. Ta infografika to połączenie abstrakcyjnych form ludzkich i odważnych kolorów.

12. Silne dzielniki
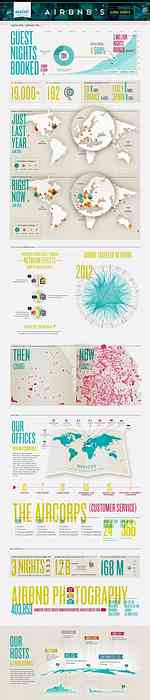
Jak zwykle infografiki wyświetlać ogromne fragmenty informacji, bardzo ważne jest prawidłowe podzielenie danych. Poniższa infografika jest doskonałym przykładem mocnych przekładek - każda mapa jest podzielona linią kolorów.

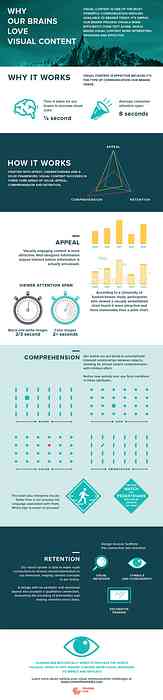
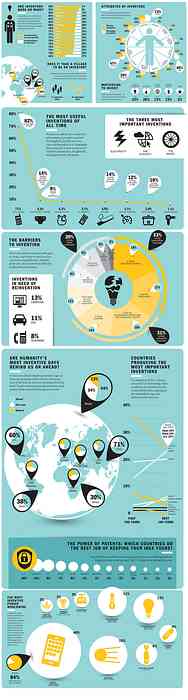
13. Używanie kilku kolorów
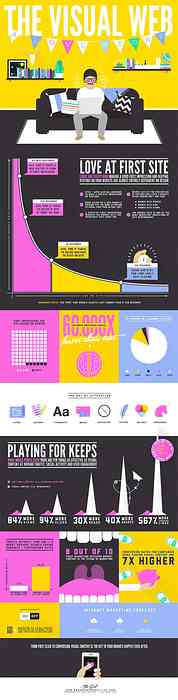
Jest całkiem trudno zaprojektować coś za pomocą kilku kolorów, jednak wygląda inaczej i jest atrakcyjny. Poniższa infografika przedstawia tylko trzy kolory: fioletowy, zielony i beżowy jako tło.

14. Korzystanie z fotografii
Fotografia wydobywa to, co najlepsze w projektowaniu graficznym. W tym roku używanie odważnych zdjęć do zilustrowania danych jest koniecznością.

15. Ruch
Przywykliśmy widzieć proste statyczne infografiki, jednak nowoczesne technologie umożliwiają tworzenie animowanych i interaktywnych infografiki. Infografiki wyglądają niesamowicie w ruchu, w zależności od tego, które części obrazu mają się poruszać. Format GIF działa idealnie do tego celu.

16. Korzystanie z gradientu
Za pomocą subtelne gradienty w tle obrazu jest również dużym trendem w tym roku. Niesamowity gradient może być również używany jako dzielnik. Kluczowym czynnikiem jest wybierz odpowiednią kombinację kolorów.

17. Korzystanie z cytatów
Dobre cytaty mogą przynieść twoje infografiki do życia i potwierdzaj swoje dane myślami specjalistów w tej dziedzinie. Oto jest niesamowity przykład infografiki z cytatami.

18. Tło fotografii
Za pomocą dokładna fotografia tła może ustawić całą atmosferę twoich infografiki. Ważne jest, aby wybrać odpowiedni obraz lub przyciemnić go utrzymuj czytelność tekstów.

19. Śmieszne ilustracje
Za pomocą śmieszne ilustracje mogą ożywić nawet najbardziej nudne dane. Jeśli chodzi o infografiki, czasami trzeba uwzględnić nie tak interesujące fakty, więc ilustracje mogą pomóc w uatrakcyjnieniu.

20. Infografiki „Jak to zrobić”
Ludzie kochają â„Jak-to”¢Â artykuły i to samo można powiedzieć o â„Jak-to”¢Â infografiki. Wyjaśnij ludzi jak zrobić coś za pomocą kreatywnych wykresów, ilustracji i kolorów w łatwy, angażujący sposób.

21. Pastelowe kolory
Wraz z odważnymi, jasnymi kolorami jest również trend stosowania pastelowych kolorów w projektowaniu graficznym. Właściwa mieszanka pastelowych i jasnych kolorów może stworzyć niesamowity efekt, podobnie jak na poniższej infografice.

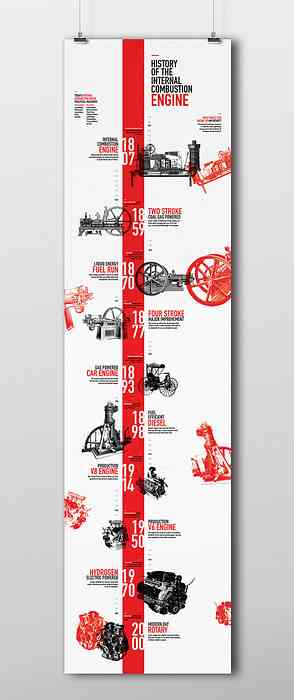
22. Oś czasu
Oś czasu może być świetnym narzędziem do pokazania pewien postęp lub chronologiczny porządek rzeczy. Na przykład, rozwijając swoją firmę od samego początku lub niektóre fakty historyczne.

23. Wykresy i wykresy
Wykresy i wykresy są istotną częścią infografiki wizualizacja danych. Upewnij się, że tworzysz łatwe do zrozumienia wykresy.

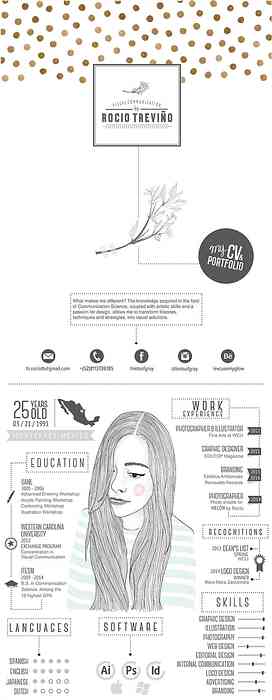
24. Wznów w stylu infografiki
Jeśli chcesz znaleźć pracę i nie wiesz, jak przyciągnąć uwagę potencjalnego pracodawcy, a następnie CV w stylu infografiki może załatwić sprawę. To świetny sposób, aby Twoje CV wyróżniało się na tle innych i zdecydowanie a popularny trend w tym roku.

25. Mapy
Korzystanie z map lub niektórych elementy graficzne podobne do map to także niesamowity trend tego roku. Mapy mogą być świetny element do pokazania lokalizacji lub obszaru w infografice.

26. Korzystanie z ikon
Infografiki wymagają jednak użycia ikon, uważaj i wybierz ikony, które najlepiej pasują do Twoich danych. Ikony mogą być również dodatkiem do istniejącego projektu, aby ustawić nastrój.

27. Ściągawki planszowe
Ściągawki mogą być ratowanie życia dla każdego rodzaju działalności i prawie każda sprawa. Ściągawka wykonana w formie infografiki to świetny sposób połącz te dwa potężne narzędzia w jedno.

28. Historia
Fakty historyczne mogą być dość trudne do zapamiętania, ale urocza, dobrze wykonana infografika może pomóc w przedstawieniu faktów historycznych niezapomniany i zrozumiały sposób.

29. Atrakcyjne nagłówki
Pierwsza rzecz użytkownik widzi w twoich infografikach nagłówek, dlatego ważne jest, aby było jasne i fajne. Umieść nagłówek i świetną ilustrację wyróżnij swój projekt.

30. Kreatywne przewijanie
Przewijanie modułowe można stosować nie tylko do stron internetowych, ale także do infografiki. Jeśli chcesz zobaczyć ten efekt samodzielnie, kliknij poniżej infografikę, aby zobaczyć go w akcji.





