Świeże zasoby dla projektantów stron internetowych i programistów (listopad 2015)
Zbliżamy się do końca 2015 r. Przez cały miniony rok nieprzerwanie co miesiąc udostępnialiśmy programistom różne narzędzia i zasoby. W listopadzie zebraliśmy jeszcze kilka.
W tym składzie mamy kilka biblioteki animacji, biblioteka JavaScript do porządnie układaj obrazy, i niesamowita aplikacja do wygaszacza ekranu serwuje piękne widoki z lotu ptaka dużych miast. Sprawdźmy kompilację listopadową.
Kliknij, aby uzyskać więcej zasobówKliknij, aby uzyskać więcej zasobów
Znajdź całą naszą kolekcję zalecanych zasobów oraz najlepsze dostępne narzędzia do projektowania i tworzenia stron internetowych.
CSSGram
CSSGram jest zbiorem filtrów obrazu ala Instagram, wykonanym dzięki filtrom CSS3. Ta biblioteka CSS zawiera wiele klas rozwijanych, które dodajesz do obrazów, aby zastosować efekt. Sprawdź nasz post na CSSGram, aby uzyskać więcej informacji na temat tego, jak to działa.

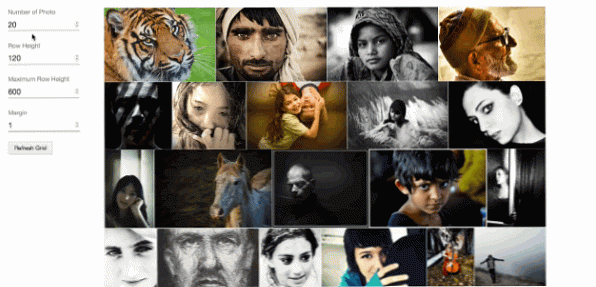
JustifiedJS
JustifiedJS jest wspaniałą biblioteką JavaScript, która pozwala uporządkować galerię obrazów tak, aby pasowała do kwadratowej ramki, zachowując nienaruszone proporcje. Biblioteka zawiera wiele opcji, w tym ścieżkę obrazu do pobierania obrazów o różnych rozmiarach; w razie potrzeby służy najmniejszy obraz.

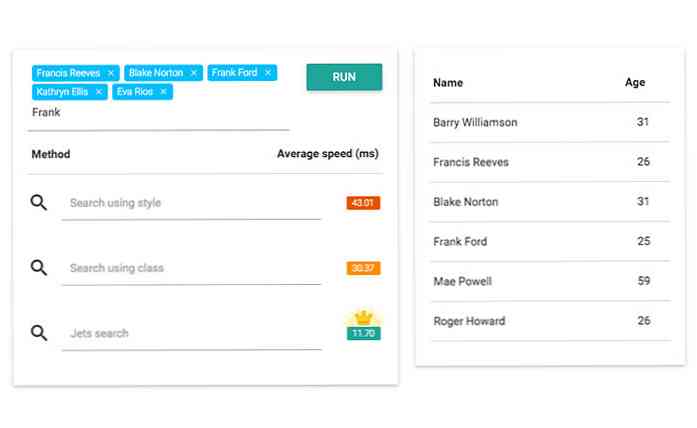
Dysze
Dysze to mała biblioteka, która pozwala nam przeszukiwać listę zestawów danych. Główna pojemność tej biblioteki, jak sama nazwa wskazuje, to szybkość. W porównaniu z kilkoma innymi metodami, Jets triumfuje, zwracając wyniki średnio 10 ms. To świetny wybór biblioteki, jeśli masz dużą listę zestawów danych.

Neutron
Neutron to nowy framework oparty na Sass, który koncentruje się na semantycznej strukturze DOM. Zamiast definiować numer kolumny w div element, na przykład, możemy po prostu włączyć Mixins przez arkusz stylów i pozwolić elementowi uwolnić się od bałaganu pochodzącego z dodatkowych klas.

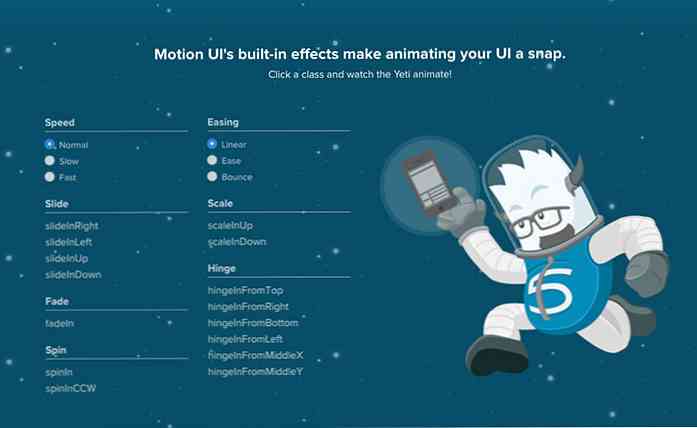
Interfejs ruchu
Interfejs ruchu, używany wcześniej tylko wewnętrznie w Zurb, jest teraz udostępniany publicznie. Jest to kolekcja animacji: CSS3 Transform, Transitions i Animation. Aplikacje można wykonywać za pomocą klas drop-in, Mixins lub Javascript.

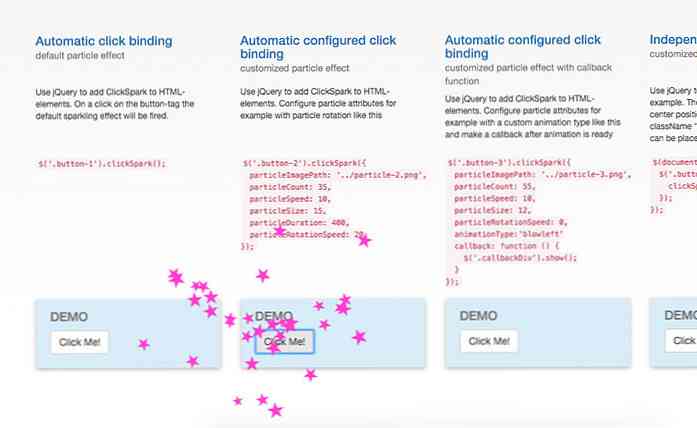
ClickSpark
Ta biblioteka jest raczej wyjątkowa. Sprawi, że twój guzik będzie błyszczał gwiazdami. Ładna biblioteka, jeśli chcesz nadać przyciskom na swojej stronie element zaskoczenia.

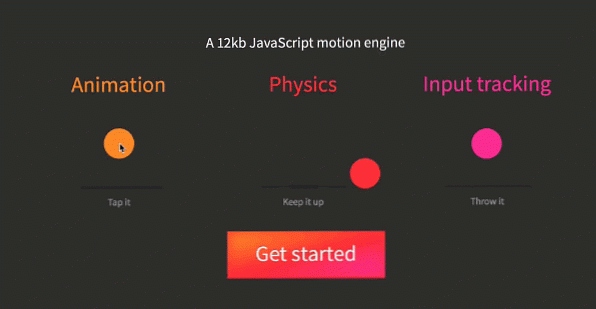
Popmotion
Popmotion to silnik animacji. Z Popmotion możesz stworzyć interfejs użytkownika z bardzo naturalną animacją, dzięki czemu interfejs użytkownika będzie płynny i żywy.

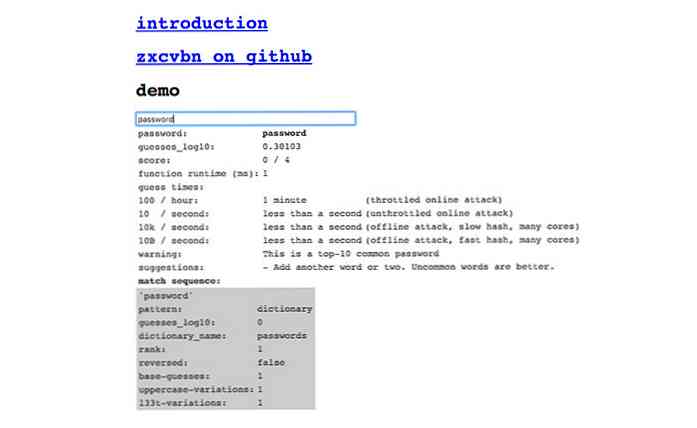
zxcvbn
Zxcvbn są literami w dolnym rzędzie klawiatury i jest to narzędzie oceny siły hasła z Dropbox. Ocenia, czy hasło jest słabe lub wystarczająco silne przeciwko hackowaniu, tj. Brutalnej sile bez zmuszania nas do wybierania czegoś więcej niż tylko używania liter w haśle.

Antenowy
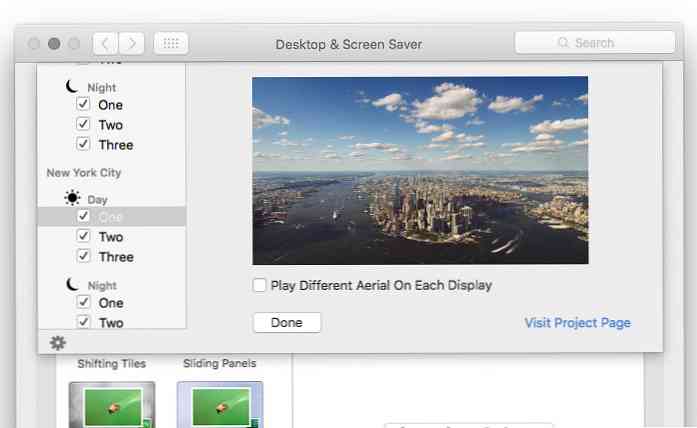
Antenowy to aplikacja do wygaszacza ekranu dla systemu OS X. Zainspirowana Apple TV, wyświetli widok z lotu ptaka, gdy komputer Mac będzie bezczynny. Możesz wybrać widoki popularnych miast, takich jak San Fransisco, Nowy Jork, Tokio, Hawaje i Chiny, a także wybrać widok na noc lub dzień.

CodeFace
Oto zbiór kroju jednoprzestrzennego do renderowania wstępnie sformatowanego tekstu, takiego jak kody. Na liście jest sporo, prawdopodobnie więcej niż wystarczająco, aby objąć preferencje wszystkich, edytory kodu, środowiska IDE i systemy operacyjne.