Świeże zasoby dla projektantów stron internetowych i programistów (wrzesień 2015)
W zeszłym miesiącu przedstawiliśmy kilka nowych narzędzi, bibliotek i aplikacji, które mają na celu poprawę przepływu pracy i wydajności jako programistów internetowych. W tym miesiącu mamy jeszcze kilka do udostępnienia.
W tej rundzie mamy modne, piękne oprogramowanie forum, wtyczkę jQuery do tworzenia fantazyjnego okrągłego paska postępu oraz kilka darmowych aplikacji do dalszego zwiększania wydajności - plus jeden, który może go utrudniać, ale prawdopodobnie nadal go dostaniesz.
Sprawdźmy je.
Kliknij, aby uzyskać więcej zasobówKliknij, aby uzyskać więcej zasobów
Znajdź całą naszą kolekcję zalecanych zasobów oraz najlepsze dostępne narzędzia do projektowania i tworzenia stron internetowych.
WP-Papi
WP-Papi to zbiór klas, które umożliwiają programistom WordPress tworzenie niestandardowe typy stron. Gdy tworzymy nową stronę, WP-Papi wyświetli opcje typów zarejestrowanych przez klasę WP-Papi i API. Użytkownicy mogą wybrać, którego typu użyć przed utworzeniem swoich stron. Te klasy sprawiają, że jest to naprawdę łatwe dodaj niestandardowe meta-pudełka jak również usuń istniejące w typie strony.

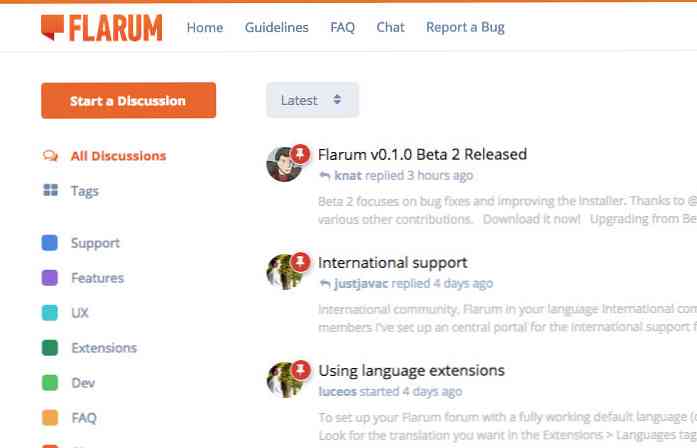
Flarum
Flarum to nowe oprogramowanie forum open source zbudowane z PHP i Laravel. Flarum jest wciąż na wczesnym etapie rozwoju, ale zyskuje na popularności w Github i staje się jednym z najpopularniejszych projektów PHP. W przeciwieństwie do wielu znanych programów forum, które zazwyczaj mają okropnie wyglądający domyślny motyw, Flarum jest po prostu piękny i jest responsywny. Wypróbuj to dla siebie.

Percircle
Percircle to wtyczka jQuery do zbudować okrągły interfejs postępu. Ta wtyczka jest dostosowywana za pomocą niektórych klas HTML. Na przykład, aby okrąg był duży, możesz dodać duży klasa; jeśli chcesz go mieć na różowo, dodaj różowy klasa. Percircle został bardzo łatwo wdrożony, nawet dla nowicjuszy.

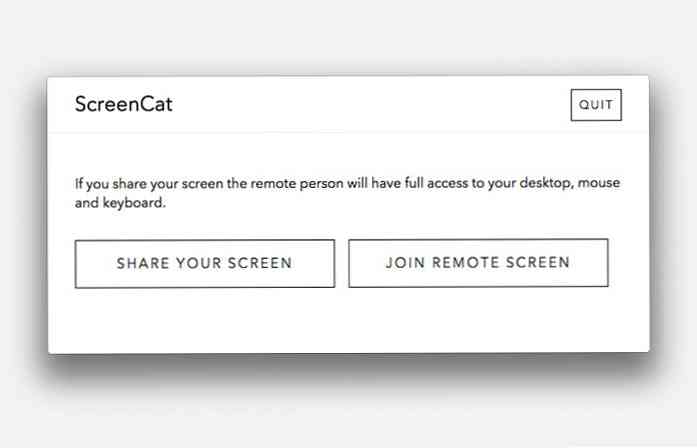
ScreenCat
ScreenCat to darmowa zdalna współpraca i aplikacja do udostępniania ekranu dla Maca. Chociaż ScreenCat jest nadal w fazie alfa, w czasie pisania tego tekstu działa tak samo, jak niektóre popularne aplikacje, aw rzeczywistości jest wręcz łatwy w użyciu. Gdy uruchamiasz aplikację, służy ci tajnymi kodami, którymi możesz się podzielić z kolegą dać im dostęp do ekranu.

Perfekcjonista
Tutaj jest Moduł Node.js, aby upiększyć wyjście CSS. Dzięki temu możesz zautomatyzować formatowanie CSS. Perfekcjonista może być używany jako samodzielny moduł w połączeniu z PostCSS lub jako wtyczka Sublime Text i Atom. Świetne narzędzie dla każdego, kto zajmuje się formatowaniem zapisu CSS.

CSS Grid Polyfills
W CSS3, pokaz właściwości zostały rozszerzone o nowe wartości, w tym krata. Wartość robi dokładnie to, aby utworzyć układ siatki złożony z wierszy i kolumn. Ta wartość jest eksperymentalna i podobnie jak w przypadku wielu innych funkcji eksperymentalnych krata wartość nie działa w niektórych przeglądarkach. To jest gdzie to jest wypełniacz wchodzi. Możesz odnieść się do naszego poprzedniego postu, HTML5 Shiv and Polyfills, aby wdrożyć wypełniacz biblioteka.

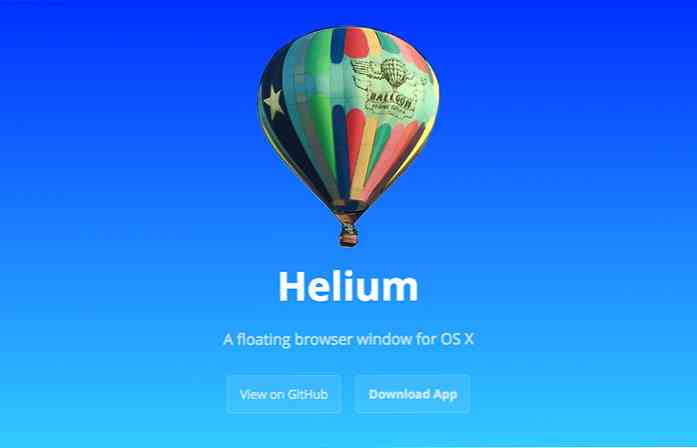
Hel
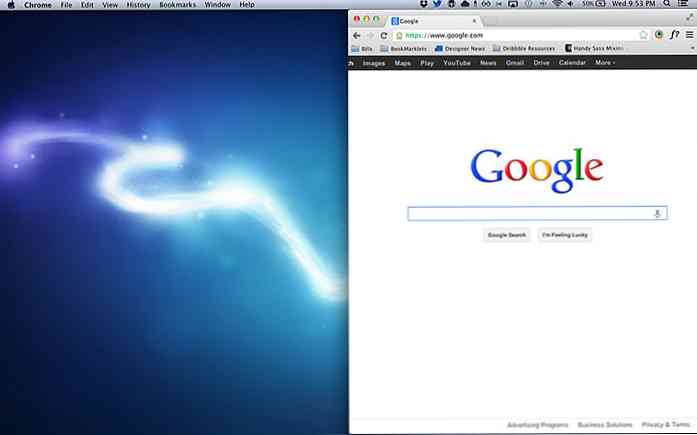
Hel jest unikalna pływająca przeglądarka dla OS X. Pozostanie widoczny na wierzchu innych aktywnych aplikacji i okien. Na przykład, jeśli chcesz oglądać wideo na Youtube podczas pracy nad czymś, ta przeglądarka na pewno się przyda. Posiada również tryb półprzezroczysty, który nie „przechwytuje kliknięć myszą”, umożliwiając interakcję z tym, co znajduje się w tle (za przeglądarką).

SpectacleApp
W systemie Windows możesz przyciągnąć okno aplikacji do rogów, aby podzielić okna na połowę ekranu, pionowo lub poziomo. Mac nie ma wbudowanej takiej funkcjonalności (widok Split w El Capitan to inna koncepcja). Spectacle to darmowa aplikacja, która umożliwia przeniesienie tej funkcji do OS X. Możesz przeciągać lub używać skrótów do organizowania aplikacji okiennych ala Windows.

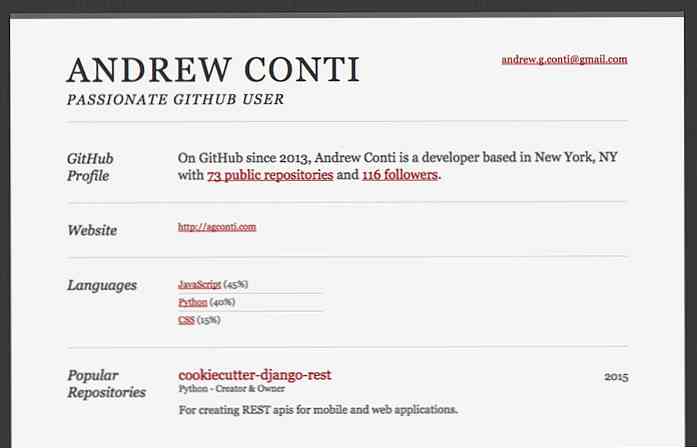
Wznów Github
Jeśli chcesz Profil GitHub jako Twoje portfolio, przekształć go w swoje CV za pomocą tego poręcznego narzędzia. Ten adres URL generuje CV na podstawie Twojego profilu Github. CV będzie zawierać swój profil razem z popularnymi repozytoriami wymień wszystkie swoje umiejętności w językach programowania, a także organizacje Github, w które jesteś zaangażowany.

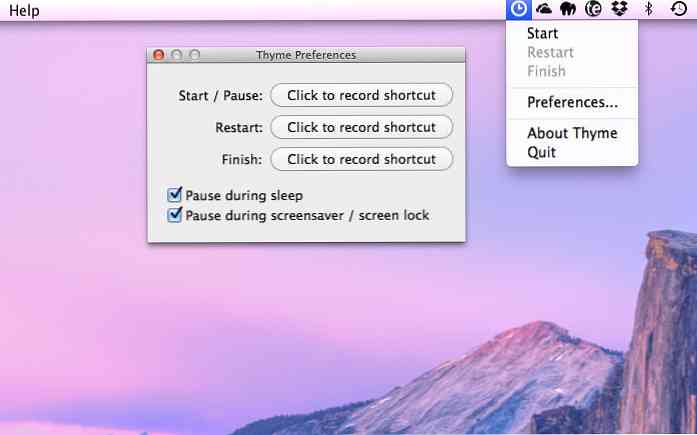
tymianek
tymianek to aplikacja OS X do śledzenia czasu. Jest to przydatne dla freelancerów, których stawka za usługę jest naliczana za godzinę. Ma cztery podstawowe polecenia: start, pauza, restart i zakończenie, dla których można ustawić skróty. Tymianek jest bezpłatny i bardzo prosty w użyciu.