Wskazówki dotyczące projektowania logo dla początkujących
Nota redaktora: Ten wpis jest napisany przez Vlad Shvets dla Hongkiat.com. Vlad pracuje dla Vectr wymienione w treści.
Każda firma, wolny strzelec lub niezależny profesjonalista potrzebuje logo. Gdy zdecydujesz, że nadszedł czas na założenie firmy, natychmiast pojawia się pytanie o projekt logo. Niektórzy z nas skorzystaliby z usług a profesjonalny projektant, jednak inni, którzy z pewnością męczą się interesami nie stać mnie na to.
Ponieważ prędzej czy później wszyscy musimy stawić temu czoła, musimy zaprojektuj logo samodzielnie. A potem wpadamy w panikę. Oczywiście nie mogło być tak ciężko, ale Gdzie zacząć? Czy muszę kupić jakieś drogie oprogramowanie? Jak dopasować kolory?
W Vectr's zespół obsługi klienta, rozmawialiśmy z setkami amatorów projektowania graficznego pracujących nad ich logo i dobrze znali ich zmagania. W tym artykule podzielimy się pewnymi uniwersalnymi radami jak podejść do projektowania logo jeśli jest to pierwszy ważny projekt graficzny, który kiedykolwiek tworzysz.
Zbuduj swoją pracę
Po pierwsze, uporządkuj swoją pracę i nie zaczynaj robić wszystkiego naraz. To świetny pomysł, aby zrobić kilka badania porównawcze. Zidentyfikuj liderów w swojej branży i sprawdź, czy ich logo ma coś wspólnego.
Następnie masz ważny wybór, aby na początku dokładnie określić, czy Twoje logo będzie ikonowy, logotyp, lub a połączenie obu.
Ikoniczne logo, jak sama nazwa wskazuje, są rysowane wokół ikony. Możesz pobrać niektóre ikony royalty-free z katalogów takich jak Iconfinder lub Flaticon, a następnie zmodyfikuj je w coś wyjątkowego.
Jeśli dążysz do stworzenia logotypu, najważniejsze jest typografia. Istnieje wiele zalet i wad Czcionki szeryfowe i bezszeryfowe na logotypy. Możesz z pewnością wybrać to, co najbardziej ci odpowiada, bawiąc się różnymi czcionkami.
Utwórz logo wektorowe
Na pewno powinien stworzyć swoje logo w wektorach aby upewnić się, że tak się stanie dobrze wyglądają w różnych rozmiarach. Jeśli miałbyś stworzyć swoje logo w edytorze grafiki rastrowej, nie zapomnij, że najprawdopodobniej tak wygląd zniekształcony i niejasny, więc zdecydowanie nie jest to dobry pomysł.

Wybierz odpowiednie oprogramowanie
Dostępne są świetne darmowe i płatne narzędzia do grafiki wektorowej. Jeden błąd wielu początkujących to pobieranie pirackiej wersji Adobe Illustrator i próbuję nauczyć się go w podróży. To prawdopodobnie najtrudniejszy sposób na to.
Są świetne darmowe narzędzia takich jak Inkscape lub Vectr, dzięki którym można wykonywać te same rzeczy i są znacznie łatwiejsze w użyciu.
Nie używaj zdjęć
Zapomnij o zdjęciach. Zdjęcia są piksele i przekształcenie ich w wektory byłoby zmarnowanym wysiłkiem, jak z pewnością wynikającym z tego logo nie wyglądałby dobrze.
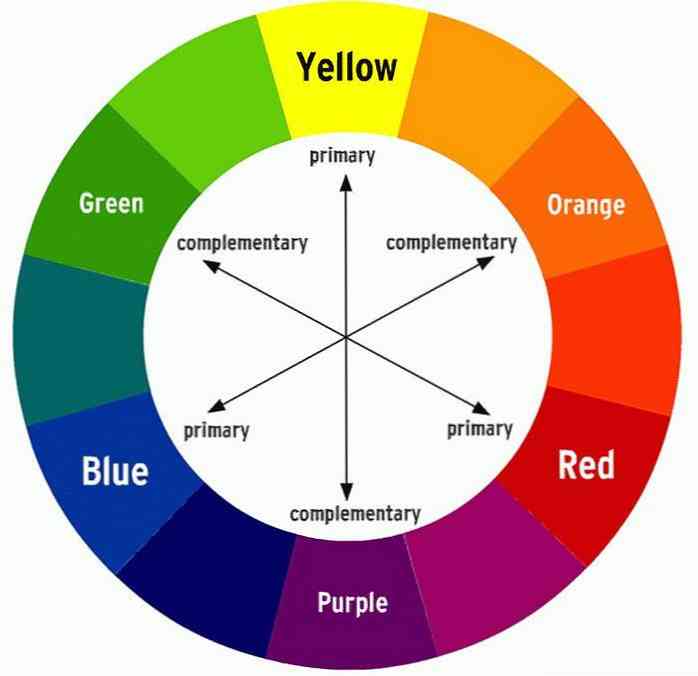
Rozumiem koło kolorów
Jeśli chcesz zaprojektować świetne logo, powinieneś być dobrze wyposażony solidne badania w przemyśle i a narzędzie do grafiki wektorowej pracować z. Zanim zaczniesz bawić się niektórymi ikonami i tekstem, upewnij się, że rozumiesz jak prawidłowo używać kolorów.
w RYB model kolorów, czerwony, żółty i niebieski są uważane za kolory podstawowe. Trzy kolory wtórne to zielony, pomarańczowy i fioletowy. Są tworzone przez mieszanie dwóch kolorów podstawowych. Inne sześć kolorów trzeciorzędowych powstają przez zmieszanie kolorów pierwotnych i wtórnych.

Uzupełniające schematy kolorów
Kolory zlokalizowane naprzeciwko siebie na kole kolorów są wywoływane kolory uzupełniające. Na przykład pomyśl o czerwonym kontra zielonym lub niebieskim kontra pomarańczowym. The wysoki kontrast kolorów uzupełniających tworzy jasny i żywy wygląd, szczególnie przy pełnym nasyceniu.
Kolory uzupełniające nie są zbyt dobre dla tekstu, ale są dobre dla większości logo. Na przykład logotyp Wiza jest jednym z tych udanych projektów logo. Projekt wykorzystuje niebieski i (orangish) żółty jako kolory uzupełniające. Niebieskie i żółte symbolizują bogactwo, stabilność i zaufanie.

Analogiczne schematy kolorów
Analogiczne schematy kolorów używają kolorów, które są tuż obok siebie na kole kolorów. Oni zazwyczaj pasują bardzo dobrze i tworzyć naturalne i ładnie wyglądające wzory. Pamiętaj jednak mieć dość kontrastu przy użyciu analogicznych kolorów.
Logo McDonald's jest jednym z najbardziej znanych przykładów użycia analogicznego schematu kolorów. Czerwony, pomarańczowy i jasnożółty pasują tu naprawdę dobrze. I udowodniono, że czerwony kolor sprawia, że ludzie są głodni-zdecydowanie mądry wybór od McDonald's.

Triadowe schematy kolorów
Triadyczny schemat kolorów zawiera kolory, które są równomiernie rozmieszczone wokół koła kolorów. Na przykład wyobraź sobie fioletowy, zielony i pomarańczowy. Triadyczne schematy kolorów wydają się być dość jasne, nawet jeśli używasz nieco jasnych kolorów. Może to być również dobry pomysł niech dominuje jeden kolor i użyj pozostałych dwóch dla akcentu.
Na przykład 7-Eleven ma logo z triadyczną kolorystyką. Zielony jest używany jako głównym kolor i czerwone i pomarańczowe są dla kontrastu. W rezultacie logo jest dobrze wyważony i dynamiczny. Logika triadowa sprawdza się szczególnie dobrze marki detaliczne.

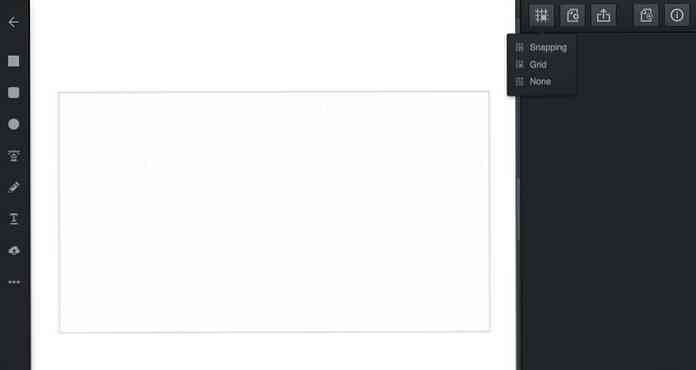
Główne siatki i struktura
Przy projektowaniu logo zawsze użyj siatki i zwracaj uwagę na szczegóły. Upewnij się, że poszczególne części logo, takie jak litery i ikony, są wyrównane proporcjonalnie. Wtedy twoje logo będzie wyglądało świetnie w różnych rozmiarach i kompozycjach.
Na poniższym zrzucie ekranu możesz zobaczyć siatkę, która pochodzi z Vectr.

Powróć do podstaw
Nie komplikuj. Fantazyjne i skomplikowane logo mogą wyglądać wspaniale i znaczące dla projektantów, jednak dla większości mogą się wydawać zagmatwane i zagracone. To, co chcesz osiągnąć, to natychmiastowe rozpoznanie Twojego logo przez Twoich klientów i partnerów biznesowych. Dlatego lepiej skupić się na tworzeniu logo minimalistyczny i prosty.
Słynny przykład prostego minimalistycznego logo, które tworzyło historię Nike. Stworzony przez młodego projektanta, Carolyn Davidson w 1971 roku, obraz przypomina skrzydło, które jest podpowiedź dla marki, Nike, nazwana na cześć greckiej bogini zwycięstwa. Logo przekształciło się później w różne formaty, ale podstawowy element zawsze pozostał taki sam.

Mądrze używaj negatywnej przestrzeni
Negatywna przestrzeń mogą być oba twój najlepszy przyjaciel i najgorszy wróg. Niektóre czcionki i kształty tworzą więcej negatywnej przestrzeni niż inne; Upewnij się, że wyważ je.
Możesz również używać przestrzeni negatywnej bardzo kreatywnie. Na przykład, FedEx słynie z prawie ukryty znak strzałki w swoim logo. Wygląda dobrze, prawda?

Ostatnie słowa
Wygląd logo może się wydawać początkowo mylące ale gdy zrozumiesz podstawowe koncepcje teorii i wprowadzisz wystarczająco dużo czasu w praktykę, to robi się zabawnie dość szybko. Najważniejszą rzeczą jest nie bać się eksperymentować i ciekawi nowych czcionek, kształtów i kompozycji, których możesz użyć.




