Co to jest rel = ”noopener” w WordPressie i jak go usunąć
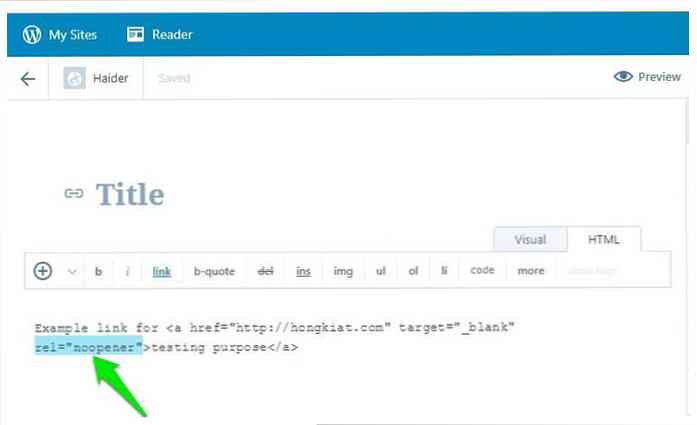
Jeśli masz uaktualniony do wersji WordPress 4.7.4 lub nowszej, wtedy musiałeś zauważyć nowy tag rel = "noopener" obok target = "_ blank" tag w edytorze HTML. Znacznik jest automatycznie dodawane do wszystkich linków wewnętrznych i zewnętrznych kiedy otworzysz je w nowej karcie.
Tak jak każdy inny zainteresowany programista, musisz się zastanawiać, co ten tag robi i czy w jakikolwiek sposób wpływa na Twoje strony internetowe?
Cóż, w tym poście powiem ci, co to jest rel = "noopener" w WordPressie i jak możesz go usunąć w razie potrzeby.
Co to jest rel =”noopener”?
Jakkolwiek może to zabrzmieć inwazyjnie, tak jest właściwie poprawka bezpieczeństwa aby zapobiec przejęciu kontroli nad otwartą kartą przez złośliwe linki. Zwykle można użyć obiektu Javascript window.opener kontrolować okno nadrzędne (Twoja bieżąca karta) za pomocą okna potomnego (nowo otwarta karta).
Hakerzy mogą korzystać z tej funkcji zmień aktualnie otwartą stronę użytkownika na fałszywą i kraść informacje, takie jak dane logowania. Oto przykładowa strona pokazująca, jak window.opener może przejąć twoją kartę.
Aby temu zapobiec, rel = "noopener" to jest ten znacznik blokuje użycie obiektu Javascript window.opener. Jeśli window.opener nie będzie działać, wtedy karta nie może kontrolować innej karty.
Ta poprawka bezpieczeństwa została dodana w wtyczce TinyMCE 23 listopada 2016 r. Ponieważ WordPress używa TinyMCE jako swojego edytora tekstu, to również został zaktualizowany dzięki tej funkcji w wersji WordPress 4.7.4.

Czy to źle na twojej stronie?
W skrócie, Nie.
Wielu użytkowników WordPress jest tym zaniepokojonych rel = "noopener" być może wszystkie wewnętrzne i zewnętrzne linki „nofollow”, co jest naprawdę złe dla SEO. W rzeczywistości, rel = "noopener" to tylko instrukcja dla przeglądarki użytkownika, aby zatrzymać korzystanie z obiektu Javascript window.opener.
SEO działa pod wpływem wyszukiwarek i nie wchodzi w interakcje rel = "noopener" etykietka. To samo dotyczy oprogramowanie analityczne, które całkowicie ignoruje ten tag.
To mogło być trochę problemu, gdy WordPress został dodany po raz pierwszy rel = "noopener noreferrer" etykietka przed wydaniem poprawki z WordPress w wersji 4.7.4. W poprzedniej wersji „noreferrer” uniemożliwił linkowi zorientowanie się, skąd faktycznie pochodzi.
Chociaż nie miało to wpływu na SEO, niektóre narzędzia analityczne i programy partnerskie zostały naruszone. Wydaje się jednak WordPress usunął teraz tag „noreferrer” i nie powinieneś mieć z tym problemu rel = "noopener" etykietka. Tylko upewnij się zaktualizuj do najnowszej wersji WordPress.
Jak usunąć rel =”noopener”
Nie widzę żadnego powodu, by go usunąć rel = "noopener" z twoich postów. Nie ma to wpływu na SEO, nie ma wpływu na narzędzia analityczne, a linki partnerskie również się nie psują. To chroni użytkowników przed potencjalnymi szkodliwymi linkami które mogłyby porwać ich karty.
Ponieważ tylko zatrzymuje korzystanie z obiektu Javascript window.opener, myślę, że będziesz chciał tylko usuń go, gdy chcesz skorzystać z funkcji window.opener w dowolnym celu.
Usuwanie rel = "noopener" może być trochę trudne ponieważ jest zintegrowany z edytorem tekstu WordPress. Nawet jeśli usuniesz go ręcznie z kodu HTML, będzie dodany ponownie po zapisaniu dokumentu. Więc najlepszym rozwiązaniem jest wyłączenie tej funkcji z samej wtyczki TinyMCE.
Aby to zrobić, musisz dodaj kilka linii kodu w functions.php plik swojego motywu WordPress.
w functions.php plik, skopiuj i wklej poniższy kod i zapisz to:
// Zauważ, że to celowo wyłącza funkcję zabezpieczeń tinyMCE. // Użycie tego kodu NIE jest zalecane.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); funkcja tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; To będzie zatrzymaj automatyczne dodawanie WordPressa rel = "noopener" etykietka w twoich postach. Jednak to nie usunie już dodanych tagów, więc będziesz musiał ręcznie usuń je z postów zapisanych po aktualizacji WordPress 4.7.4.
Aby zamknąć
Nie ma potrzeby bać się rel = "noopener" tag jak to krok naprzód w kierunku bezpieczeństwa odwiedzających Twoją stronę. Jeśli nie chcesz użyć funkcji window.opener, powinieneś objąć tę nową edycję funkcji bezpieczeństwa.
Jeśli istnieje inny powód, dla którego chcesz usunąć rel = "noopener" tag, następnie oświeć nas w komentarzach poniżej.