Count HTML State zmienia w czasie rzeczywistym za pomocą CSS
Liczenie to wszechobecne zadanie w aplikacjach internetowych. Ile masz nieprzeczytanych wiadomości e-mail? Ile zadań nie zaznaczono na liście zadań? Ile smaków pączków pakuje się w koszyku? Wszystkie są kluczowymi pytaniami, na które użytkownicy zasługują na odpowiedzi.
Więc ten post pokaże ci, jak to zrobić policz bi-elementy, które stanowią większość elementów sterujących użytkownika, takich jak pola wyboru i wejścia tekstowe, za pomocą liczników CSS.
Musisz nakieruj te stany najpierw na CSS, co jest możliwe za pomocą pseudoklasy i atrybuty HTML które pozwalają nam to zrobić. Śmiało i eksperymentuj z pomysłem i poznaj różne pseudoklasy, które mogą dynamicznie wskazywać zmianę stanu elementu.
Zaczniemy od najprostszych pól wyboru.
1. Pola wyboru
Pola wyboru idą do “sprawdzone” stan kiedy są zaznaczone. The :sprawdzone pseudoklasa wskazuje stan sprawdzony.
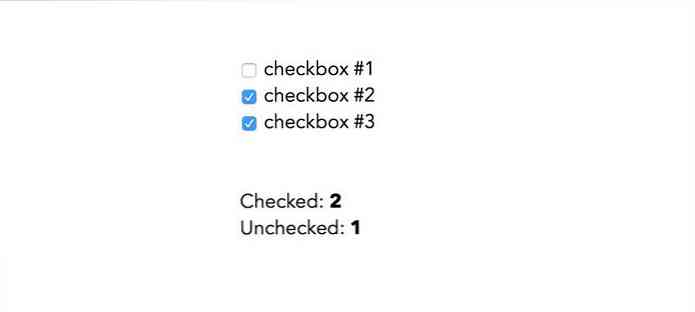
pole wyboru # 1
pole wyboru # 2
checkbox # 3
Sprawdzone:
Niepowstrzymany:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] przyrost-licznik: unTickedBoxCount; input [type = 'checkbox']: checked counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Tak jak powiedziałem wcześniej, ta sprawa jest bardzo prosta. My ustaw dwa liczniki na elemencie głównym i zwiększaj każdy dla każdego pola wyboru odpowiednio dla dwóch stanów. Wartości licznika są wtedy wyświetlane w wyznaczonym miejscu za pomocą zawartość własność.
Jeśli chcesz lepiej zrozumieć jak działają liczniki CSS, spójrz na nasz poprzedni post.
Poniżej możesz zobaczyć wynik końcowy. Po zaznaczeniu i odznaczeniu pól wyboru wartości “Sprawdzone” i “Niepowstrzymany” liczniki są zmodyfikowany w czasie rzeczywistym.

2. Wprowadzanie tekstu
Możemy również policzyć, ile wejść tekstowych zostały wypełnione i ile zostały puste przez użytkownika. To rozwiązanie nie będzie tak proste jak poprzednie, ponieważ w przeciwieństwie do pól wyboru, wejścia tekstowe nie mają pseudoklas flagować, gdy są wypełnione.
Musimy więc znaleźć alternatywną trasę. Jest tam pseudoklasa wskazuje, kiedy element ma tekst zastępczy; to jest nazwane : pokazany symbol zastępczy.
Jeśli użyjemy symboli zastępczych w naszym wprowadzaniu tekstu, możemy wiedzieć, kiedy pole wejściowe jest puste. Dzieje się tak, gdy użytkownik jeszcze niczego w nim nie wpisał ponieważ symbol zastępczy zniknie, gdy to nastąpi.
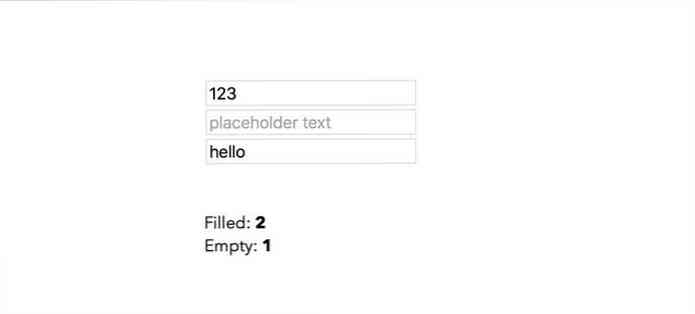
Wypełniony:
Pusty:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: pokazany symbol zastępczy counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Wynik jest podobny do poprzedniego - dwa liczniki są automatycznie zwiększane i zmniejszane w miarę dodawania lub usuwania tekstu do lub z pól wejściowych.

3. Szczegóły
Alternatywne stany elementu nie zawsze muszą być wskazywane tylko przez pseudoklasy. Może tam być Atrybuty HTML wykonujące tę pracę, jak w przypadku
The
Więc, otwarty Atrybut HTML w elemencie. Ten atrybut może być kierowany w CSS uzaśpiewaj selektor atrybutów.
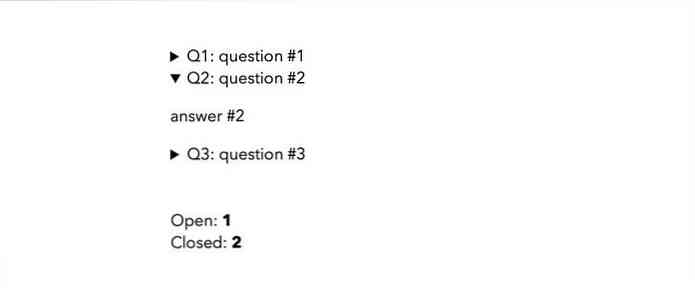
P1: pytanie nr 1
odpowiedź 1
P2: pytanie nr 2
odpowiedź # 2
P3: pytanie nr 3
odpowiedź # 3
Otwarty:
Zamknięte:
:: root counter-reset: openDetailCount, closedDetailCount; details counter-increment: closedDetailCount; details [open] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Wynik to dwa liczniki CSS w czasie rzeczywistym ponownie: otwarte i zamknięte.

4. Przyciski radiowe
Liczenie przycisków radiowych wymaga innej techniki. Z pewnością możemy użyć :sprawdzone pseudoklasa, której użyliśmy dla pól wyboru. Jednak przyciski opcji są używane inaczej niż pola wyboru.
Przyciski radiowe są ma być w grupach. Użytkownik może wybrać tylko jedną wewnątrz grupy. Każda grupa działa jako jedna jednostka. Te dwa stany, które może mieć grupa przycisków opcji, są również wybrany jest jeden z przycisków lub żaden z nich nie jest wybrany.
Dlatego nie powinniśmy liczyć przycisków radiowych za pomocą poszczególnych przycisków, ale grupami przycisków. Aby to osiągnąć, my skorzystać z : nth-of-type selektor. Wyjaśnię to później; zobaczmy najpierw kod.
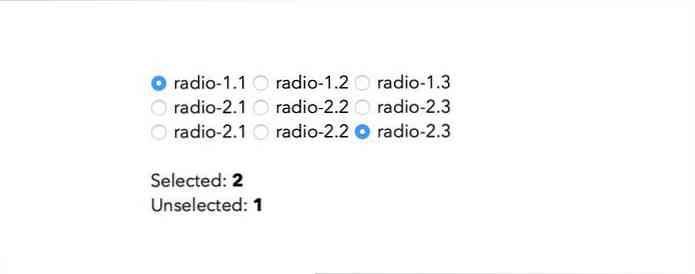
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Wybrany:
Nie zaznaczone:
Musimy przypisz tę samą nazwę do przycisków radiowych w tej samej grupie. Każda grupa w powyższym kodzie ma trzy przyciski radiowe wewnątrz.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): checked counter-increment: selectedRadioCount; input [type = 'radio']: nie (: nth-of-type (3n)): checked counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Pierwsze trzy reguły stylu w powyższym fragmencie kodu są takie same jak te, które zastosowaliśmy w polach wyboru, z wyjątkiem zamiast kierowania każdy Przycisk radiowy, celujemy w ostatni przycisk opcji w każdej grupie, który jest trzecim w naszym przypadku (: nth-of-type (3n)). Więc nie liczymy wszystkich przycisków radiowych, ale tylko jeden na grupę.
Nie da to jednak poprawnego wyniku w czasie rzeczywistym, podobnie jak my nie podałem jeszcze żadnej zasady liczenia pozostałych dwóch przycisków radiowych w grupie. Jeśli jeden z nich jest zaznaczony, należy go policzyć, a niezaznaczony wynik powinien się zmniejszyć w tym samym czasie.
Dlatego my dodać -1 wartość po unSelectedRadioCount w regule ostatniego stylu, która jest skierowana na pozostałe dwa przyciski opcji w grupie. Kiedy jeden z nich jest zaznaczony, -1 będzie zmniejsz niezaznaczony wynik.

Umieszczenie hrabiów
Możesz zobaczyć tylko poprawny wynik po zakończeniu liczenia, tj. po przetworzeniu wszystkich elementów, które mają być policzone. Dlatego musimy umieścić element wewnątrz którego wyświetlimy liczniki tylko po elementach do policzenia w kodzie źródłowym HTML.
Możesz nie chcieć pokazywać liczników poniżej elementów, ale gdzie indziej na stronie. W tym przypadku ty trzeba zmienić położenie liczników przy użyciu właściwości CSS, takich jak Tłumaczyć, margines, lub pozycja.
Ale moja sugestia brzmiałaby tak użyj siatki CSS abyś mógł stworzyć układ swojej strony niezależnie od kolejności elementów w kodzie źródłowym HTML. Na przykład można łatwo utworzyć siatkę, która umieszcza liczniki nad lub obok pól wejściowych.




