Jak założyć własną stronę internetową (nawet jeśli nie możesz jej zbudować) Pt 3

Jeśli podążyłeś za tym, kupiłeś hosting i zainstalowałeś oprogramowanie WordPress dla nowej, eleganckiej strony internetowej. Dziś wyjaśnimy mniej oczywiste korzyści płynące z WordPressa i dowiesz się, jak uzyskać więcej kilometrów z nowego oprogramowania internetowego.
Jest to trzeci i ostatni wpis w naszej serii o posiadaniu własnej strony internetowej i tworzeniu treści za pomocą podstawowej instalacji WordPress. W języku, który każdy początkujący może zrozumieć, porozmawiamy o wtyczkach i poprawkach, których możesz użyć, aby uzyskać funkcje, które być może nie zdawały sobie sprawy, były nawet możliwe.
Podstawowe dostosowania witryny

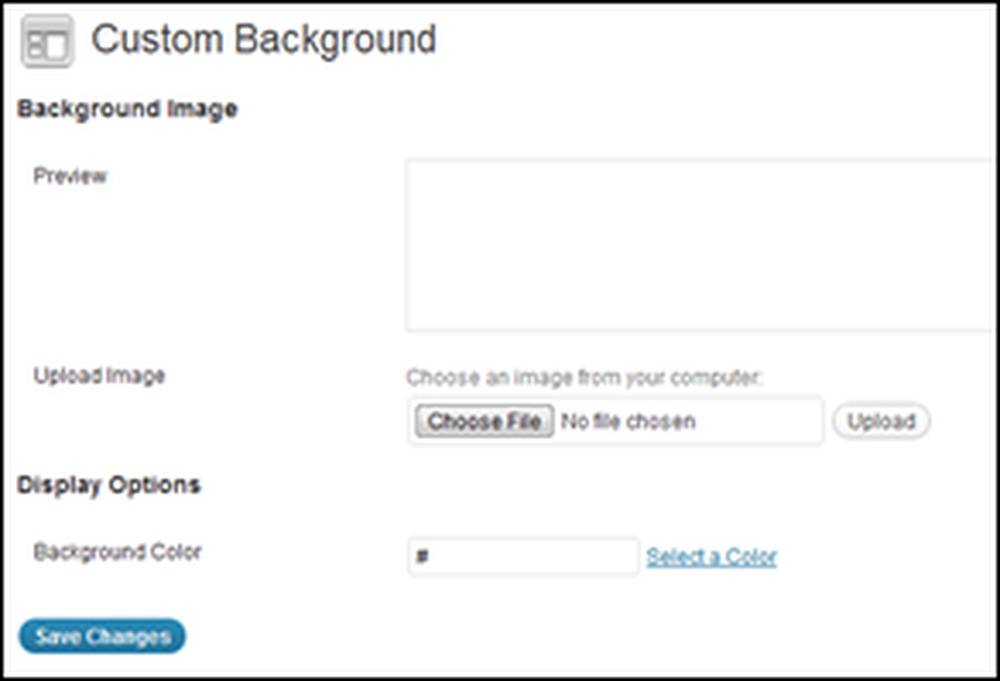
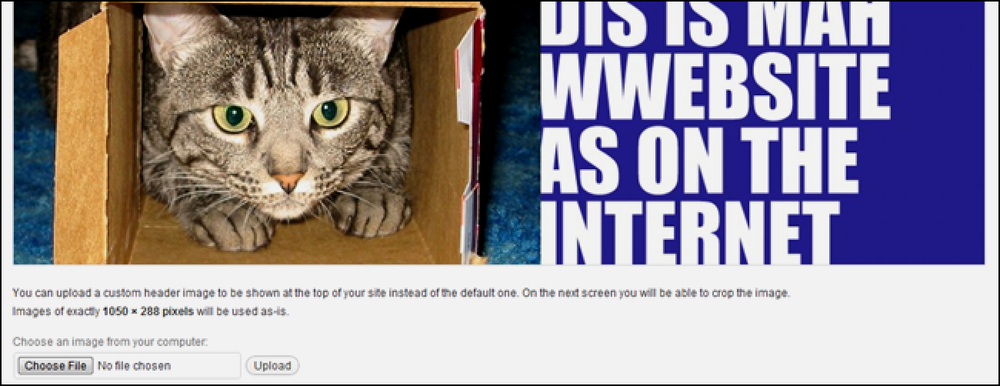
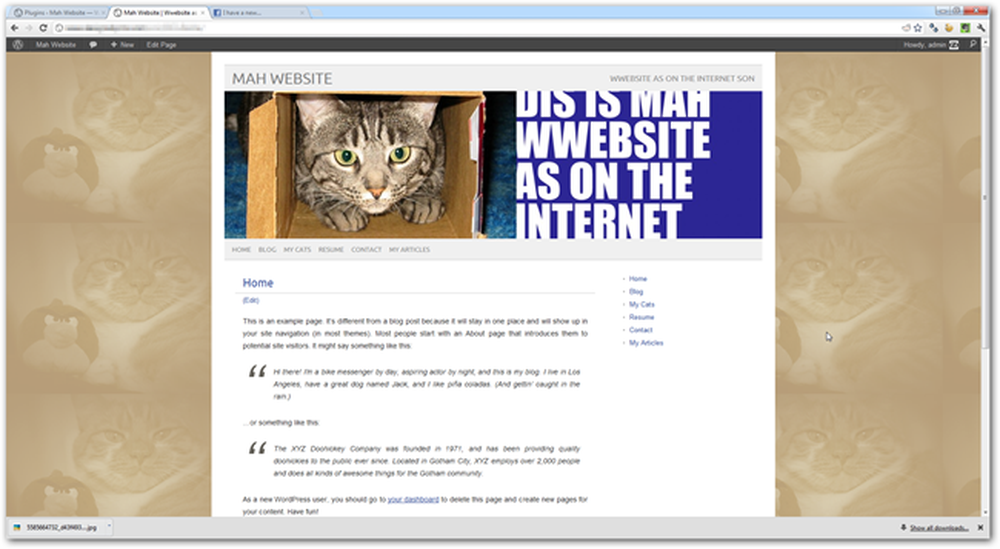
Prawdopodobnie nie chcesz, aby Twoja witryna wyglądała jak towar "Tylko kolejny blog WordPressa" wygląda jak po wyjęciu z pudełka. Większość motywów (takich jak motyw Picolight, który pobraliśmy w części 1) ma podstawowe opcje menu do przełączania obrazów tła (lub kolorów płaskich), a także obrazów nagłówka, kolorów łączy i innych drobnych zmian.
Większość z nich można znaleźć pod "Ustawienia" lub "Wygląd" w menu po lewej stronie swojej strony administracyjnej WordPress. Są to zwykle bardzo przyjazne dla użytkownika, bardzo proste sposoby dostosowania wyglądu witryny, więc nie będziemy zbytnio zagłębiać się w wyjaśnianie, jak zmienić obraz tła lub przesłać nowy nagłówek.

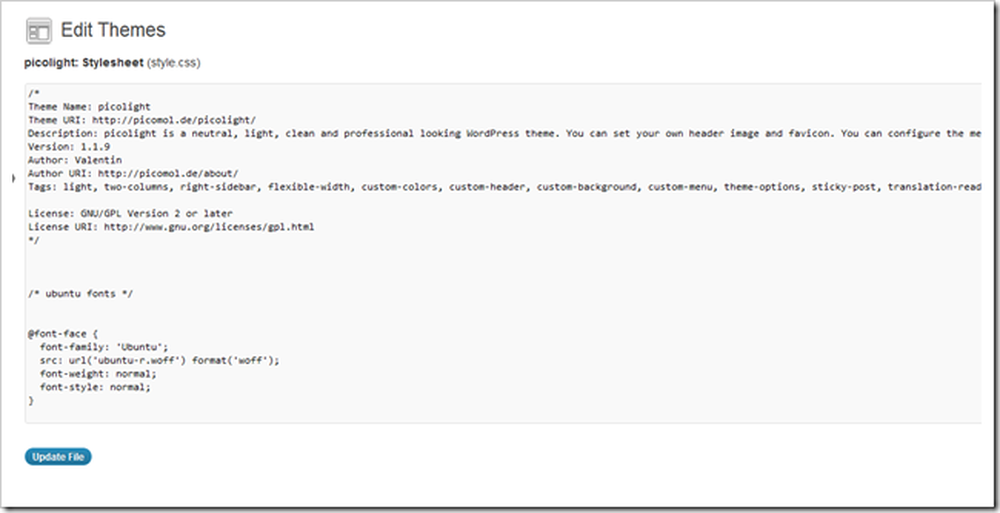
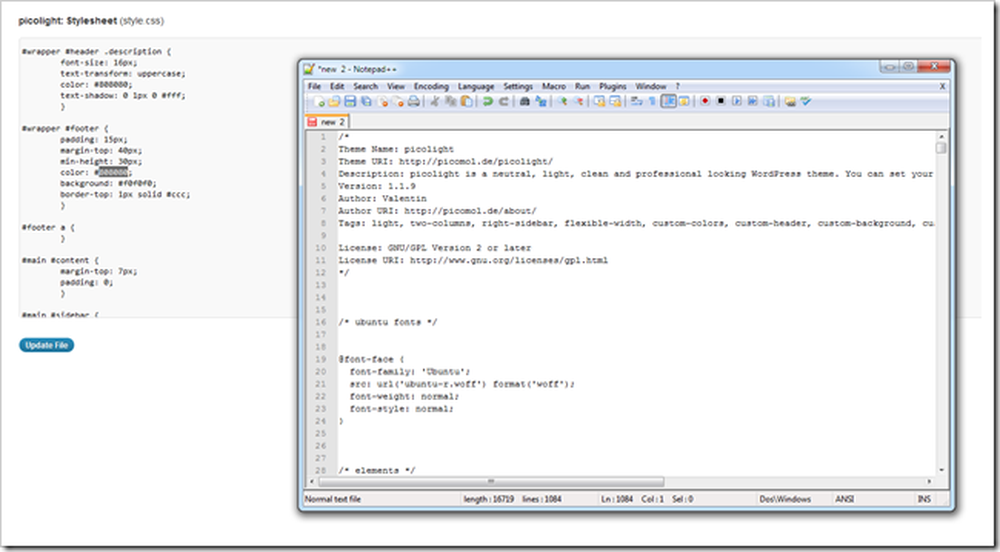
Głębsza personalizacja dowolnego pobranego motywu jest również bardzo łatwa, jeśli znasz trochę HTML i CSS i masz dość cierpliwości, aby poznać swój temat i jesteś na tyle odważny, aby ryzykować przerwanie czegoś. Nawigując do Wygląd> Edytor, możesz edytować arkusze stylów i źródło większości stron tworzących Twój motyw.

Jest to najlepszy sposób dostosowywania części układu, czcionek i innych części kompozycji, których nie uwzględnił twórca kompozycji. To może być jedyny sposób, aby Twoja witryna wyglądała tak, jak chcesz, lub może być koszmarem, jeśli boisz się kodu i skryptów.

Oto słowo mądrego podczas edycji twojego CSS i źródła w WordPress: zawsze trzymaj lokalną wersję, do której możesz wrócić. Nigdy nie boli przynajmniej wklej oryginał do nowego okna notatnika i zachowaj je, aby przywrócić wszelkie dziwne zmiany, które mogłeś wprowadzić.
Rozszerzanie funkcji witryny za pomocą wtyczek

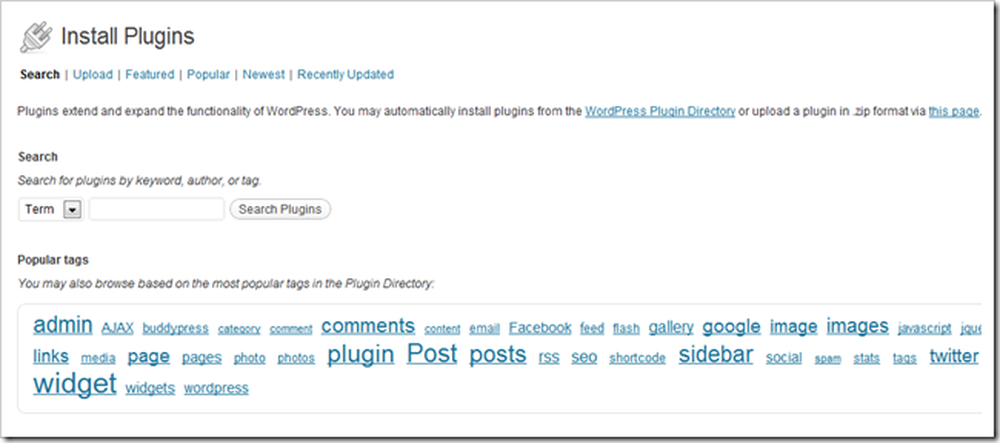
Wtyczki to jedna z najlepszych cech twojego nowego oprogramowania WordPress. Są one oparte na tłumie, łatwe do zainstalowania rozszerzenia, które dodają łatwą funkcjonalność, której WordPress nie ma po wyjęciu z pudełka. Znajdź stronę wtyczek, przechodząc do Wtyczki> Dodaj nowy.

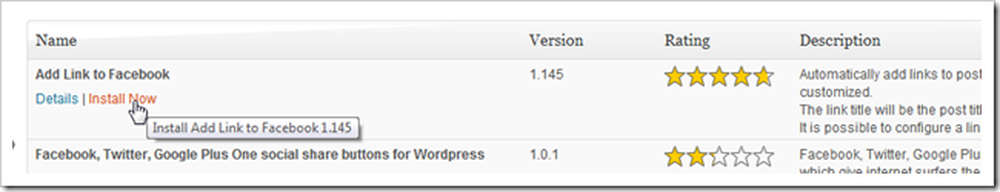
Wyszukaj funkcje, które chcesz dodać do swojej witryny (np. Automatyczna integracja z Facebookiem).

Łatwo jest znaleźć świetną wtyczkę i zainstalować ją.

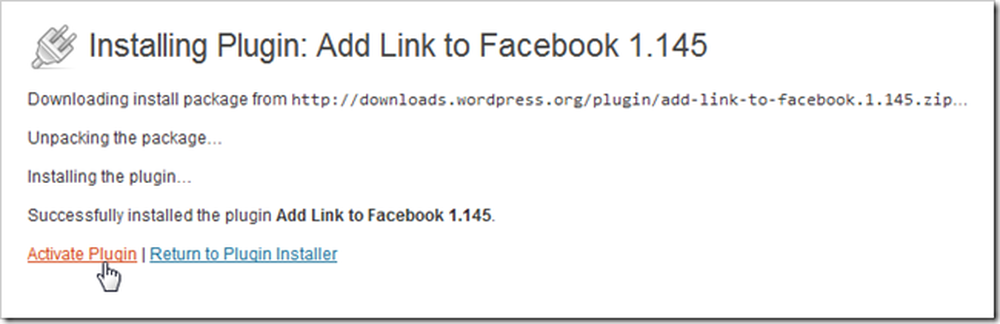
Musisz to zrobić Aktywuj wtyczka po zainstalowaniu. Ponadto, ze względu na dziwactwa każdej innej instalacji WordPress i różnice między hostami, nie każda wtyczka będzie działać dla ciebie. Przygotuj się i zainstaluj i usuń wiele wtyczek, zanim znajdziesz te, które najbardziej Ci odpowiadają.

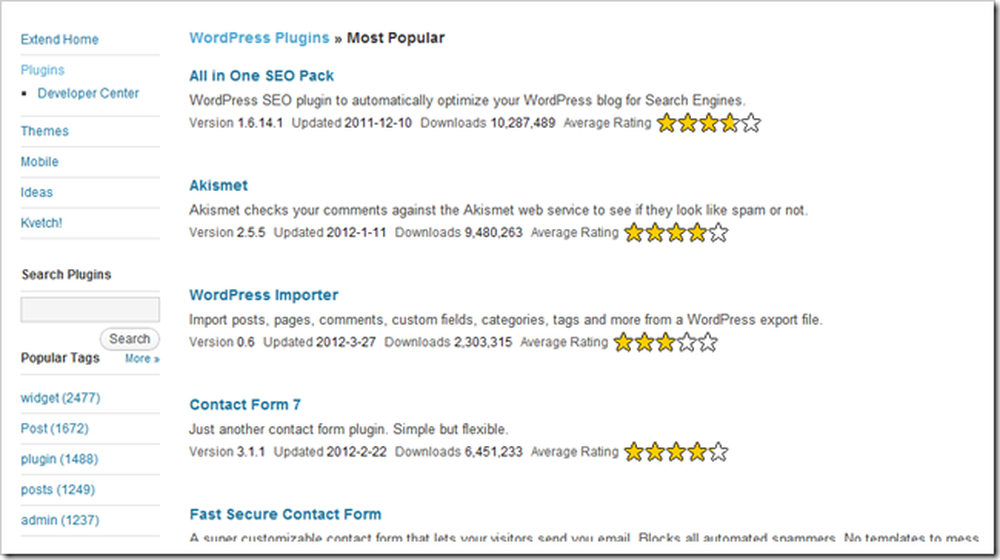
WordPress.org ma listę najpopularniejszych wtyczek (z których większość jest doskonała), aby zapewnić wspaniałe funkcje bez dużej wiedzy o kodowaniu aplikacji internetowych. Możesz je tam pobrać lub wrócić do menu "dodaj nowe wtyczki" i tam je dodać (zalecane).
Osobiste rekomendacje to: Formularz kontaktowy 7, Pakiet Wszystko w jednym, Posty na stronach, Dostosuj RSS, Włącz zastępowanie mediów i Proste Google Analytics.
Co to jest Heck Widget?

Widgety to specjalne wtyczki, które można zdefiniować jako małe gadżety, które wypełniają część układu strony. Mogą pokazywać datę, umożliwiać czytelnikom subskrybowanie, umożliwiać wyszukiwanie lub udostępniać dodatkowe menu, aby ułatwić im nawigację do różnych treści. Mogą również wyświetlać Twój kanał twitter lub zawartość dowolnej liczby stron, które możesz opublikować na innych stronach internetowych.

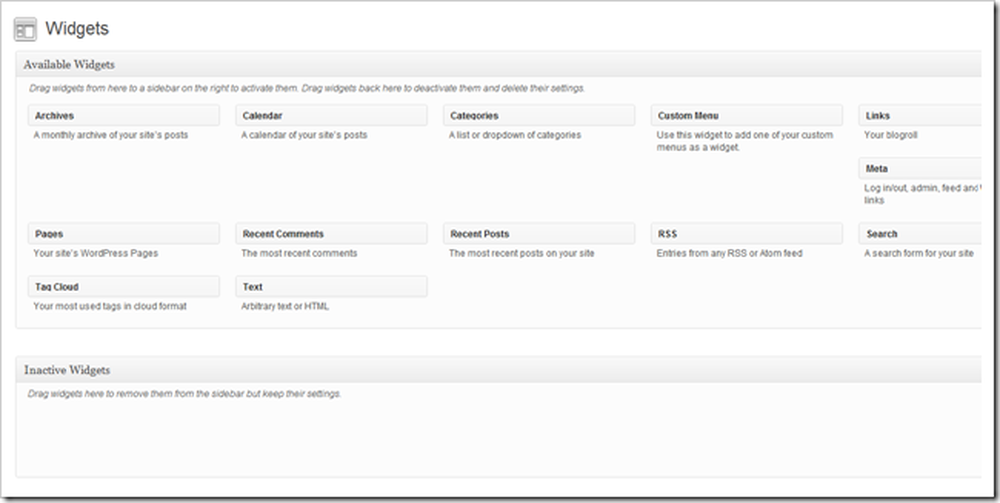
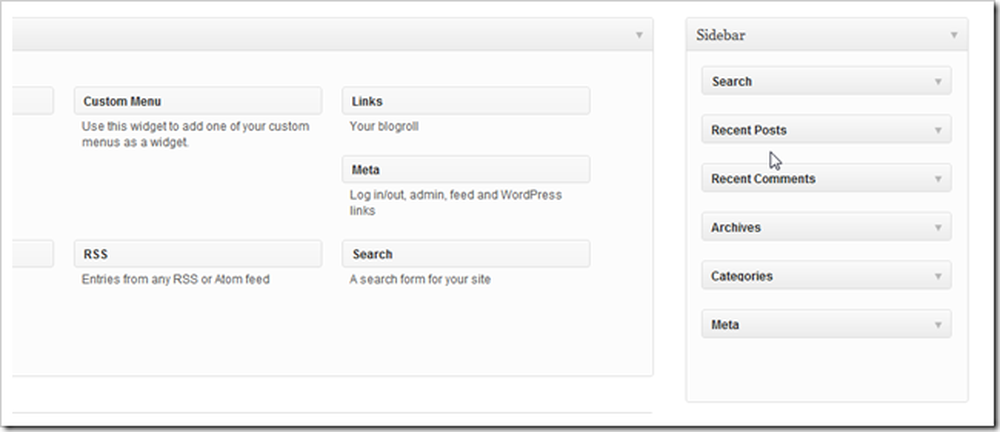
Ma to więcej sensu dzięki szybkiej demonstracji. Możesz przejść do Wygląd> Widżety, aby znaleźć stronę pokazaną powyżej. Motyw Picolight, którego używamy, obsługuje tylko jeden obszar widgetu, który jest prawym bocznym paskiem.

Widżety domyślne pojawiają się tutaj i można je edytować tak, jak chcesz.

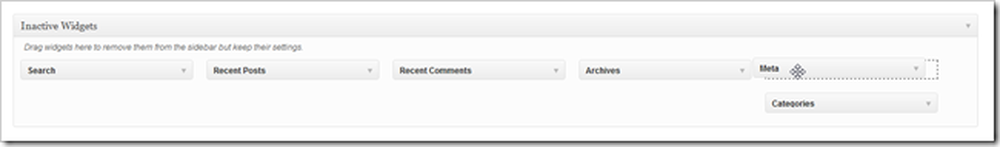
Przeciągnij domyślne widżety na "nieaktywne" ...

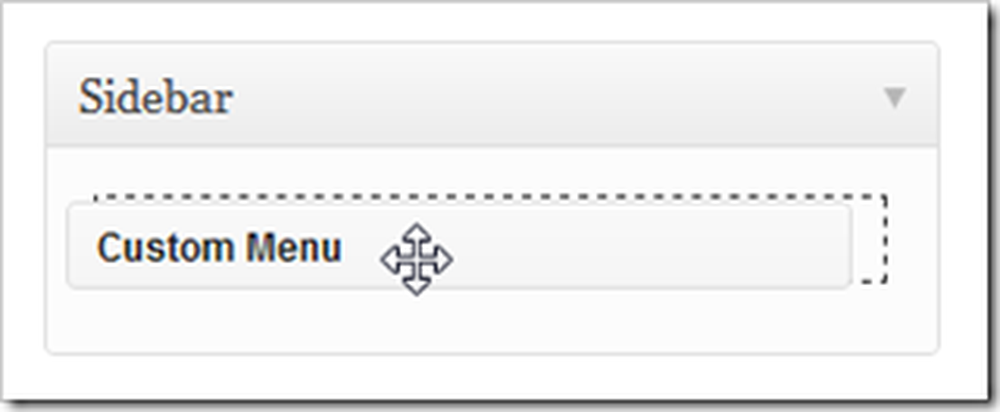
A kiedy dodamy "menu niestandardowe" do obszaru widżetów ...

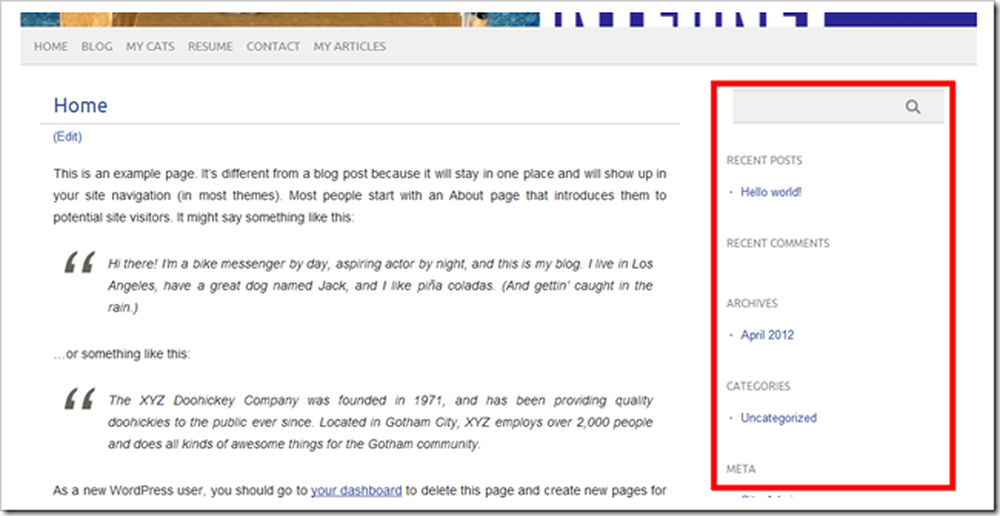
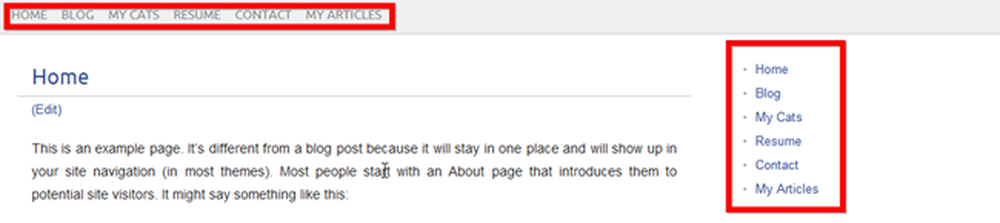
Nasza strona ma teraz drugie menu na pasku bocznym. Możemy stworzyć nowe niestandardowe menu z linkami wychodzącymi, dodać przycisk podobny do Facebooka lub cokolwiek, co unosi Twoją łódź.

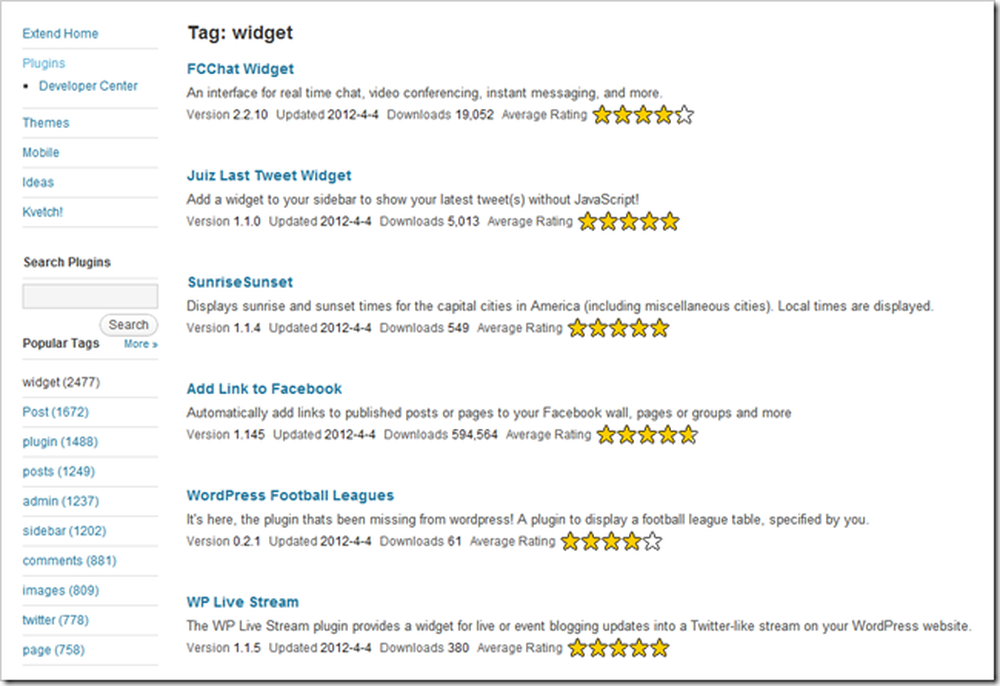
WordPress.org ma także stronę, na której można zobaczyć niektóre z bardziej popularnych wtyczek oznaczonych jako "widget". Ponownie pobierz je tutaj lub użyj swojego Instalatora wtyczek, aby je uzyskać..
Zrób sobie świetną stronę internetową ... Łatwy sposób!
Osobista uwaga, Twemu autorowi ciężko jest uwierzyć, że oprogramowanie tak dobre jak WordPress (lub Joomla lub Drupal) jest darmowe. Oferuje niesamowicie bogate w funkcje narzędzia do tworzenia doskonałej witryny do tego stopnia, że praktycznie każdy bez większych umiejętności w HTML, CSS lub PHP może mieć własną domenę z funkcjonalnym kanałem RSS, który może pobierać treści z serwisu Flickr, Twitter, automatycznie publikować na Facebooku. i wiele innych zaskakująco wspaniałych funkcji. Jeśli je przegapiłeś, sprawdź pierwszą i drugą część tej prostej serii trzech części i zacznij budować swoją własną wspaniałą stronę.
Jak założyć własną stronę internetową (nawet jeśli nie możesz jej zbudować)
Część 1: Hosting i instalacja | Część 2: Tematy i menu
Część 3: Dostosowywanie, widżety i wtyczki
Jak to zrobiliśmy? Czy czujesz się bardziej zdezorientowany, czy mniej? A może jesteś legendarnym "mistrzem webu" z wieloma poradami dla początkujących na swojej pierwszej "prawdziwej" stronie internetowej? Powiedz nam, co myślisz w komentarzach, lub wyślij swoje pytania na adres [email protected]. Twoje pytania dotyczące WordPressa i tworzenia podstawowych stron internetowych mogą być dołączone jako część więcej artykułów na temat budowy wspaniałej osobistej strony internetowej.
Image Credit: Cats Yawning autor: Dave Schumaker, Creative Commons.