Samouczek manipulacji zdjęciami Stwórz iluzję surrealistycznych pętli schodów
W moim poprzednim samouczku pokazałem, jak wykonać samochód. W tym samouczku stworzymy zapętlona wieża schodowa. Ma surrealistyczny, przypominający sen wygląd.
Pomysł wynikał z wizualizacji iluzji pętli klatek schodowych, jednej z najsłynniejszych, jaką jest schody Penrose'a (być może widzieliście to w filmie Początek). Naszym głównym celem jest stworzenie zapętlonej klatki schodowej od podstaw, za pomocą wiązki warstw kształtu, a następnie nałożenie tekstury betonu na jej powierzchnie.
Będziemy również bawić się narzędziem pędzla ilustrują cienie, za pomocą narzędzia dodge and burn do przyciemnić i rozjaśnić pożądaną teksturę i będzie też wykorzystanie niestandardowych pędzli. Będzie to wynik końcowy po 78 krokach.

Zasoby
Zanim jednak zaczniemy, pobierz te zasoby, których będziemy potrzebować:
- Człowiek biznesu
- zepelin
- Balony na gorące powietrze
- Chmury Szczotki
- Betonowa ściana 1
- Betonowa ściana 2
- Latające ptaki
- Droga Mleczna
- widok na góry
- Księżyc
Krok 1: Przygotowanie tła
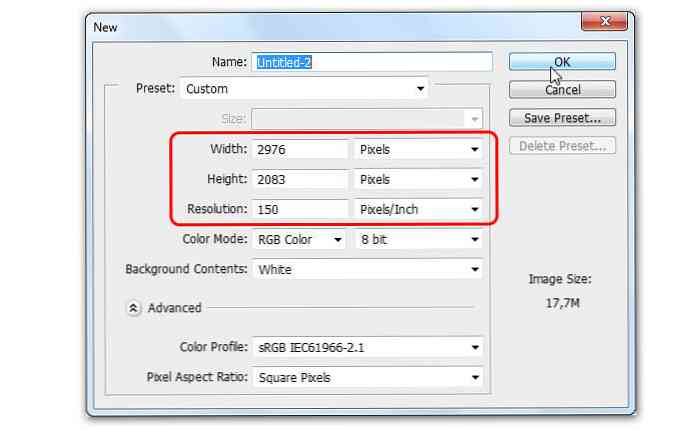
Utwórz nowy dokument. Ustaw szerokość: 2976 pikseli szerokości i Wysokość: 2083 pikseli, z rozdzielczością na 150 pikseli / cal.

Krok 2
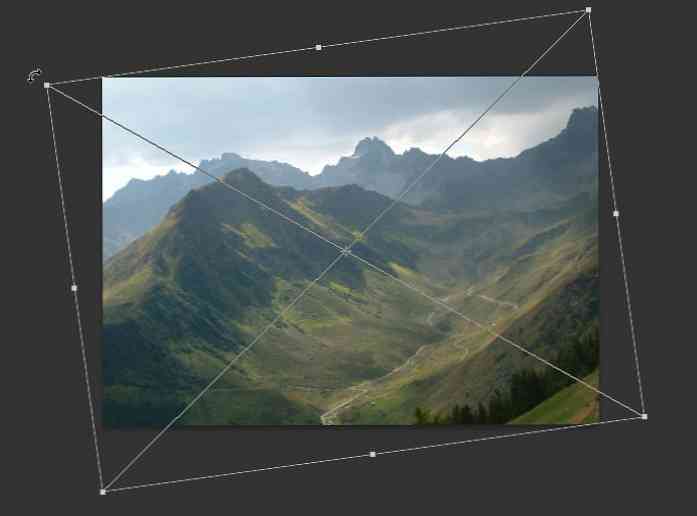
Kliknij Plik> Miejsce aby wstawić obraz widoku górskiego jako inteligentny obiekt. Posługiwać się Edytuj> Przekształcanie swobodne przechylić górę w lewo. naciśnij Wchodzić aplikować.

Krok 3
Musimy usunąć drogę w tym obrazie widoku górskiego, co można łatwo zrobić za pomocą narzędzia Spot Healing Brush. Niestety, ponieważ umieściliśmy obraz widoku górskiego jako obiekt inteligentny w poprzednim kroku, nie możemy jeszcze użyć narzędzia pędzla punktowego.
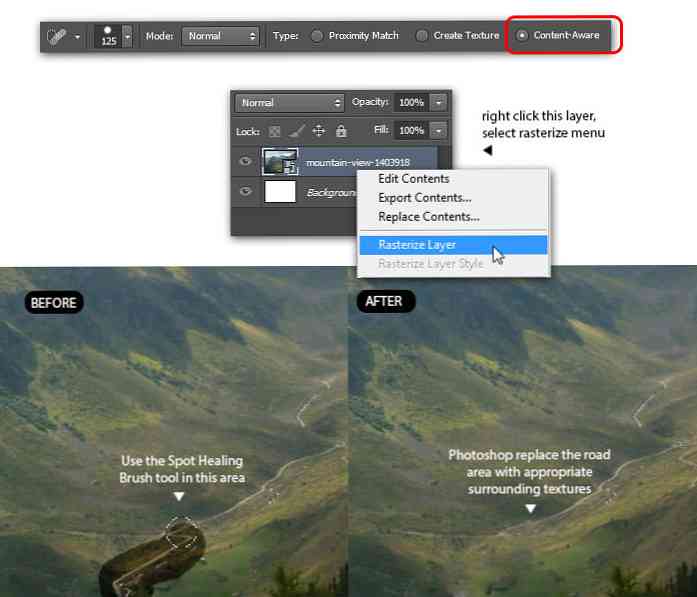
Rozwiązaniem jest zmiana warstwy obiektu inteligentnego na normalną warstwę obrazu. Wykonaj to, klikając prawym przyciskiem myszy warstwę inteligentnego obiektu widoku górskiego, wybierz Rasteryzuj warstwę z menu podręcznego. Chwyć Narzędzie Pędzel punktowy, Wybierz rodzaj: Świadom zawartości z paska opcji, a następnie użyj go, aby zastąpić drogę odpowiednimi teksturami otaczającymi.

Krok 4
Kontynuuj używanie narzędzia Pędzel punktowy, aż wszystkie drogi zostaną zastąpione odpowiednimi teksturami otaczającymi. Wygląda to mniej więcej tak.

Krok 5
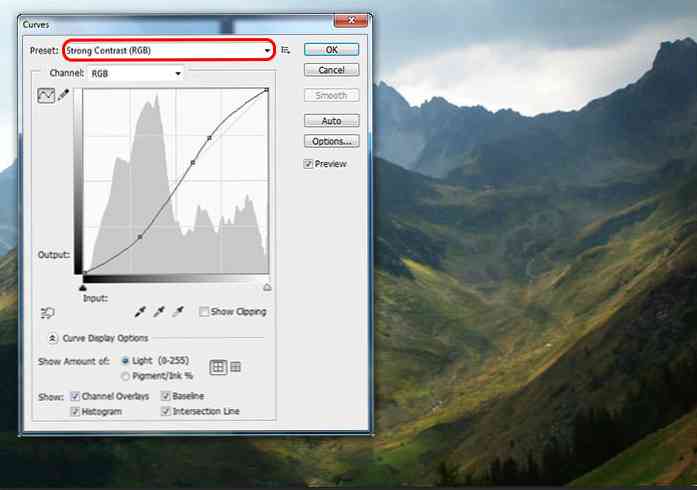
naciśnij Ctrl + M pokazywać Krzywe okno. Ręcznie przeciągnij krzywą, aby zwiększyć kontrast między jasnymi i ciemnymi kolorami. Preferuję prosty sposób, wybierając Preset: Silny kontrast, następnie kliknij dobrze.

Krok 6
Pokazać Poziomy okno naciskając Ctrl + L. Dostosuj suwaki poziomu wejściowego, aby uzyskać większy kontrast, lub po prostu wybierz Preset: zwiększ kontrast 2. Kliknij dobrze aplikować.

Krok 7
naciśnij Ctrl + B pokazywać Balans kolorów. Przeciągaj suwaki koloru w prawo lub w lewo, aż ogólny kolor będzie bardziej niebieski. W tym przykładzie moje poziomy kolorów to -25, +16 i +43.

Krok 8: Budowanie schodów
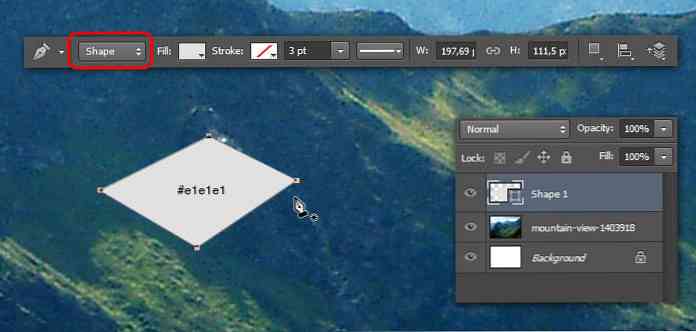
Rozpocznijmy tworzenie pierwszego kroku drabinkowego dla naszych pętli schodów. Chwyć Długopis narzędzie, ustaw opcję na Kształt. Utwórz pochylony prostokąt jako nasz pierwszy krok. Wypełnij kształt szarym kolorem (# e1e1e1) i ustaw kolor obrysu na Żaden.

Krok 9
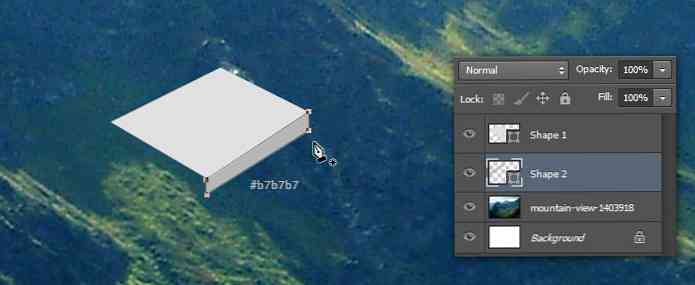
Naszym następnym krokiem jest stworzenie wysokości drabiny. Używając Długopis narzędzie, narysuj drugi kształt i wypełnij go ciemniejszym szarym kolorem. Upewnij się, że wykonujesz ten krok w nowej warstwie kształtu, pod warstwą Kształt 1.

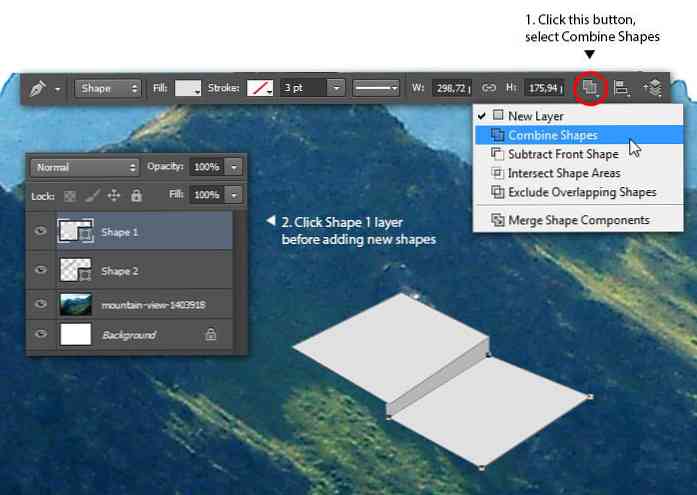
Krok 10
Nadal używam Długopis narzędzie, wybierz Połącz kształty opcja (ta opcja połączy nowy kształt ze starym, w zależności od tego, które warstwy kształtu zostaną wybrane w danym momencie). Kliknij z powrotem warstwę Kształt 1, aby ją zaznaczyć, a następnie narysuj kolejny prostokąt pochylony jako drugi krok drabiny.

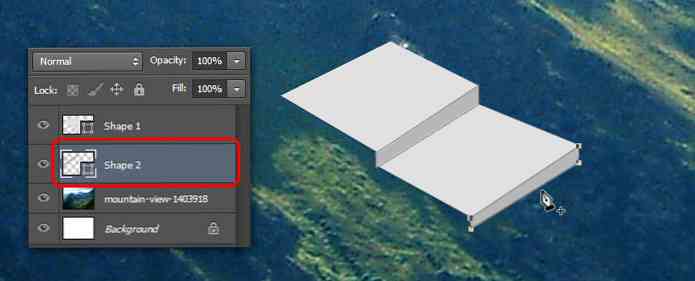
Krok 11
Kliknij, aby uformować warstwę 2, aby ją wybrać. Powtórz poprzedni krok, który doda wysokość do drugiego kroku drabiny.

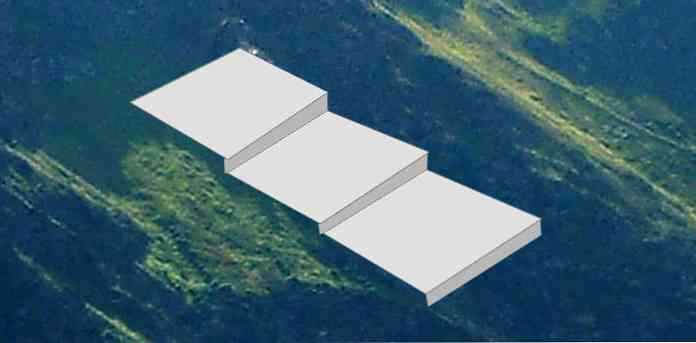
Krok 12
Powtórz ten proces, aby utworzyć trzeci krok drabiny za pomocą Długopis narzędzie.

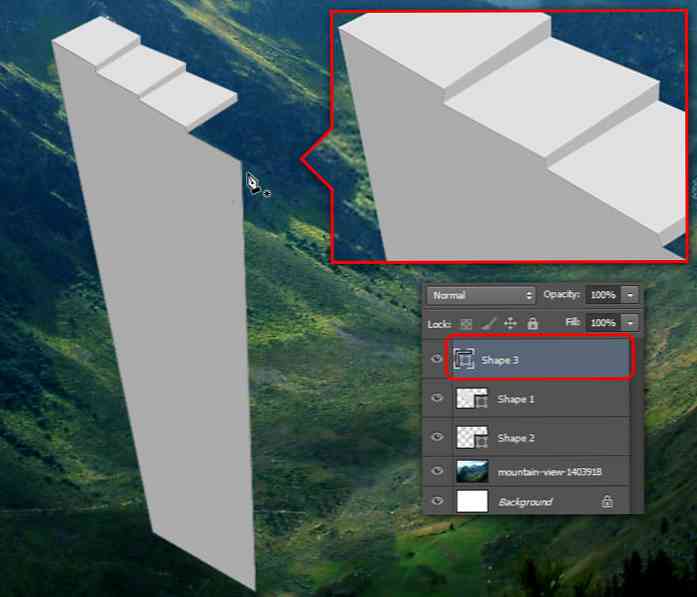
Krok 13
Nadal korzystam z Długopis narzędzie, narysuj pierwszą ścianę (działa również jako wysokość naszej wieży schodowej). Kształt ten umieszczamy na nowej warstwie, na wierzchu innej warstwy kształtu. Upewnij się, że wierzchołki ściany bocznej są idealnie dopasowane do stopni drabiny. Oto obraz do wglądu.

Krok 14
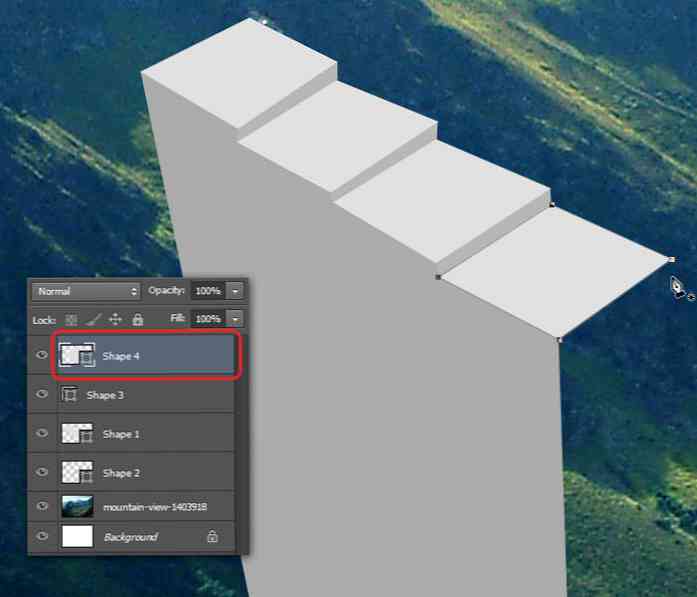
Dodaj czwarty kształt drabiny. Upewnij się, że utworzyłeś ją w nowej warstwie kształtu.

Krok 15
Dodaj cztery kolejne stopnie drabiny, każdy w osobnych warstwach kształtu. Aby te nowe kroki drabinkowe były łatwiejsze do zidentyfikowania, podaj różne kolory wypełnienia dla każdego z nich.

Krok 16
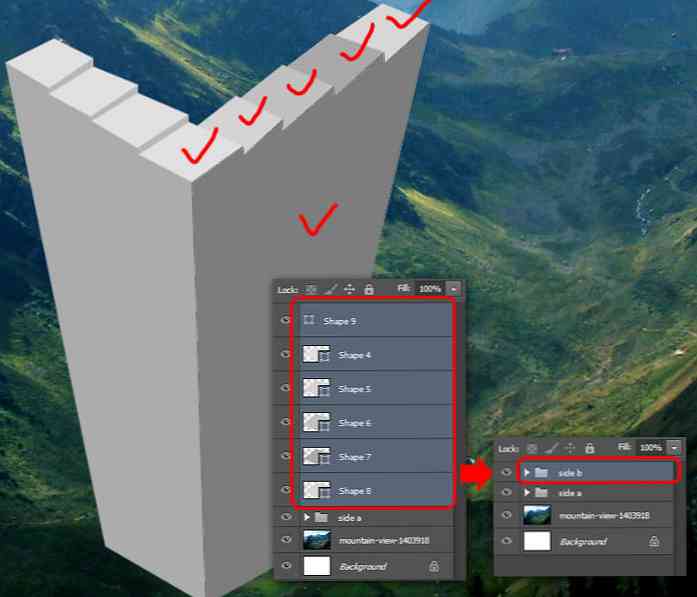
Narysuj prawą ścianę wieży, ustaw wypełnienie na ciemniejszy szary. Wykonaj ten krok w nowej warstwie kształtu, ponad wszystkimi warstwami kształtu.

Krok 17: Zarządzanie warstwami
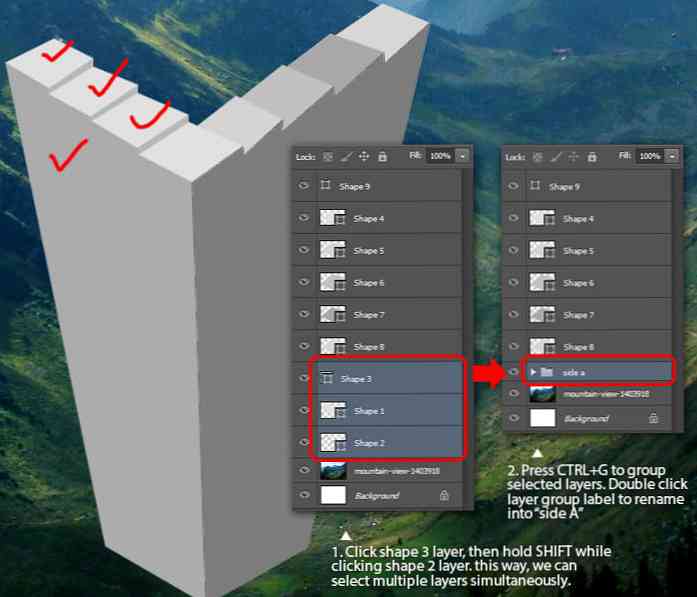
Właśnie zrobiliśmy kilka kroków drabinkowych i było zbyt wiele warstw kształtów, aby je wszystkie zidentyfikować. W tym stanie, jeśli kontynuujemy dodawanie kształtów, obawiam się, że będzie zbyt przytłaczający. Aby rzeczy były łatwiejsze do zidentyfikowania, zróbmy zarządzanie warstwami.
Wybierz pierwsze trzy stopnie drabiny, które mają kształt Shape 1, Shape 2 i Shape 3. Pogrupuj je w nowy folder, nazwij go „side a”.

Krok 18
Powtórz poprzedni krok, aby pogrupować pozostałe warstwy kształtów. Nazwij go „side b”.

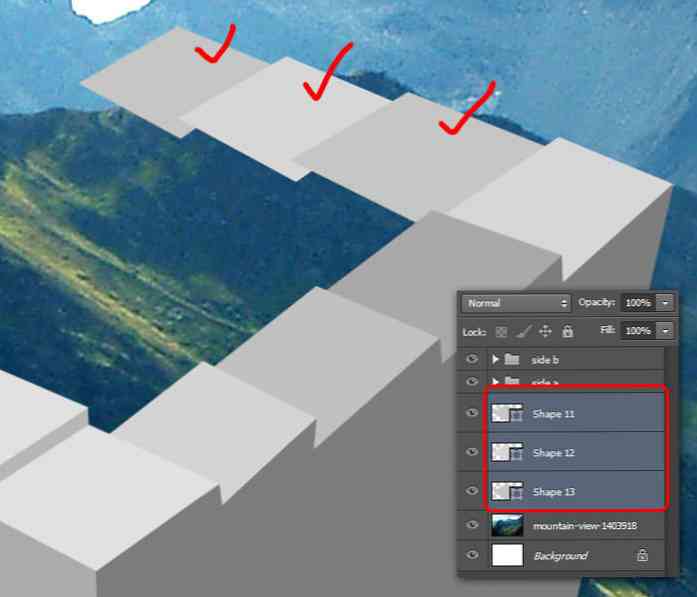
Krok 19
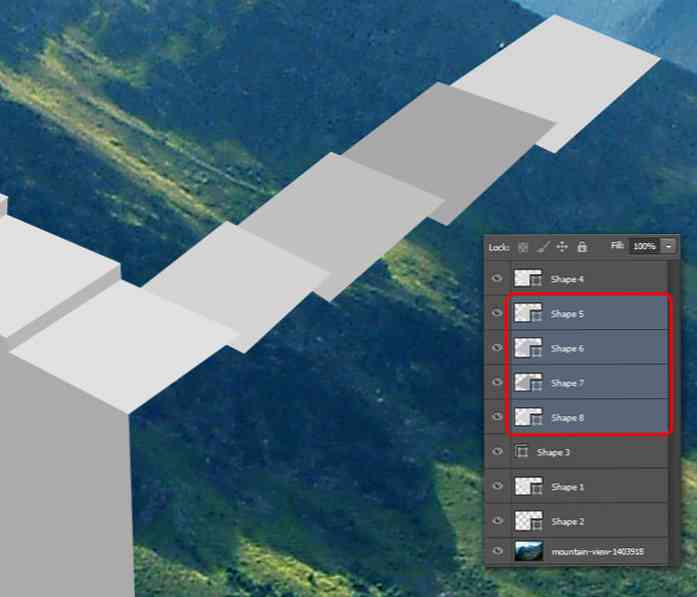
Dodaj trzy kolejne stopnie drabinkowe, każda w trzech osobnych warstwach. Jak zwykle wypełnij poszczególne kroki drabiny różnymi kolorami, aby ułatwić identyfikację.

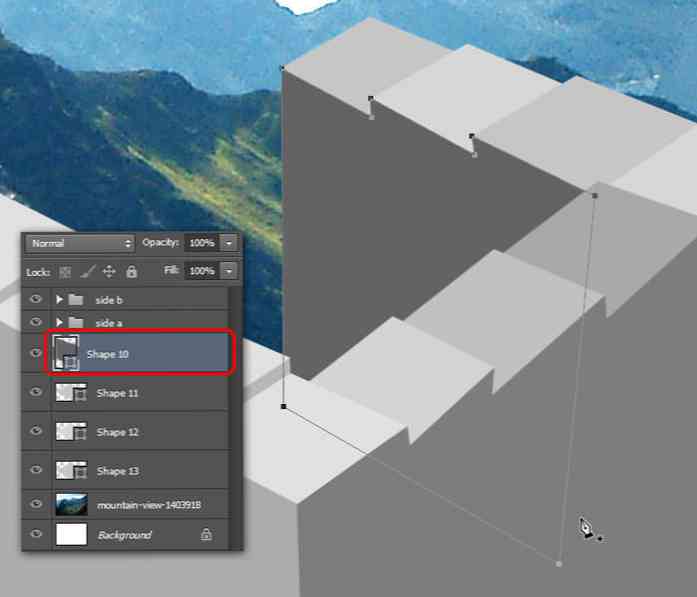
Krok 20
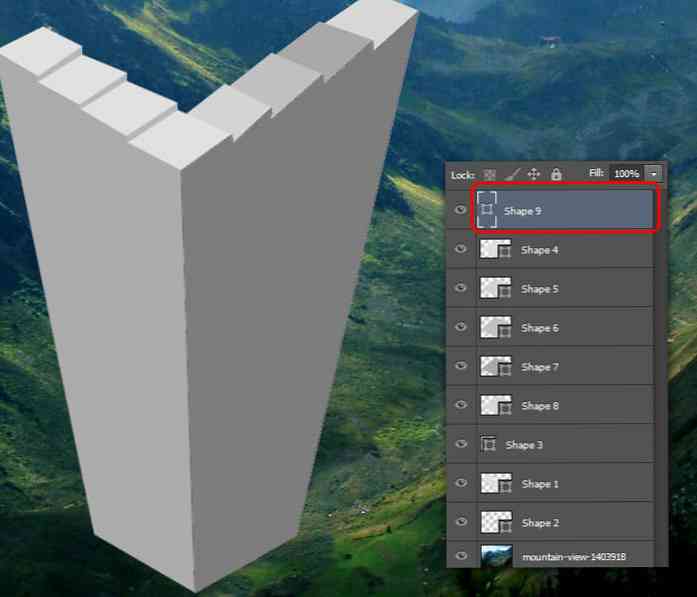
Narysuj wewnętrzną ścianę wieży. Wykonaj ten krok w nowej warstwie kształtu. Zobacz obrazek poniżej jako odniesienie.

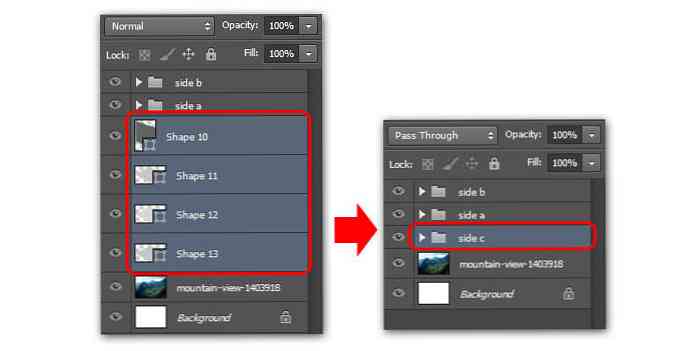
Krok 21
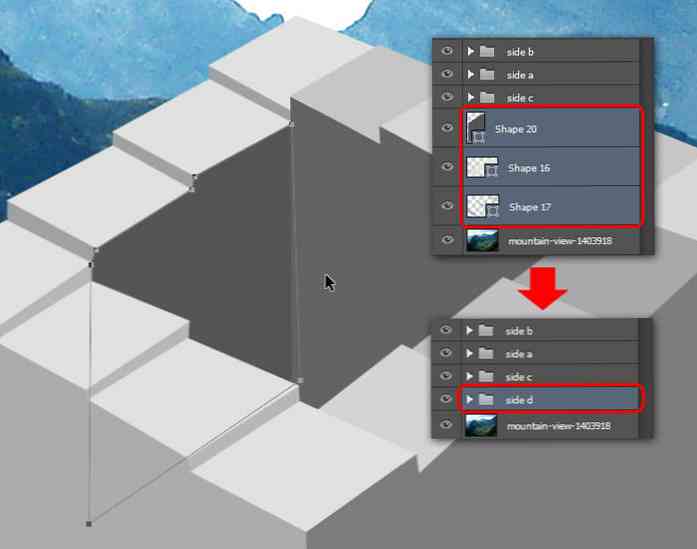
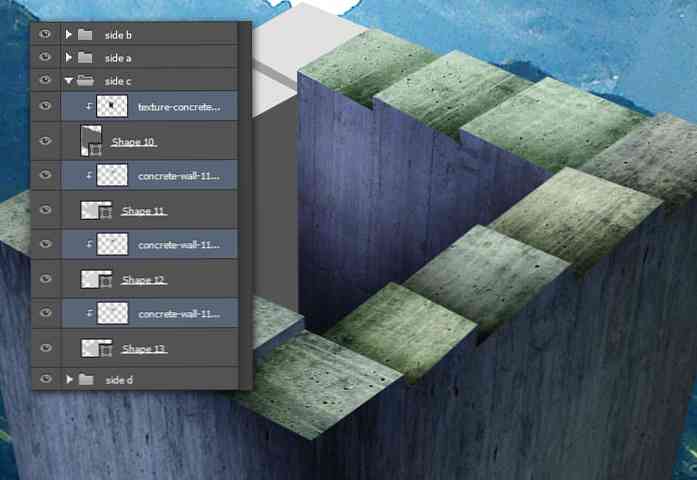
Wybierz 4 warstwy kształtu, które właśnie utworzyliśmy, pogrupuj je w nowy folder o nazwie „side c”.

Krok 22
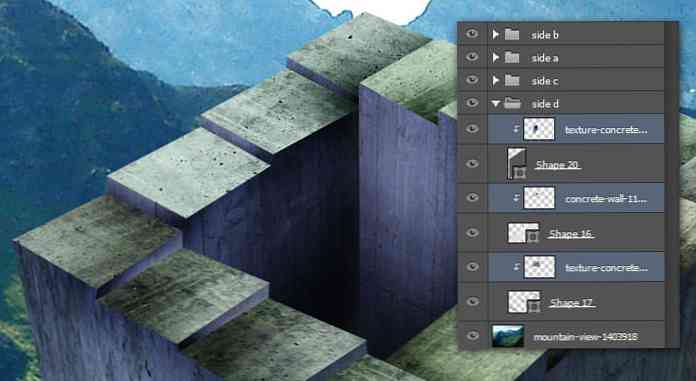
Powtórz tę czynność z ostatnią stroną, a następnie nazwij ją „bok d”.

Krok 23: Stosowanie tekstur
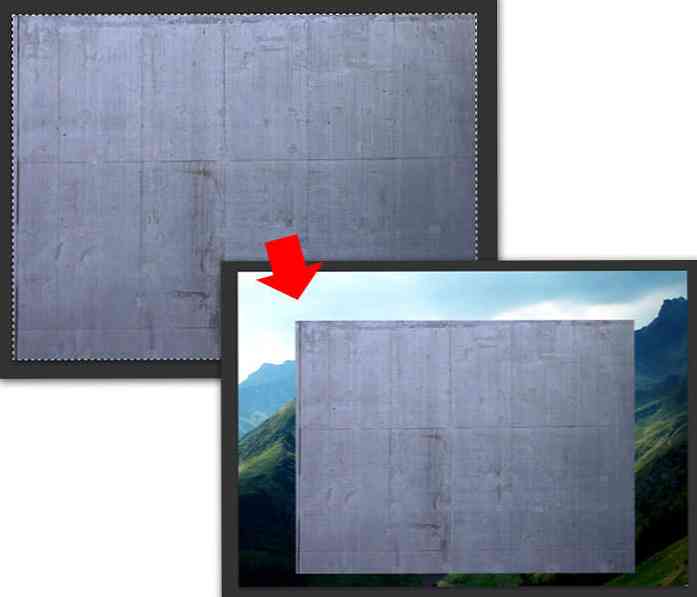
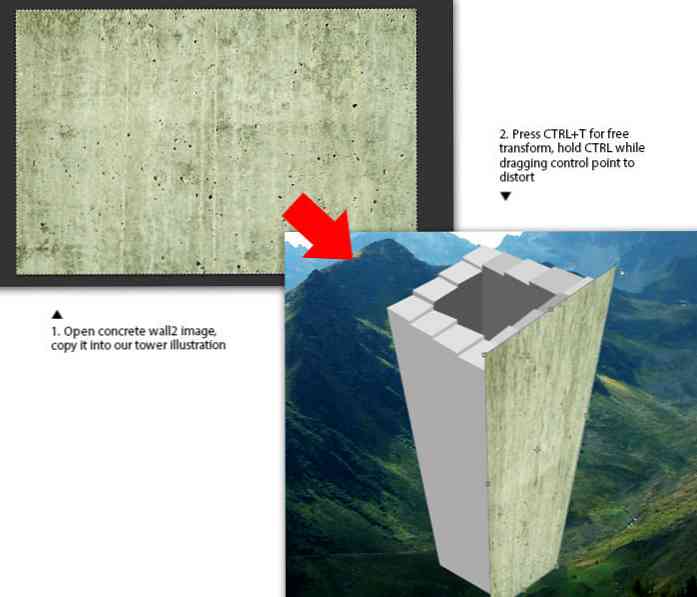
Otwórz obraz 1 ściany betonowej. naciśnij Ctrl + A aby wybrać wszystko, a następnie skopiuj teksturę betonowej ściany do naszego dokumentu.

Krok 24
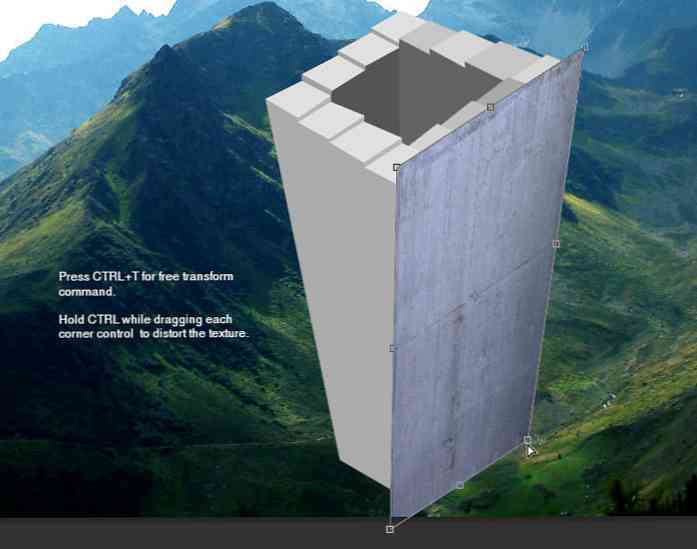
Naszym następnym zadaniem jest pokrycie prawej strony wieży fakturą ściany betonowej. Iść do Edytuj> Przekształć> Zniekształć aby zmienić perspektywę, wysokość i szerokość tekstury zgodnie z kształtem wieży.

Krok 25
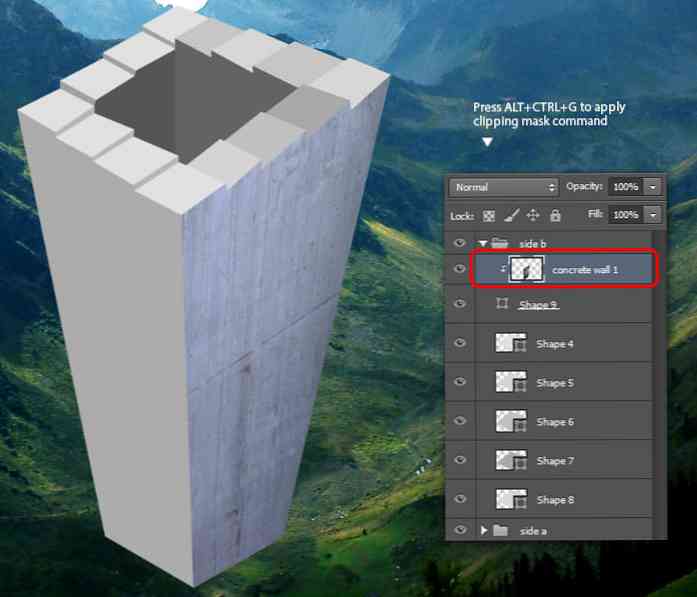
Upewnij się, że warstwa betonowej ściany znajduje się na wierzchu warstwy Shape 9 (prawa ściana wieży z grupy „side b”). Iść do Warstwa> Utwórz maskę przycinającą przekształcić warstwę 1 ściany betonowej w warstwę maski przycinającej. Spowoduje to, że tekstura betonowej ściany pojawi się „umieszczona wewnątrz” warstwy Kształt 9.

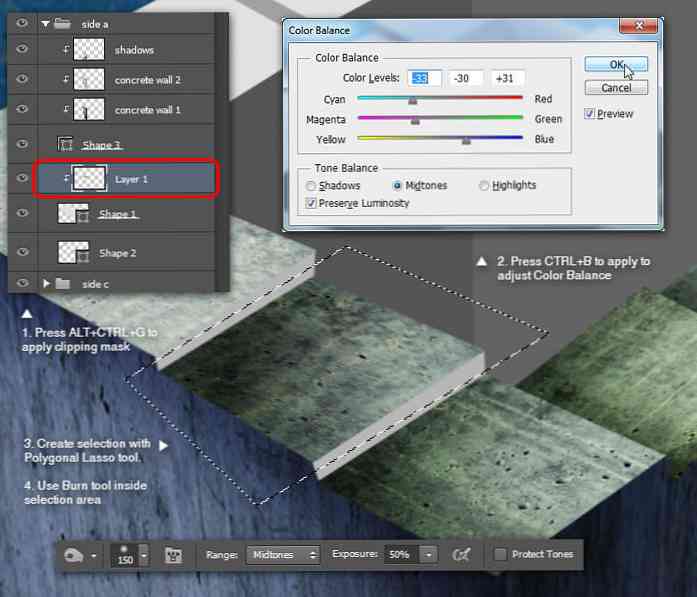
Krok 26
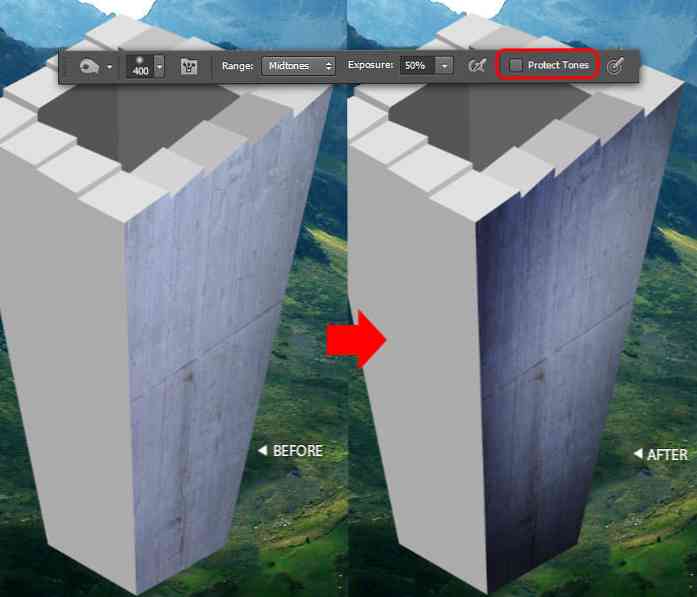
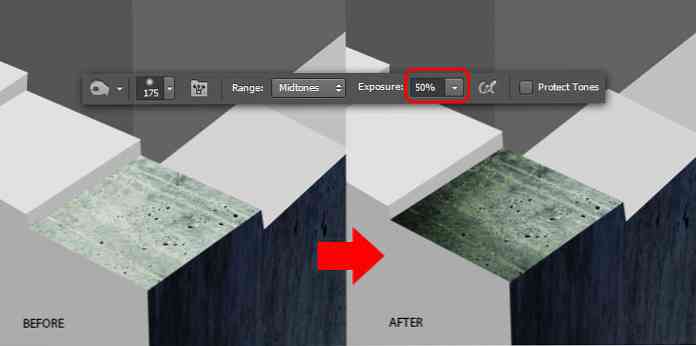
Aby dodać realizmu, potrzebny jest cień na krawędzi tekstury betonowej ściany. Użyj Palić się narzędzie do wykonania zadania, ale ustaw ekspozycję: 50% i wyłącz opcję Chroń tony.

Krok 27
Obraz 2 Otwarta ściana betonowa. naciśnij Ctrl + A aby wybrać wszystko, a następnie skopiuj go do naszego dokumentu. Powtórz tę samą obróbkę co poprzednią teksturę, zniekształć i zastosuj ją jako teksturę ściany wieży.

Krok 28
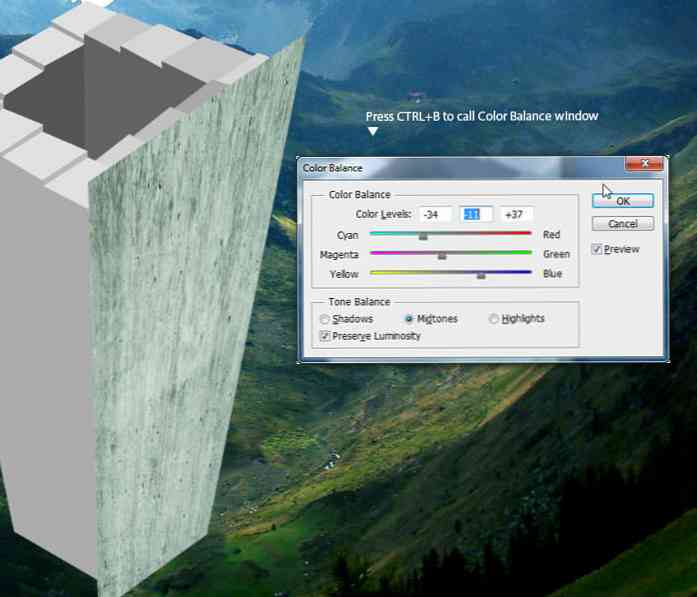
Iść do Obraz> Dopasowanie> Równowaga kolorów menu. W oknie Balans kolorów przeciągnij każdy suwak koloru w lewo lub w prawo, aż ogólny kolor tekstury betonu będzie niebieskawy. Kliknij dobrze aby zastosować Balans kolorów.

Krok 29
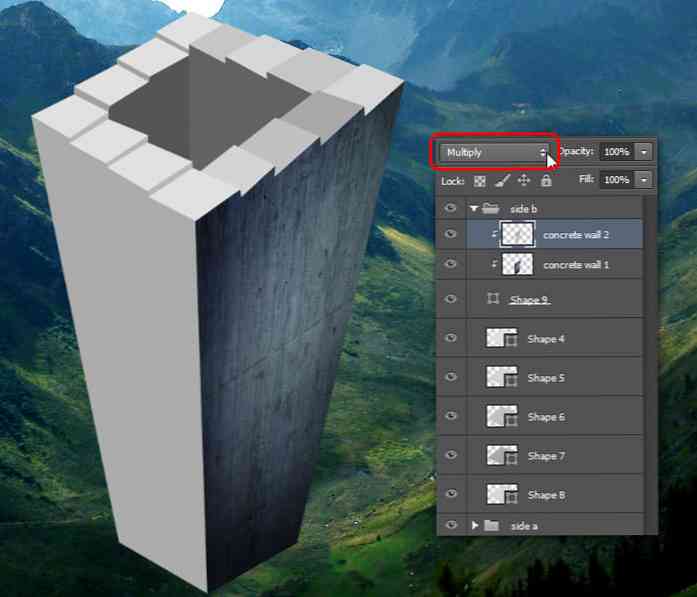
Aby ładnie połączyć obie tekstury betonu, zmień tryb mieszania warstwy „betonowa ściana 2” na Zwielokrotniać.

Krok 30
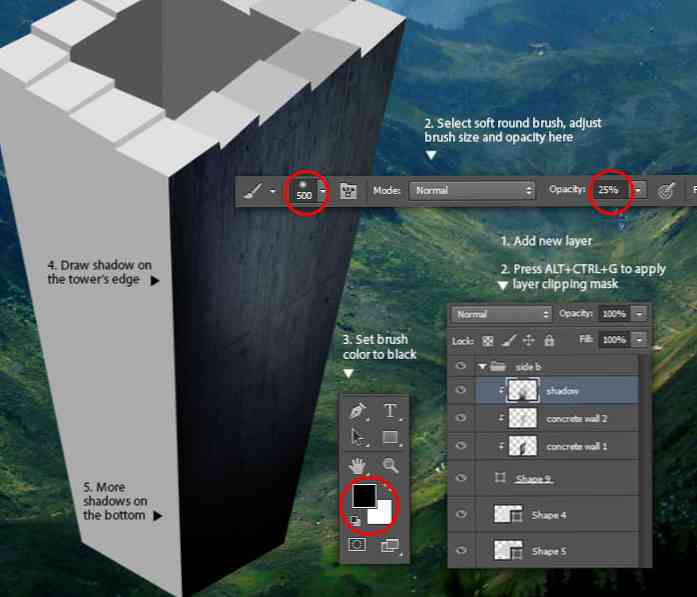
Potrzebujemy ciemniejszych cieni. Osiągnij to, dodając więcej cieni za pomocą czarnej miękkiej rundy Szczotka narzędzie z mała nieprzezroczystość. Upewnij się, że zrobisz to w nowej warstwie maski przycinającej nad warstwą 2 betonowej ściany. Zobacz poniższy obrazek, aby uzyskać więcej informacji.

Krok 31
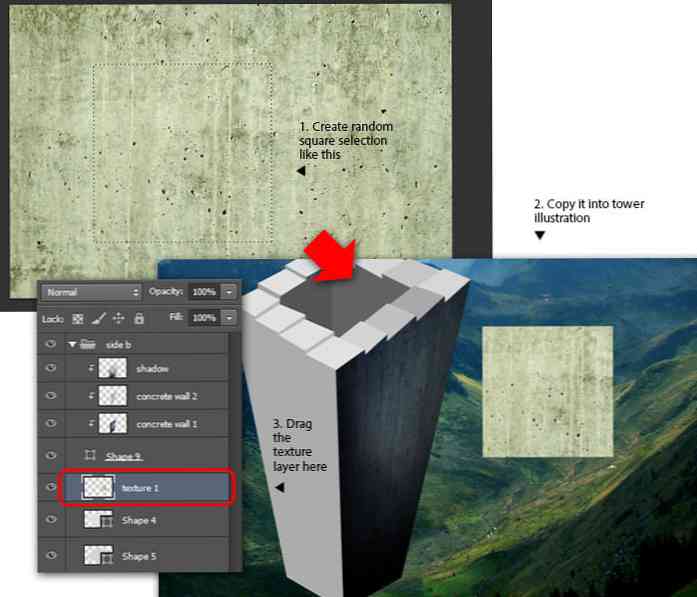
Wróć do okna „betonowa ściana 2”. Użyj Marquee prostokątny narzędzie do wyboru pojedynczego kwadratu, a następnie skopiuj wybrany obszar do naszego dokumentu. Zmień nazwę warstwy na „texture 1”, a następnie przeciągnij ją pod warstwę Shape 9.

Krok 32
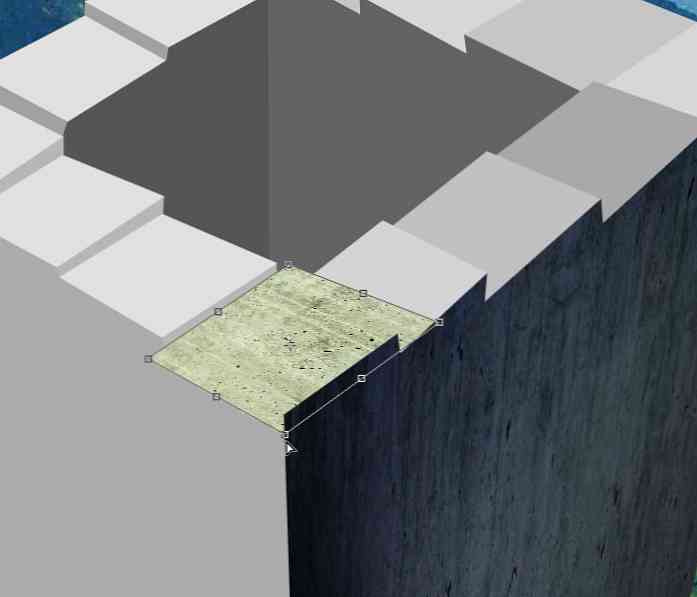
Użyj Edytuj> Przekształć> Zniekształć menu, aby ręcznie zniekształcić teksturę 1. Celem jest pokrycie pierwszego stopnia drabiny w grupie warstw „bok b” tą teksturą, a także kątem prostym.

Krok 33
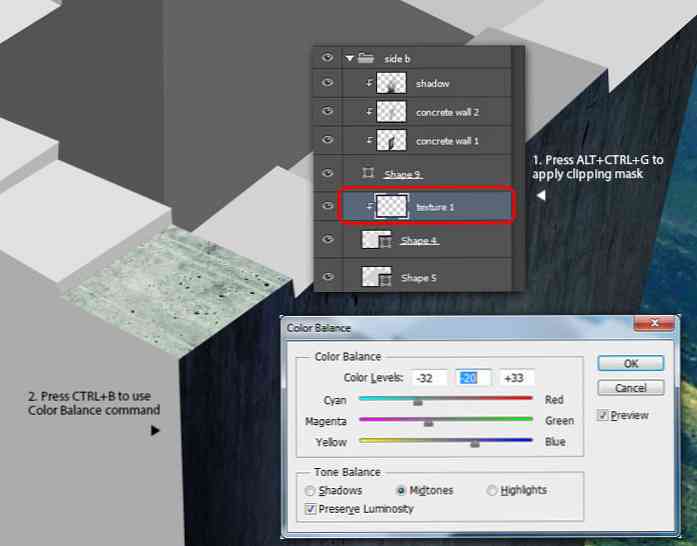
Przekonwertuj warstwę „tekstury 1” w maskę przycinającą, a następnie zmień ton koloru na niebiesko za pomocą okna Równowaga kolorów.

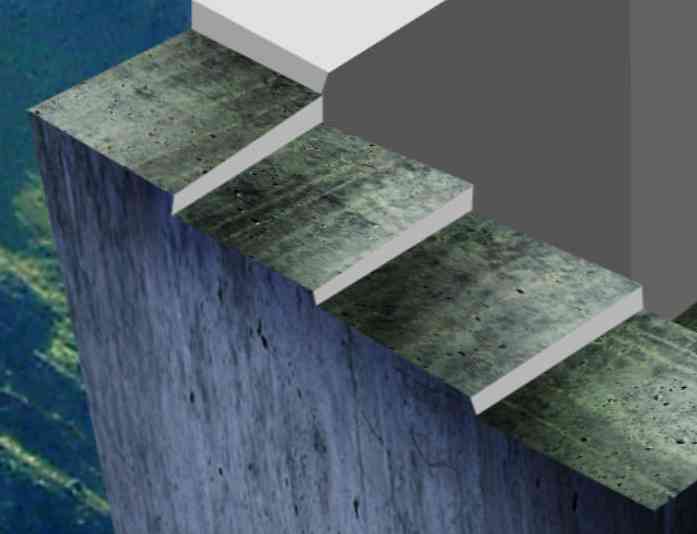
Krok 34
Użyj Palić się narzędzie do przyciemnienia krawędzi tekstury. Zobacz obraz poniżej w celu uzyskania informacji.

Krok 35
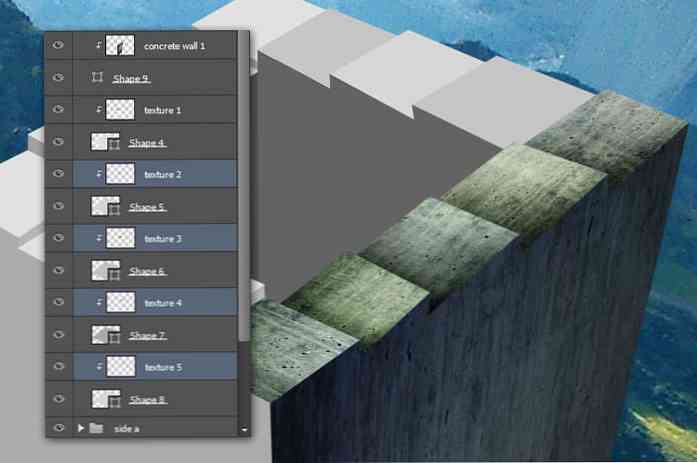
Powtórz proces teksturowania dla pozostałych stopni drabiny w grupie „strona b”. Rozróżnij każdy stopień drabiny o innej fakturze, aby był wyjątkowy. Zobacz poniższy obrazek w celach informacyjnych.

Krok 36
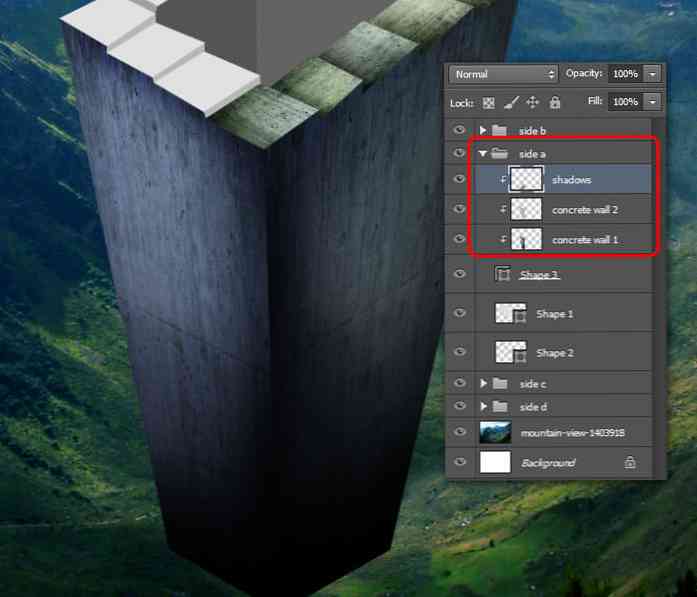
Teraz przechodzimy do grupy warstw „po stronie”. Zastosuj teksturowanie i dodaj cienie do ścian (powtórz kroki od 27 do 30). Zobacz obraz poniżej jako odniesienie.

Krok 37
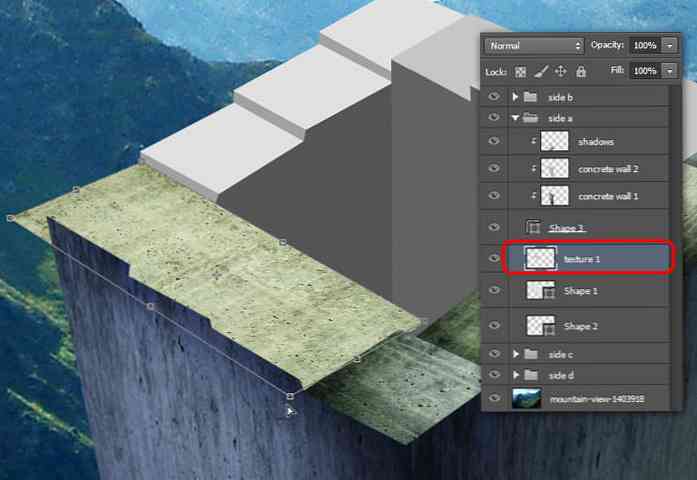
Zastosuj tę samą teksturę dla kroku drabiny „bok a”. Tym razem użyj pełnej tekstury z obrazu „betonowa ściana 2”. Użyj polecenie Przekształć zniekształcenie aby zastosować teksturę.

Krok 38
Nadal w tej samej warstwie tekstury, przekonwertuj ją na maskę przycinającą (upewnij się, że warstwa tekstury jest umieszczona nad warstwą Kształt 1, zanim to zrobisz). Ponieważ używamy tylko jednej tekstury dla trzech kroków drabinkowych, musimy najpierw utworzyć zaznaczenie przed przyciemnieniem krawędzi za pomocą Palić się narzędzie.

Krok 39
Powtórz wybór i przyciemnij teksturę dla pozostałych kroków drabiny przy użyciu kombinacji Lasso wielokątne narzędzie i Palić się narzędzie. Zobacz zdjęcie poniżej w celach informacyjnych.

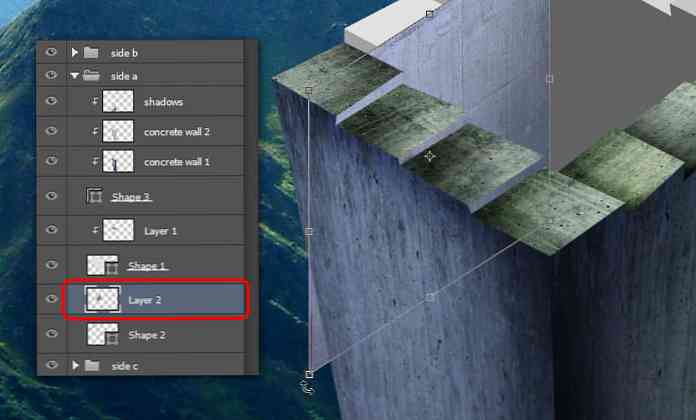
Krok 40
Teraz zastosujemy teksturę do wysokości stopnia drabiny. Użyj tekstury „betonowa ściana 1”, skopiuj i umieść nad warstwą Kształt 2. Następnie ponownie zniekształć kształt tekstury zgodnie z wysokością i perspektywą kroku drabiny.

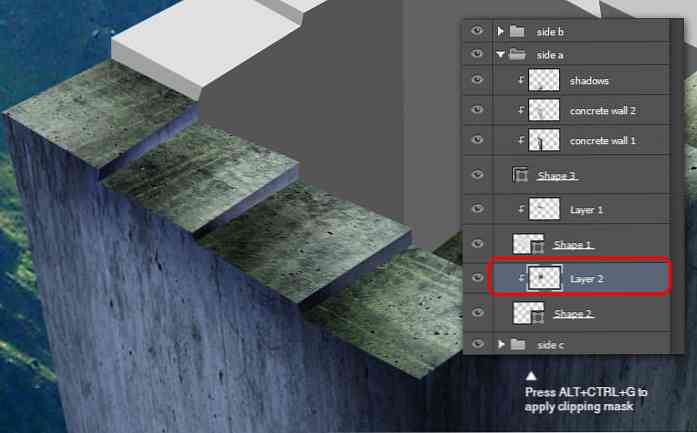
Krok 41
Nadal w warstwie tekstury przekonwertuj ją na maskę przycinającą. Chwyć Palić się narzędzie, dzięki czemu możesz przyciemnić teksturę, aby utworzyć prosty „fałszywy cień”. Zobacz zdjęcie poniżej w celach informacyjnych.

Krok 42
Kontynuuj stosowanie tekstury dla kroku drabinkowego w folderze „strona c”. Daj każdemu stopniowi drabinkowemu własną warstwę tekstury za pomocą techniki maski przycinającej. Nie zapomnij przyciemnić tekstury za pomocą Palić się narzędzie.

Krok 43
Na koniec zastosuj teksturę dla kroku drabinkowego w folderze „bocznym” (krok 37 do 41).

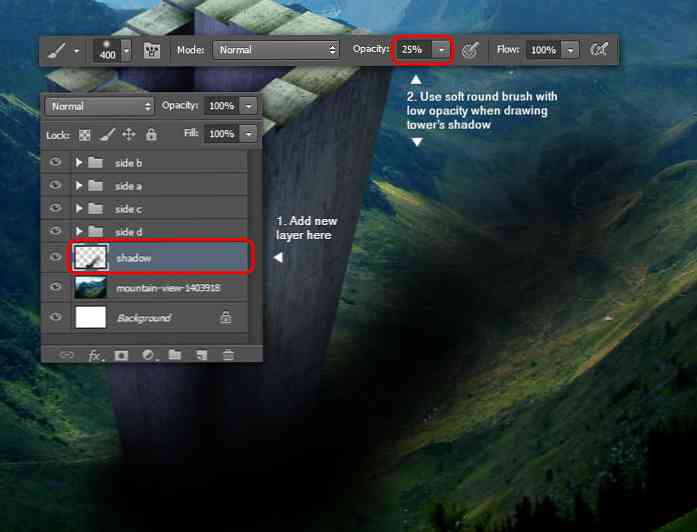
Krok 44
Dodaj nową warstwę nad warstwą z widokiem na góry. Narysuj cień wieży za pomocą czarnej, miękkiej rundy Szczotka narzędzie z mała nieprzezroczystość. Zobacz zdjęcie poniżej w celach informacyjnych.

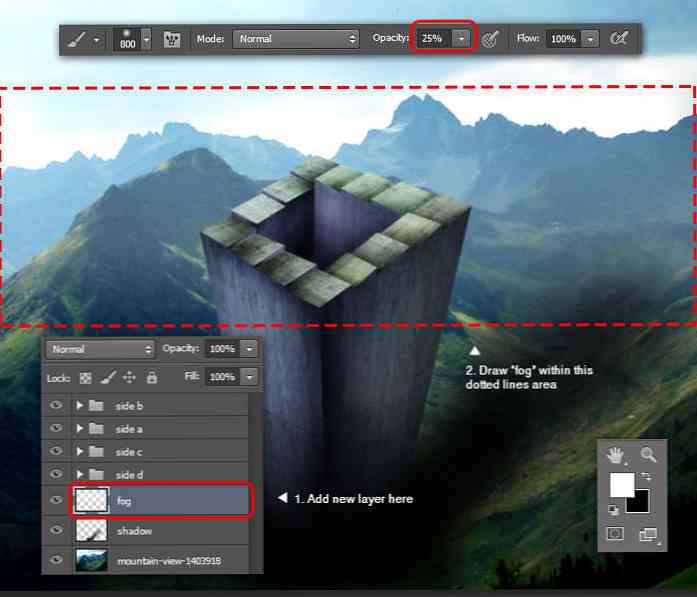
Krok 45: Dodawanie mglistej atmosfery
Dodaj nową warstwę nad warstwą cienia. Ustaw Szczotka kolor do Biały i rozmiar: 800 px. Narysuj „mgłę” poziomo w czerwonym kropkowanym kwadracie (patrz poniżej). Przeciągnij od lewej do prawej. Jeśli mgła stanie się zbyt gęsta, spróbuj zmniejszyć krycie warstwy.

Krok 46: Dodawanie Zeppelina
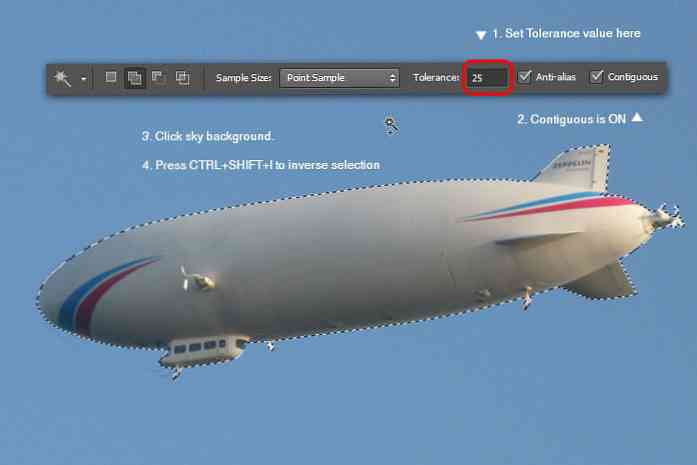
Otwórz obraz zeppelina. Najszybszym sposobem na wybranie zeppelina jest użycie Magiczna różdżka narzędzie ze względu na zwykłe tło. Najpierw ustaw Tolerancję: 25 (niższa wartość oznacza mniejszy zakres kolorów do wyboru), włącz Anti-alias i Przyległy opcja. Wybierz tło nieba, a następnie odwróć zaznaczenie za pomocą Wybierz> Odwróć.

Krok 47
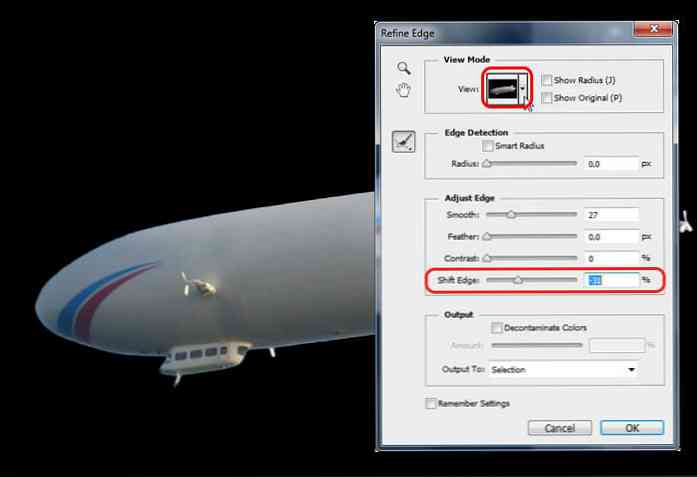
Iść do Wybierz> Popraw krawędź lub naciśnij Alt + Ctrl + R. Myślę, że łatwiej będzie spojrzeć na wynik krawędzi wyboru, gdy tryb widoku jest ustawiony na czarne tło. W środku Udoskonalenie krawędzi okno przeciągnij Shift Edge suwak w lewo, dookoła -31.
Kliknij dobrze aby zastosować zawężone ustawienia krawędzi. naciśnij Ctrl + C skopiować wybrany sterowiec.

Krok 48
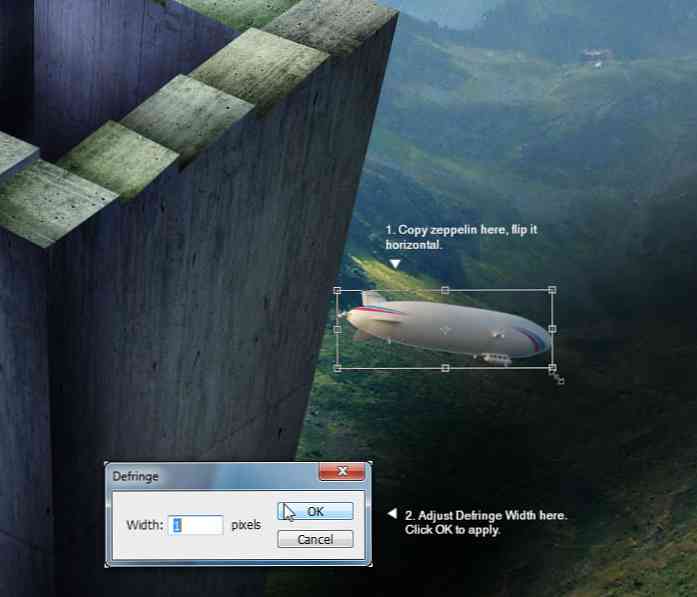
Wklej zeppelin do naszego dokumentu. Użyj Przekształcać polecenie, aby dostosować jego rozmiar i umieścić go po prawej stronie wieży. Iść do Edytuj> Przekształć> Odwróć w poziomie odwrócić poziom zeppelina.
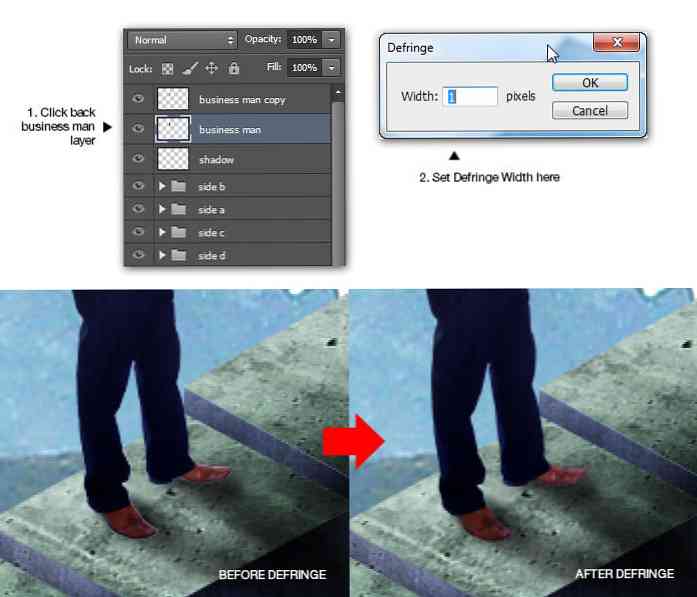
Iść do Warstwa> Mata> Strzykawka. W ramach Strzykawka okno, ustaw wartość szerokości na: 1 następnie kliknij OK. Użycie defringe spowoduje, że Photoshop usunie pozostałe niepożądane piksele na krawędziach sterowca. Im większa wartość szerokości strzykawki, tym większy obszar do usunięcia.

Krok 49
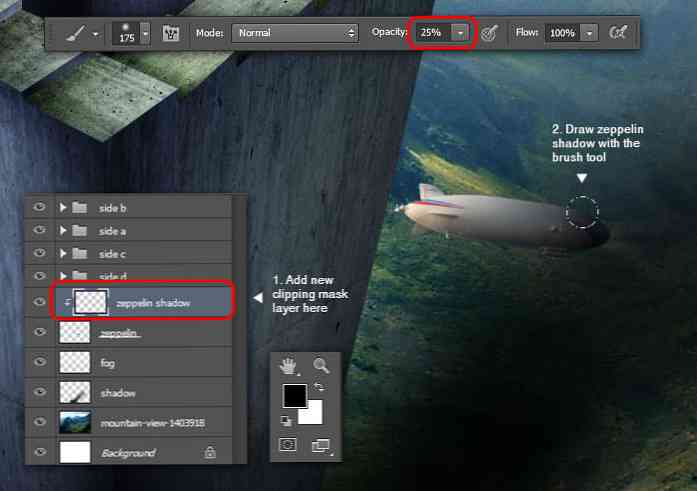
Dodaj nową warstwę maski przycinającej nad warstwą zeppelinów, nazwij ją „cień cepelina”. Użyj czarnej miękkiej rundy Szczotka narzędzie z niższa nieprzezroczystość narysować cień wieży „pokrywający” przednią część sterowca.

Krok 50: Dodawanie gwiaździstego nieba
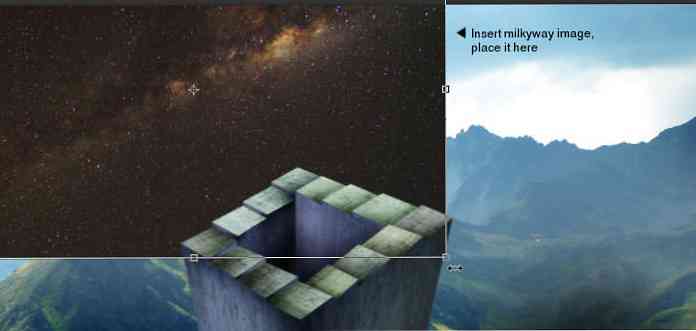
Otwórz obraz milkyway, a następnie skopiuj go do naszego dokumentu. Zmień rozmiar i umieść go w lewym górnym rogu kanwy.

Krok 51
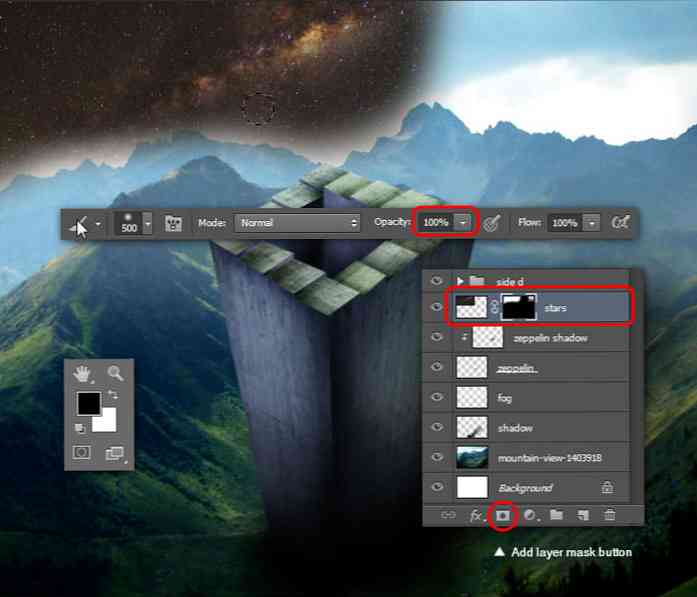
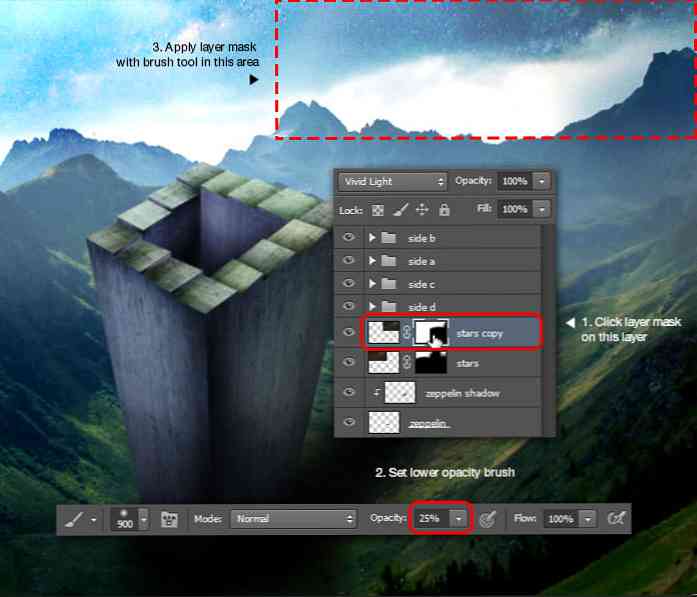
Zmień nazwę warstwy Drogi Mlecznej na „gwiazdy”. Dodaj warstwę maski do tej warstwy, a następnie użyj czarnej, miękkiej rundy Szczotka narzędzie z 100% krycia ukryć części gwiazd, które pokrywają góry.

Krok 52
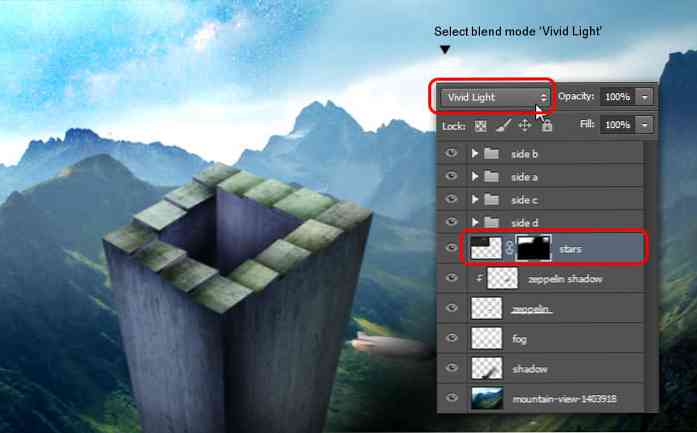
Zmień tryb mieszania warstwy gwiazd na Wyraźne światło. Ten krok połączy gwiazdy z niebieskim niebem, tworząc zjawiskową scenę.

Krok 53
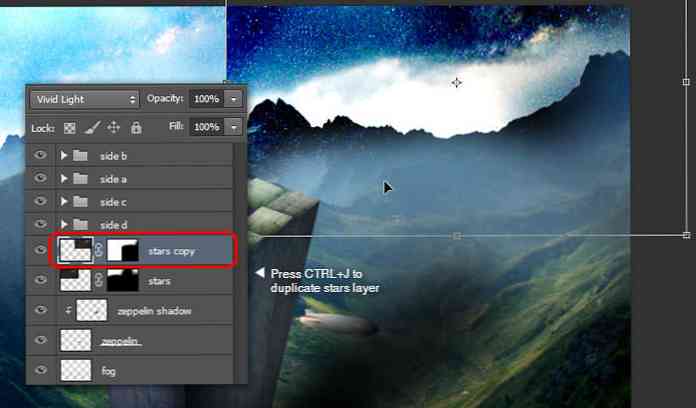
Powiel warstwę gwiazd, naciskając Ctrl + J. Przesuń kopie gwiazd na prawą stronę.

Krok 54
Kliknij gwiazdki, skopiuj miniaturkę warstwy, aby ją aktywować. Użyj czarnego, miękkiego okrągłego narzędzia Pędzel z kryciem 25%, aby gwiazdy stały się półprzezroczyste.

Krok 55
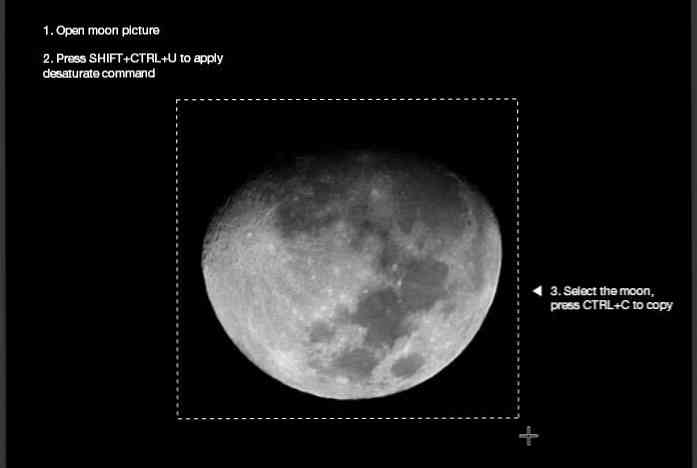
Otwórz zdjęcie księżyca. Używając Marquee prostokątny narzędzie, wybierz księżyc.

Krok 56
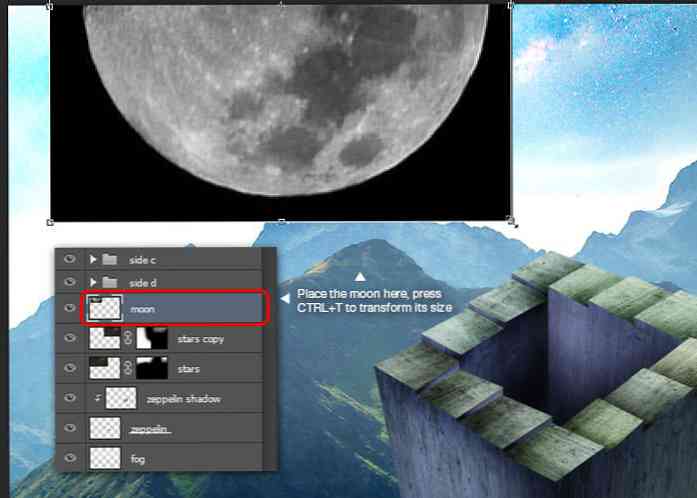
Skopiuj i wklej księżyc do naszego dokumentu. Dostosuj jego rozmiar i umieść go na szczycie góry.

Krok 57
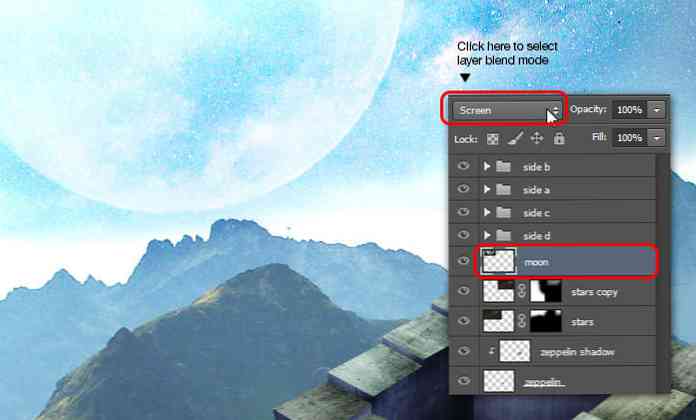
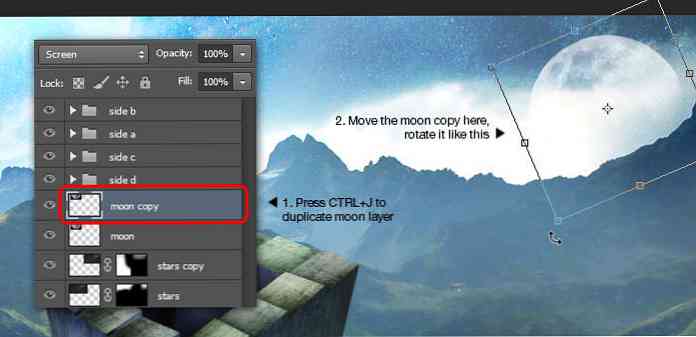
Ustaw tryb mieszania warstwy księżyca na Ekran. Spowoduje to „zmieszanie” księżyca z niebieskim niebem i gwiazdami za nim.

Krok 58
Powiel warstwę księżyca. Przesuń go w prawo. Użyj polecenia swobodnej transformacji, aby obrócić i przeskalować kopię księżyca.

Krok 59: Dodawanie ptaków
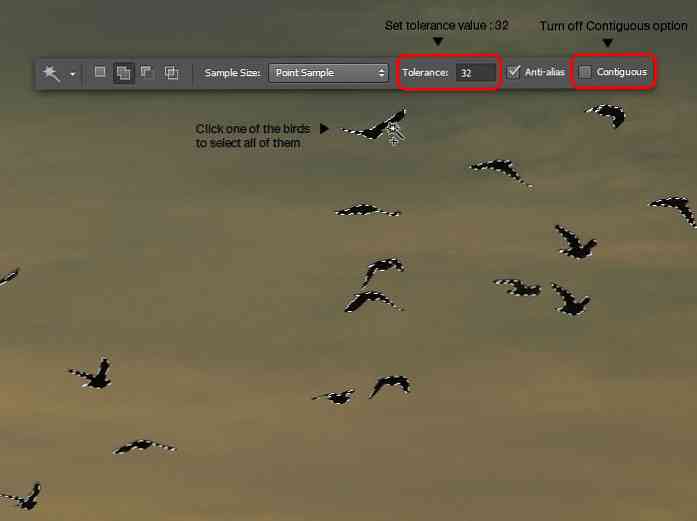
Otwórz obraz latającego ptaka, musimy wybrać wszystkie ptaki. Najszybszym sposobem na to jest użycie Magiczna różdżka narzędzie. Najpierw ustaw wartość Tolerancji: 32 i wyłącz ciągły opcja (po wyłączeniu tej opcji narzędzie magicznej różdżki będzie w stanie wybrać ten sam kolor zakresu na obrazie, nawet jeśli kolor nie jest podłączony bezpośrednio).
Kliknij jeden z ptaków za pomocą Magiczna różdżka narzędzie, teraz wszystkie ptaki powinny zostać wybrane. Nie kopiuj jeszcze.

Krok 60
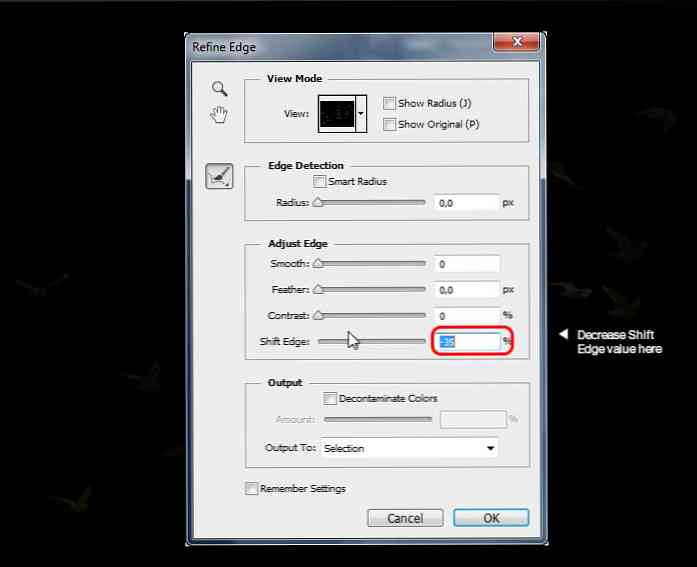
naciśnij Alt + Ctrl + R aby wyświetlić okno Ulepsz krawędź. Przeciągnij Shift Edge suwak w lewo, dookoła -35, spowoduje to zmniejszenie krawędzi wyboru. Kliknij dobrze zastosować Ulepsz krawędź. Możesz teraz skopiować.

Krok 61
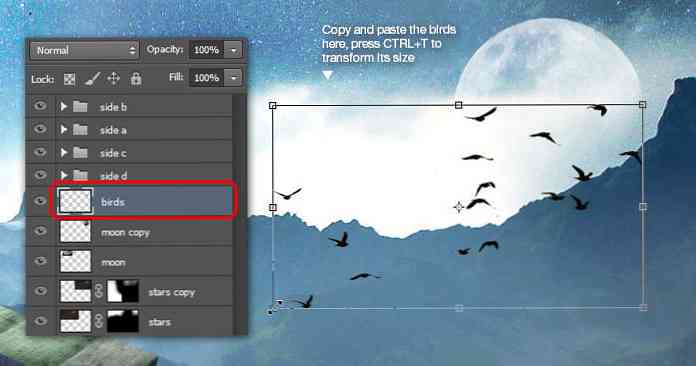
Umieść ptaki w naszym dokumencie. Dostosuj jego rozmiar i położenie za pomocą polecenia swobodnej transformacji. Szybka wskazówka: Przytrzymaj klawisz Shift podczas przeciągania punktu transformacji narożnika, aby zachować proporcje obrazu. Zobacz zdjęcie poniżej w celach informacyjnych.

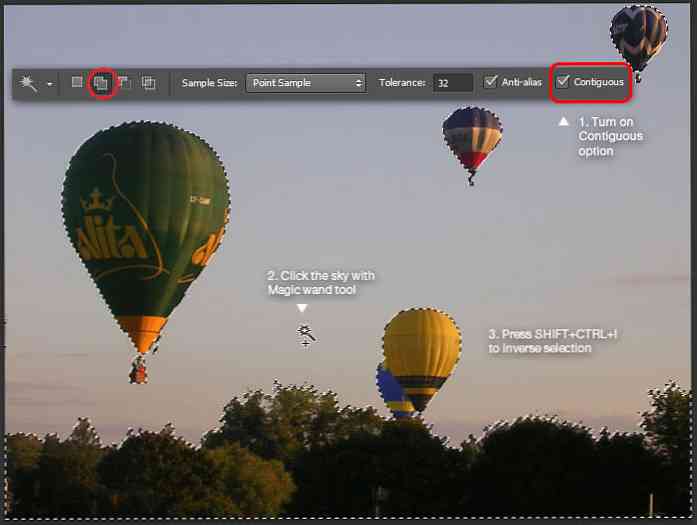
Krok 62: Dodawanie balonów na gorące powietrze
Obraz balonu na wolnym powietrzu. Ponownie wykorzystamy Magiczna różdżka narzędzie do szybkiego wyboru. Włącz ciągłość opcja, a następnie kliknij niebo za pomocą Magiczna różdżka narzędzie do tworzenia wyboru. Iść do Wybierz> Odwróć odwrócić obszary zaznaczenia.

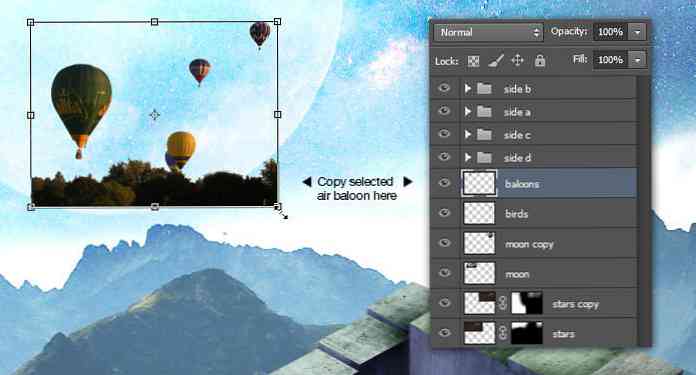
Krok 63
Skopiuj wybrane balony powietrzne do naszego dokumentu. Umieść go przed księżycem. Nie martw się o te drzewa, zajmiemy się nimi w następnym kroku.

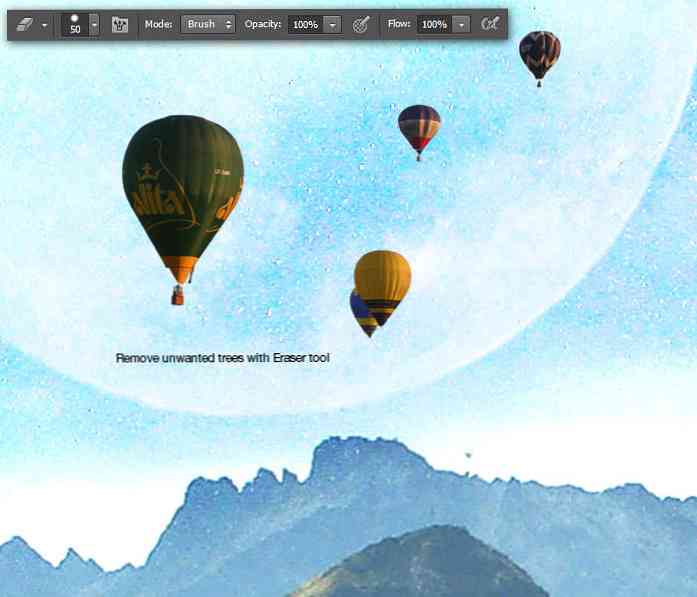
Krok 64
Czas usunąć te irytujące drzewa. Z gumka do mazania narzędzie, usuń niechciane drzewa.

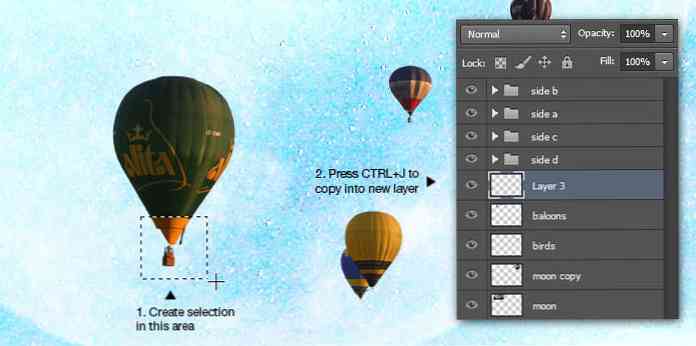
Krok 65
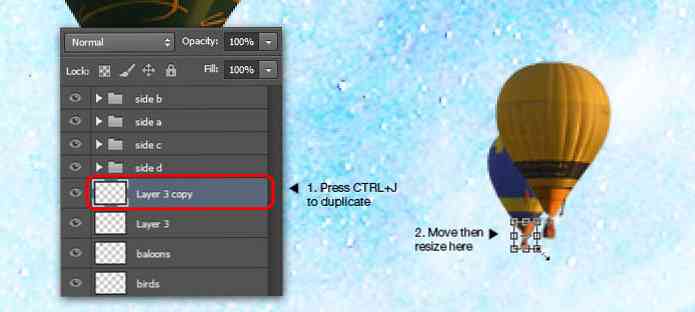
Prawdopodobnie zauważyłeś, że żółty balon na gorące powietrze i niebieski za nim nie mają koszy pasażerskich. Naprawimy to, kopiując koszyk z zielonego balonu. Za pomocą Marquee prostokątny narzędzie, utwórz kwadratowy wybór wokół koszyka pasażera. Skopiuj wybrany obszar do nowej warstwy, naciskając Ctrl + J.

Krok 66
Przesuń warstwę kopii koszyka pasażera, umieść ją pod żółtym balonem. Dostosuj jego rozmiar za pomocą polecenia swobodnej transformacji.

Krok 67
naciśnij Ctrl + J powielić jeszcze raz. Tym razem przenieś kosz pasażera pod niebieski balon. Nie zapomnij ponownie dostosować rozmiaru.

Krok 68
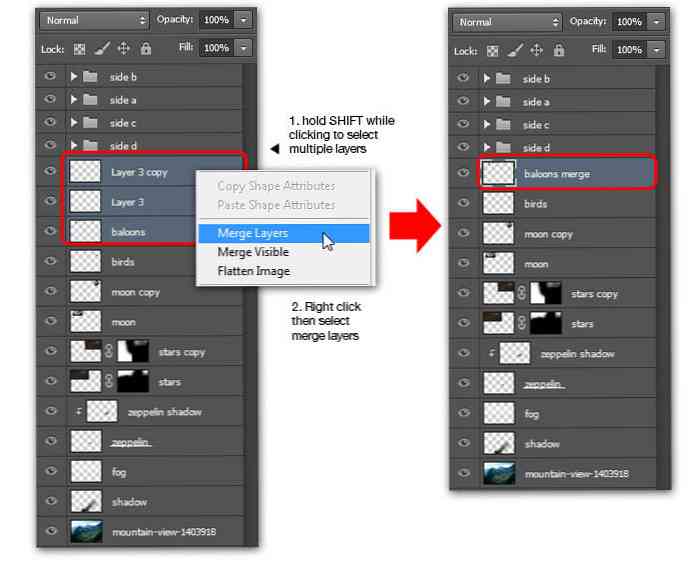
Jeśli wykonasz trzy poprzednie kroki, powinieneś uzyskać 3 warstwy z balonów powietrznych. Zaznacz wszystkie trzy warstwy, a następnie połącz je w jedną.

Krok 69
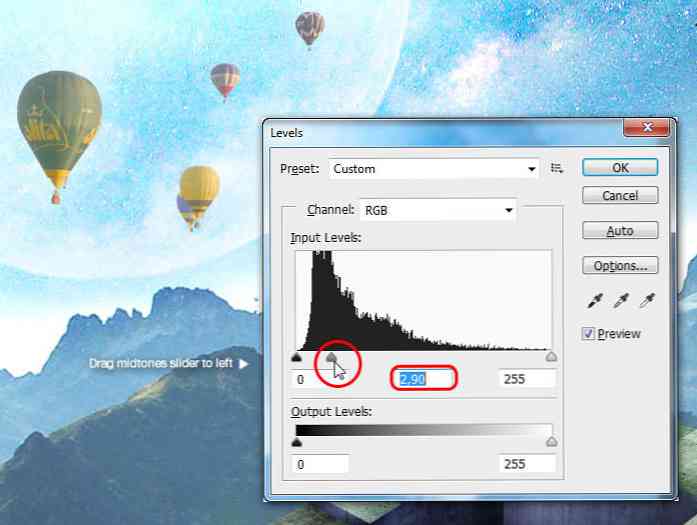
naciśnij Ctrl + L pokazywać Poziomy okno. Opór suwak półcieni w lewo, dookoła 2,90 wartość. To sprawi, że kolor balonu będzie wyglądał blado. Robimy to, aby naśladować odległe reguły obiektu w fotografii: kolory bledną, gdy obiekty są przenoszone dalej w tło.

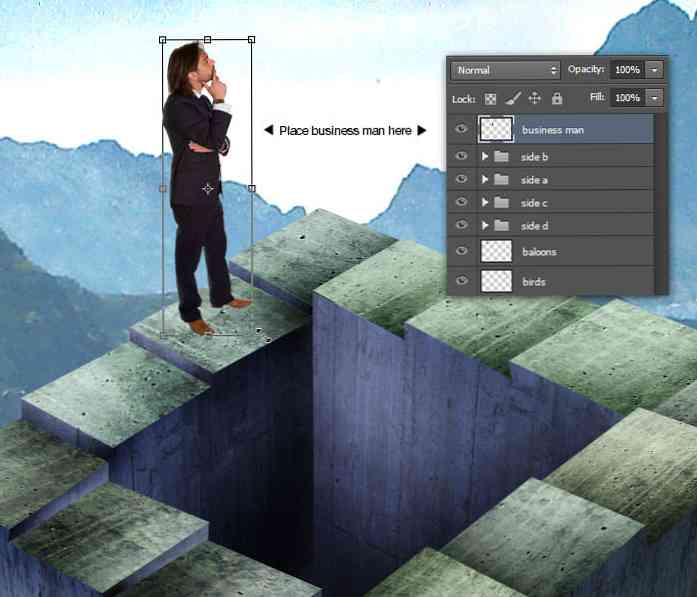
Krok 70: Wstawianie człowieka biznesu i chmur
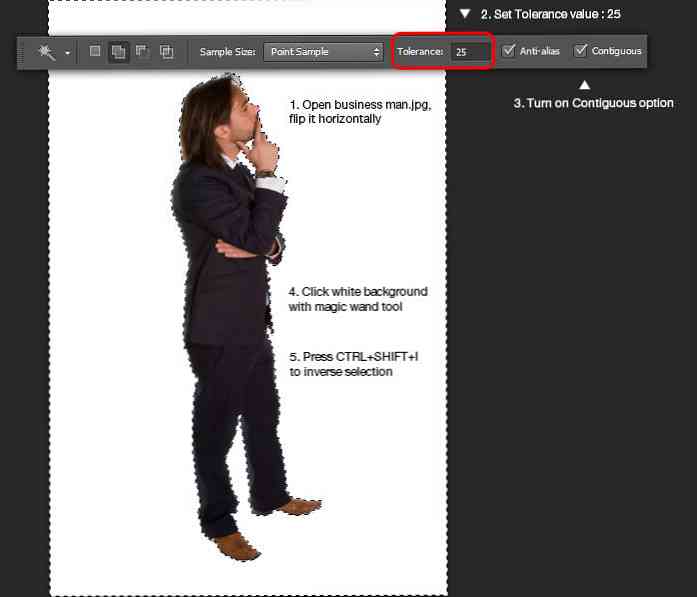
Otwórz obraz człowieka biznesu. Odwróć obraz w poziomie za pomocą Edycja> Przekształć> Odwróć w poziomie menu.
Powtórz tę samą sztuczkę z Magiczna różdżka narzędzie do wyboru człowieka biznesu. Najpierw ustaw Tolerancję na 25 i włącz Ciągły opcja. Wybierz białe tło, a następnie odwróć zaznaczenie.

Krok 71
Skopiuj wybranego człowieka biznesowego, dostosuj jego rozmiar, a następnie umieść go na jednym z kroków drabinkowych.

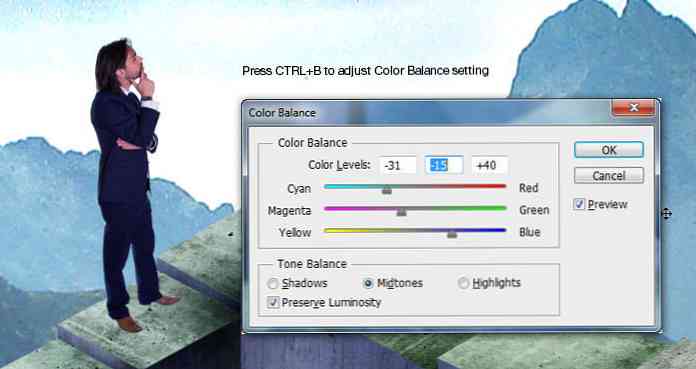
Krok 72
Pokaż Balans kolorów okno, dostosuj poziomy kolorów dookoła -31, -15 i +40 dopóki kolor biznesowego mężczyzny nie będzie niebieskawy.

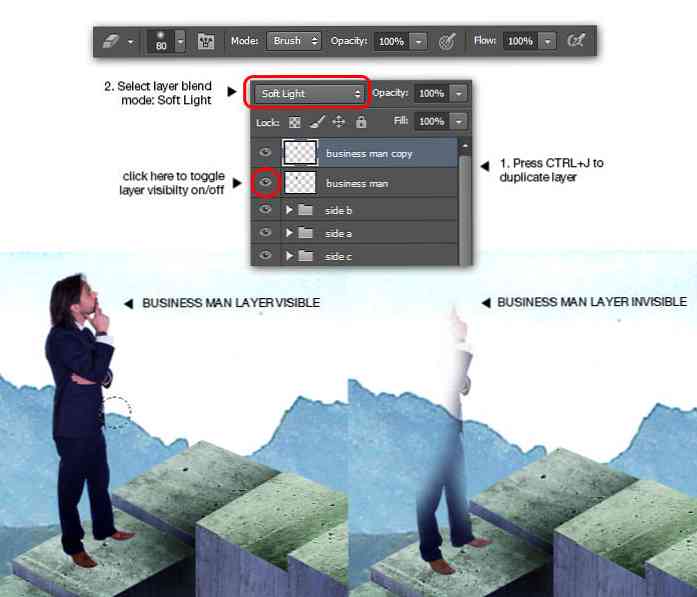
Krok 73
Powiel warstwę biznesową. Zmień tryb mieszania warstwy kopiowania człowiek biznesu na Miękkie światło. Jednak to sprawia, że człowiek biznesu wydaje się zbyt ciemny. Musimy to naprawić, szczególnie w górnej części ciała. Posługiwać się gumka do mazania narzędzie do usuwania niechcianych obszarów. Zobacz zdjęcie poniżej, aby usunąć odniesienie.

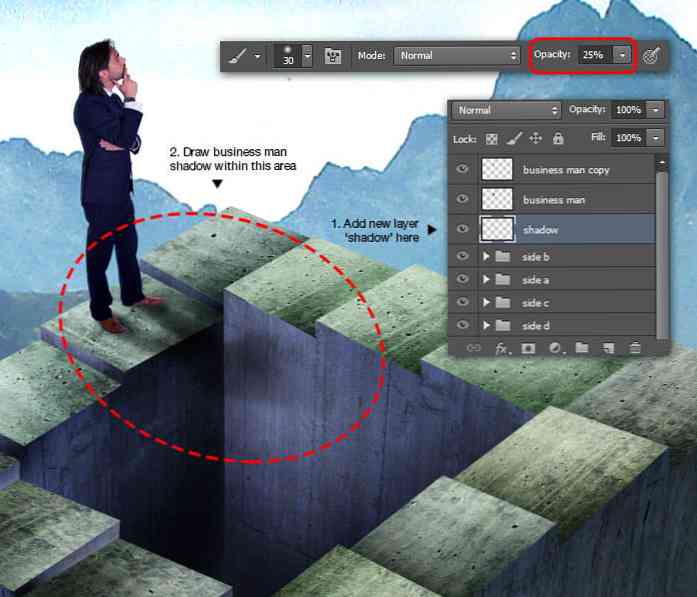
Krok 74
Dodaj nową warstwę pod warstwą business man, nazwij ją „shadow”. Użyj czarnej miękkiej rundy Szczotka narzędzie o niskiej przezroczystości do ręcznego rysowania cienia człowieka biznesowego. Sugeruję użycie małego rozmiaru pędzla, aby uzyskać bardziej precyzyjny cień.

Krok 75
Prawdopodobnie zauważyłeś białe piksele pod butami biznesowego mężczyzny. Jest to pozostały piksel, który otrzymujemy po wybraniu człowieka biznesu w poprzednim kroku.
Możemy łatwo usunąć ten niechciany piksel, wracając do warstwy business man, a następnie użyć Warstwa> Mata> Strzykawka menu. Ustaw szerokość strzykawki: 1 piksel jest więcej niż wystarczająco. Kliknij dobrze zastosować strzykawkę.

Krok 76
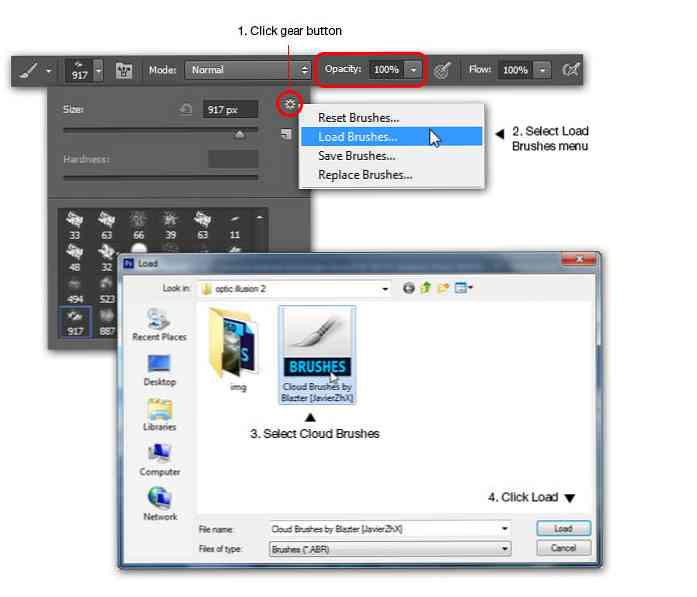
Ten krok dotyczy ładowania niestandardowego pędzla, jeśli już wiesz, jak to zrobić, możesz go pominąć i po prostu załadować pędzle chmurowe, które otrzymaliśmy stąd.
Aby załadować pędzel niestandardowy, kliknij koło zębate następnie wybierz Załaduj pędzle menu. Znajdź i wybierz pędzel chmurowy z komputera, a następnie kliknij przycisk Załaduj.

Krok 77
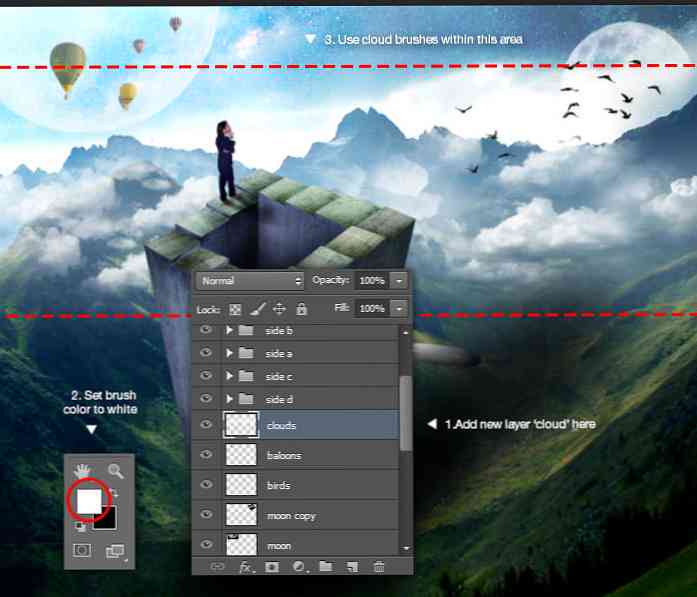
Po załadowaniu pędzli w chmurze możesz teraz łatwo wybrać i wypróbować jedną z nich tworzyć niesamowite kompozycje w chmurze. Nie zapomnij utworzyć nowej warstwy o nazwie „chmury” poniżej grupy „side d” i ustaw kolor pędzla na biały przed dodaniem chmur.

Krok 78
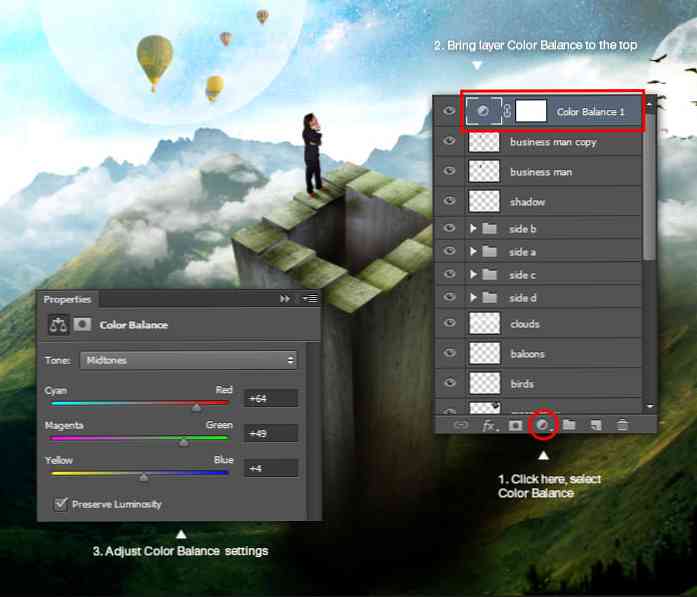
Dodaj nową warstwę dopasowania Równowaga kolorów na stosie warstw. Ustaw wartość koloru wokół +64, +49, +4. Jednym z powodów, dla których należy wykonać ten krok, jest dopasowanie ogólnego odcienia koloru, ładnie łącząc kompozycję.

Gratulacje! skończyłeś samouczek
Nie zapomnij zapisać! Jeśli masz pytania, daj mi znać w sekcji komentarzy.





