Collab on Code - Free Cloud IDE do kodowania z wieloma osobami
Praca w chmurze stała się normą dla wielu programistów. Masz mnóstwo IDE w chmurze do pracy a większość z nich ma funkcje rywalizujące z edytorami pulpitu.
Jednak niewiele programów ma dowolny tryb współpracy, w którym można edytować kod z innymi.
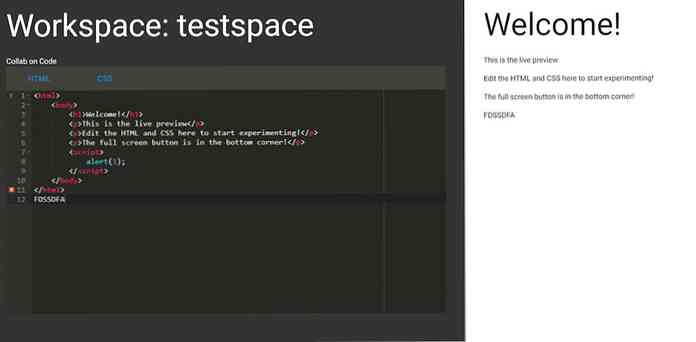
Collab na Code czyni z tego rzeczywistość darmowy edytor kodu oparty na przeglądarce. Wszystko, co musisz zrobić, to wprowadzić nazwę obszaru roboczego, a ta aplikacja obsługuje resztę.

Gdy twoja główna przestrzeń robocza zostanie utworzona, możesz udostępnić ją komukolwiek. Adres URL pozostaje taki sam i jest edytorem publicznym, więc jest brak ochrony hasłem.
Oznacza to, że możesz uzyskać projekt kodowania grupowego wielu ludzi z dowolnego miejsca na świecie!
Oczywiście jest tu kilka wad:
- Brak funkcji eksportu.
- Ludzie mogą nadpisywać wykonane prace.
- Trudno napisać kod w tym samym dokumencie w tym samym czasie.
Mimo to projekt ten jest wyczynem nowoczesnej technologii, który dowodzi, że dzięki odpowiednim narzędziom internetowym jest prawie wszystko.
I jest prawda, że współpraca pomaga programistom. O wiele łatwiej jest pracować z zespołem i dzielić się pomysłami niż iść solo.
Znalazłem tę aplikację najbardziej przydatne do udostępniania fragmentów lub małych pomysłów na projekty, może również za pomoc w rozwiązywaniu poprawek błędów. Jest inny niż IDE w chmurze, jak CodePen, ponieważ podczas tworzenia czegoś w CodePen ktoś inny może edytować i rozwidlać pióro, ale nie można zapisać zmian bezpośrednio.
Dzięki Collab na Code możesz udzielić każdemu bezpośredniego dostępu do IDE HTML / CSS, niezależnie od tego, z czym manipulujesz. Wszystko w zaciszu okna przeglądarki.

Aby rozpocząć, odwiedź stronę główną i wprowadź nazwę swojego obszaru roboczego. Trzymaj to krótko i czysto - z tego, co mogę powiedzieć, nie ma sposobu, aby je usunąć!
Zwróć także uwagę jest to tylko edytor HTML / CSS więc nie obsługuje JavaScript. Ale to wciąż przydatna aplikacja do zbierania porad od innych programistów lub proszenia o pomoc w przypadku prostych błędów.
Jeśli masz pomysły na ulepszenie strony, możesz również bezpośrednio wysłać wiadomość do twórcy @awoldes.




