Przydatne narzędzia do rysowania i prototypowania - Roundup
Pojęcie globalizacji uderza w świat nieustanną kreatywnością i wyobraźnią wśród ludzi, od młodzieży po starszych. Sądząc po tym, że kreatywność stwarza możliwości w dziedzinie marketingu, zdecydowanie na liście znajdują się wireframing i prototypowanie. Są to narzędzia, które nie tylko sprawiają, że Twoje strony internetowe wydają się być ładne i zadbane, ale także przyciągają.
Kontynuując naszą Wielką użyteczność Roundup Tool, chcielibyśmy udostępnić szereg pomocnych narzędzi do tworzenia szkieletów i prototypów. Opierając się na moich własnych doświadczeniach w rozmowach z ludźmi pracującymi nad projektowaniem doświadczeń użytkowników, wiem, że nie ma jednego narzędzia dla wszystkich, więc dzisiaj chcielibyśmy przedstawić wam niektóre z lepszych dostępnych opcji.
Szkieletowanie i prototypowanie: w skrócie
Wireframing to naprawdę świetny sposób, aby pomóc Ci opracować początkowy układ i projekt witryny (lub Twoich klientów). Oznacza to, że możesz wymyślić szereg różnych koncepcji bez konieczności inwestowania ogromnej ilości czasu lub pieniędzy w każdą koncepcję. Możesz wykonać zarówno szkielety o niskiej wierności (szkice, naprawdę), jak i wysokiej wierności, przetestować je za pomocą jednego z wymienionych wyżej narzędzi użyteczności i opracować, co będzie dla Ciebie najlepszym projektem,
Prototypowanie oznacza tworzenie rzeczywistej, funkcjonalnej wersji strony internetowej za pomocą specjalnego narzędzia do prototypowania. Korzysta z tej samej struktury nawigacji i układu, co strona końcowa, dzięki czemu można łatwo obserwować interakcję użytkowników z nowym projektem, który utworzyłeś. Używanie narzędzi do tworzenia prototypów jest naprawdę szybkim i łatwym sposobem na stworzenie witryny na żywo dla Ciebie lub Twoich klientów i daje dobrą wskazówkę, jak będzie wyglądać ostatnia strona.
Wiele z tych narzędzi może wykonywać wireframing i prototypowanie, więc nie podzieliliśmy ich na różne sekcje. Nie wahaj się zapytać, czy nie masz pewności, co robi. Zapoznaj się z listą naprawdę pomocnych narzędzi i daj nam znać w komentarzach, jeśli są jakieś świetne narzędzia, które przegapiliśmy.
20+ przydatnych narzędzi
Omnigraffle
To narzędzie jest przeznaczone tylko dla komputerów Mac, ale jeśli masz komputer Mac, jest bardzo łatwy w użyciu. Ma mnóstwo świetnych zasobów i wygląda bardzo ładnie. (99,95 USD - 199,95 USD)

Axure
Axure jest jednym z najpopularniejszych narzędzi do szybkiego prototypowania i ma bardzo duże poparcie. Jest to niezwykle potężne narzędzie, które ma dobrą społeczność wokół niego. Działa na systemach Windows i Mac. (589 USD)

Przedrzeźniacz
Mockingbird to zgrabna aplikacja internetowa do tworzenia makiet. Pozwala łatwo dodawać linki między dokumentami, dzięki czemu użytkownicy mogą uzyskać więcej interaktywnych doświadczeń. Wspaniałą rzeczą jest to, że możesz także współpracować z innymi użytkownikami. Ponieważ nie korzysta z lampy błyskowej, można jej używać nawet na iPhonie lub iPadzie. (Bezpłatnie - 85 USD / miesiąc)

Makiety Balsamiqa
Balsamiq Mockups to aplikacja Adobe Air, więc działa na komputerach Mac, Windows i Linux. Jest to aplikacja z dużą ilością funkcjonalności i silnej społeczności wokół niej. Cóż, warto zajrzeć. (79 USD)

HotGloo
Hotgloo to kolejna aplikacja webowa, która jest przeznaczona do współpracy online. Posiada szereg różnych narzędzi do pieczenia, które łączą różne rodzaje stron internetowych. Nie mogę zaprzeczyć, to też jest ładne. (Bezpłatnie - 48 USD / miesiąc)

Kreatywnie
Creately ma zarówno aplikację internetową, jak i wersję desktopową, a także integrację z aplikacjami Google. Umożliwia przeciąganie i upuszczanie interfejsu, dzięki czemu można szybko konfigurować projekty w dowolny sposób, a także funkcje współpracy zgodne z aplikacjami. (Bezpłatnie - 75 USD)

FlairBuilder
FlairBuilder to kolejna z aplikacji Adobe Air, którą możesz uruchomić na dowolnej platformie. Wykonuje zarówno wireframing, jak i prototypowanie, a nawet ma moduł do wykonywania aplikacji na iPhone'a. Fajnie. (99 USD)

Mockflow
Mockflow ma zarówno edycję internetową, jak i desktopową. Posiada własny sklep, dzięki czemu można uzyskać wiele dodatkowych szablonów i przycisków, które można dodać do tych, które pochodzą z aplikacji. (Bezpłatnie - 69 USD / rok)

WireframeSketcher
WireframeSketcher to aplikacja komputerowa, która pozwala „szkicować” makiety i konstruować interaktywne prototypy. Dysponuje dużą biblioteką elementów sterujących interfejsu użytkownika, dzięki czemu możesz konstruować różne projekty w odpowiednim czasie. (75 USD)

Justinmind
Justinmind to narzędzie do szybkiego prototypowania z wersjami Mac i Windows. Po utworzeniu swoich projektów możesz wyeksportować je do HTML, aby przetestować lub udostępnić je komukolwiek. (495 USD)

Origramy
Nie był pierwotnie przewidziany jako narzędzie do tworzenia szkieletów, ale z pewnością dobra darmowa alternatywa dla tych czasów, kiedy trzeba znokautować szybki szkielet. (Darmowy)

Wirify
Osobiście Wirify jest moim ulubionym. Jest to bookmarklet, który umożliwia generowanie szkieletów dowolnej witryny, na której się znajdujesz. Bezpłatna wersja pozwala przeglądać je online (i zawsze możesz przechwytywać zrzuty ekranu z nich), lub jeśli kupisz jakieś kredyty, możesz następnie wyeksportować makiety do Omnigraffle, Balsamiq, SVG lub Visio. To naprawdę fajne narzędzie! (Bezpłatne lub Pro - cena jest różna)

Symuluj
Simulify ma zarówno edycję internetową, jak i desktopową (aplikacja Adobe Air). Posiada funkcje współpracy i pozwala udostępniać swoje projekty online z kimkolwiek chcesz. (Za darmo - 99 USD / miesiąc w internecie, pulpit 80 USD)

JustProto
JustProto, jak sama nazwa wskazuje, jest narzędziem do szybkiego prototypowania. Zawiera bibliotekę przydatnych elementów, które możesz wykorzystać w dowolnym projekcie, opcjach współpracy i podglądzie na żywo, aby Twoi klienci mogli zobaczyć, jak pracujesz w czasie rzeczywistym. (Bezpłatnie - 99 USD / miesiąc)

Napkee
Napkee współpracuje z makietami Balsamiq, aby umożliwić szybsze eksportowanie projektów do HTML lub Flex. Jeśli jesteś fanem Balsamiq, to naprawdę bardzo pomocne narzędzie. (49 - 79 USD)

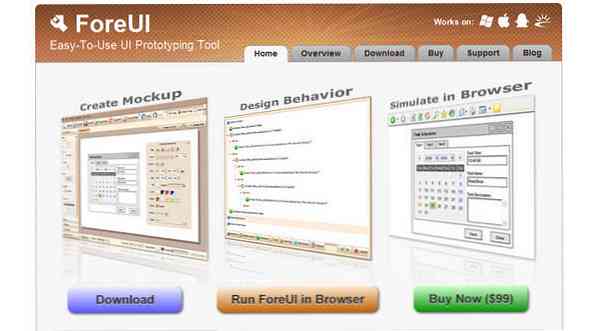
ForeUI
ForeUI umożliwia szybkie tworzenie makiet i przekształcanie ich w symulacje na żywo, które można publikować w Internecie. Jest to szybki i łatwy sposób na zrozumienie, jak wygląda Twoja witryna na żywo. (99 USD)

Skoczek
Jumpchart to bardzo ładna aplikacja, która pozwala nie tylko tworzyć szkielety i prototypy, ale także umożliwia ich eksport do HTML, a jeśli zapłacisz za jeden z wyższych planów, będzie on również obsługiwał eksport WordPressa. (Bezpłatnie - 50 USD / miesiąc)

Protoshare
Protoshare pozwala współpracować z klientami, szybciej tworzyć interaktywne prototypy i ma przyjemny interfejs przeciągnij i upuść. Niektórzy klienci o dużych nazwach, jeśli o to ci chodzi. (29 - 179 USD / miesiąc)

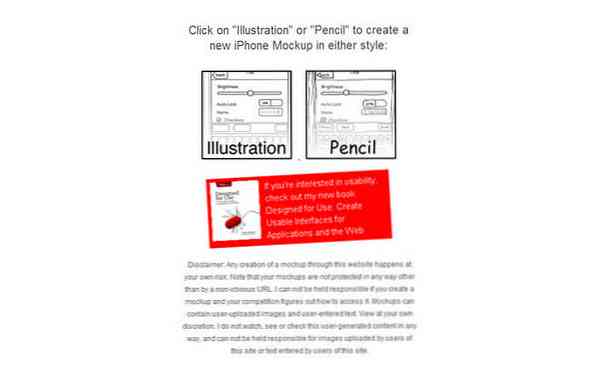
iPhoneMockup
Jest to darmowe i bardzo proste narzędzie do tworzenia szybkich szkieletów iPhone'a. Jeśli masz pomysł na to, nad czym chciałbyś pracować lub coś, co chciałbyś sobie wyobrazić, jest to narzędzie dla Ciebie. Spróbuj! (Darmowy)

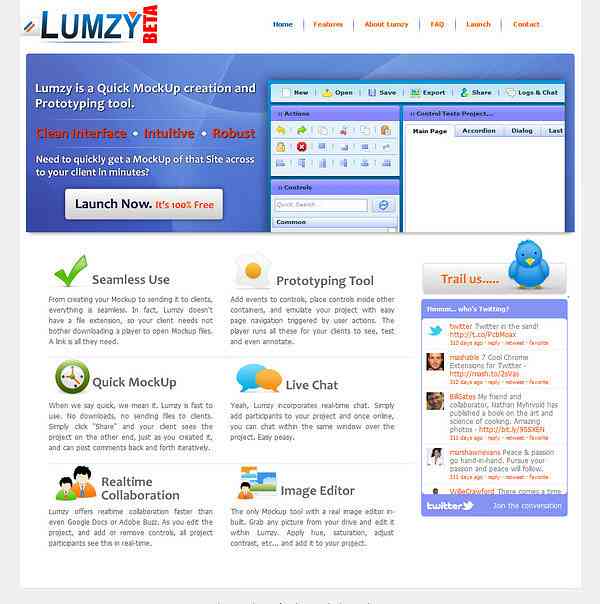
Lumzy
Chociaż Lumzy nie wygląda na zaktualizowaną od jakiegoś czasu, ale warto o tym wspomnieć jako darmową alternatywę. Pozwala wykonywać makiety, prototypy i wiele różnych funkcji współpracy. (Darmowy)

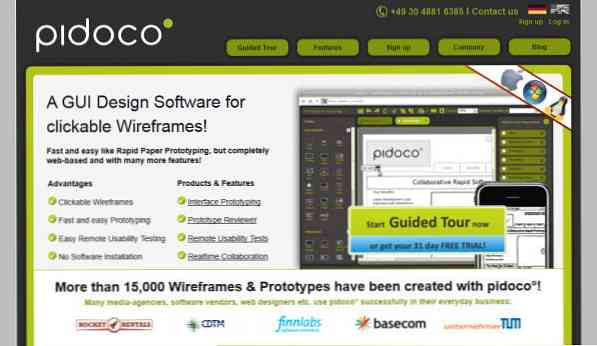
Pidoco
Pidoco pozwala tworzyć szkielety, prototypy, współpracować z klientami, a nawet wbudować podstawowe funkcje testowania użyteczności. (9 - 99 USD / miesiąc)

I co teraz?
Miejmy nadzieję, że po przeczytaniu tego wpisu czujesz się zainspirowany i masz pojęcie o tym, w jaki sposób wireframing i prototypowanie mogą ci pomóc. Po utworzeniu projektów możesz przejść do następnego etapu i przetestować je za pomocą wszystkich dostępnych narzędzi użyteczności.
Jeśli chcesz uzyskać więcej informacji na temat wireframing i prototypowania, poniżej zamieszczamy kilka przydatnych linków.
- Przewodnik po Wireframing (papermashup.com)
- Szkielet strony internetowej (Wikipedia)
- Jak opracować skuteczny prototyp (newfangled.com)
Czy masz jakieś inne aplikacje, które polecasz? Jakie jest twoje ulubione narzędzie? Pamiętaj, aby poinformować nas o tym w komentarzach poniżej.




