20 przebudowanych zegarków Smartwatch UI
Dla każdego nowego wydanego sprzętu, oprogramowania i projektowania interfejsu użytkownika w ramach tworzy lub łamie produkt. Chociaż nienawidzimy źle zaprojektowanego mobilnego interfejsu użytkownika, jesteśmy zauroczeni płynnym interfejsem użytkownika, dobrze przemyślanym i pięknie wyglądającym podczas użytkowania.
Istnieje wielu utalentowanych projektantów, którzy prezentują swoje podejście do projektowania interfejsu użytkownika smartwatcha. W tym poście znajdziesz 20 takich przykładów. Niektóre z nich to projekty koncepcyjne dla konkretnych aplikacji, takich jak aplikacja pogodowa, aplikacja zegarowa, aplikacja muzyczna i aplikacje fitness, podczas gdy inne są pełne ponowne wyobrażenie istniejącego interfejsu użytkownika.
Daj nam znać, który z poniższych rezonował dobrze z tobą.
Karta pogody dla Androida Wear przez Abhinav Chhikara. Przesuń w górę, aby uzyskać więcej szczegółów na temat pogody, lub pozostaw domyślnie, aby zobaczyć tylko temperaturę pogody.

Ebay dla Androida Wear przez Gary Keeler. Na tym gifie możesz zobaczyć proces potwierdzania niektórych działań w serwisie eBay. Animacja wygląda naprawdę niesamowicie.

SUUNTO przez Mihail Shelkunov. Na obrazku widać przeprojektowaną koncepcję zegarka Suunto. Umożliwia przełączanie utworów, określanie lokalizacji i włączanie nawigacji.

3ANGLE przez Rasam Rostami. 3ange to koncepcja tarczy zegarka science fiction. Rogi trójkąta pokazują czas i zmieniają się co 5 sekund.

Aplikacja pogodowa przez Jan Erik Waider. Ta aplikacja pogodowa pokazuje temperaturę i warunki pogodowe na trzy dni do przodu. Gradient na tle ma dostosować się do aktualnej sytuacji pogodowej i zmienić kolor.

Zegar aplikacji dla Androida Wear przez Ramotion. GIF pokazuje, jak wygląda zegarek, pokazując czas, a następnie wyświetla powiadomienie.

Projektowanie aplikacji medycznych przez Ramotion. Zobacz na żywo dane swojego stanu zdrowia na ekranie swojego smartwatcha. Tutaj widać dane ciśnienia krwi wyświetlane z wykresem w tle.

Przeprojektowanie Moto360 przez Radek Jedynak. Ten interfejs użytkownika wyświetla listę kontaktów po wybraniu jednej z list. Możesz łatwo zadzwonić lub wysłać wiadomość do osoby.

Nike Running dla Androida Wear przez Riste Lazoroski. Ekran pokazuje liczbę kilometrów przebytych przez użytkownika, a także czas. Jest to używane z aplikacją Nike. Kolor jest również odświeżającym akcentem.

Przelicznik walut przez Daniel Keller. Ten projekt aplikacji do przeliczania walut jest płaski i minimalistyczny, ale jest prosty, jeśli chodzi o obsługę liczb i cyfr.

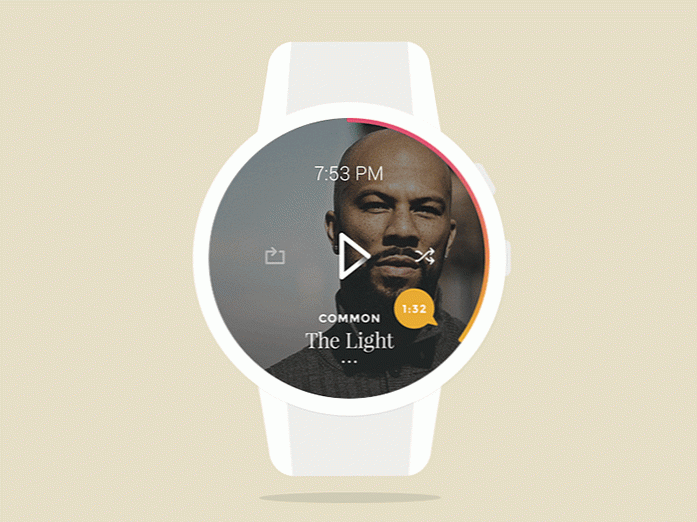
Aplikacja muzyczna przez Amit Jakhu. Oto prosta koncepcja odtwarzacza muzyki na smartwatchu. Ma możliwość odtwarzania, wstrzymywania, powtarzania i mieszania utworów. Okładka albumu na tle też wygląda niesamowicie.

Około przez Ruben Rodrigues. Ekran pokazuje czas i ulubione aplikacje użytkownika w 8 punktach w pobliżu krawędzi ekranu.

Globalny SmartWatch przez Studio-JQ. Ogromna typografia w użyciu, zarówno w czcionkach, jak i ikonach. Obraz w tle to miły subtelny dotyk.

Aplikacja Yahoo Weather przez Niezawodny. Ta aplikacja pogodowa zawiera tło bieżącej lokalizacji, np. San Francisco, a także lokalne informacje o pogodzie. Biała typografia sprawia, że cały projekt wygląda minimalistycznie i fajnie.

Moto360 przez Carl Hauser. Wygląda jak ekran główny smartwatcha. Ładna tapeta z informacjami o czasie i pogodzie. Ten projekt jest zdecydowanie bankowszy, im mniej się czujesz.

Prototyp Framer.js przez Steven David. Dla użytkowników, którzy wymagają codziennych leków, jest to dobry interfejs użytkownika, który zawiera nazwę leku i dawkę, kiedy nadejdzie czas na następny zestaw tabletek.

Aplikacja pogodowa dla Moto360 przez Nicolás J. Engler. Ten interfejs smartwatcha jest czysty, a jednocześnie informacyjny. Pokazuje warunki pogodowe i temperaturę na pięknym tle.

E-Ink przez Atif Ahmed Akkhor. Super czysty i minimalistyczny interfejs użytkownika w kolorze białym. Zainspirowany zegarkami BRAUN na ekranie wyświetla czas, datę, pogodę i powiadomienia o nieodebranych połączeniach i wiadomościach.

Moto360 (Minimal) przez Ali Attarwala. Elegancki, prosty i płaski, ten interfejs zegarka zawiera czerwoną linię na krawędzi jako pasek postępu procesu.

Prosty przez Yecid Sanmartin. Oto miły projekt koncepcyjny, który przedstawia wygląd, atmosferę i temperaturę, które normalnie można zobaczyć w aplikacji mobilnej zamiast na zegarku.