Świeże zasoby dla projektantów stron internetowych i programistów (październik 2016 r.)
PHP7 został wydany z ekscytującą nową funkcją: prędkość. I widzieliśmy rosnącą liczbę nowe lub ulepszone biblioteki PHP wydany w społeczności twórców stron internetowych. Dlatego w tej rundzie naszych świeżych zasobów uwzględniliśmy sporo bibliotek PHP, wraz z bibliotekami JavaScript i CSS.
Niektóre z tych zasobów obejmują kolekcję popularnych interfejsów czystego CSS, bibliotekę JS do dynamicznego wyświetlania gradientu CSS oraz bibliotekę PHP, która umożliwia generowanie krótkich adresów URL z własną nazwą domeny,
Kliknij, aby uzyskać więcej zasobówKliknij, aby uzyskać więcej zasobów
Znajdź całą naszą kolekcję zalecanych zasobów oraz najlepsze dostępne narzędzia do projektowania i tworzenia stron internetowych.
Kraj
To jest Biblioteka PHP contaning the szczegóły i atrybuty ponad 200 krajów, takich jak demonim, stolica, kody wybierania numeru, waluta, flaga i wiele innych. Ta biblioteka PHP jest kopalnią złota dla programistów.

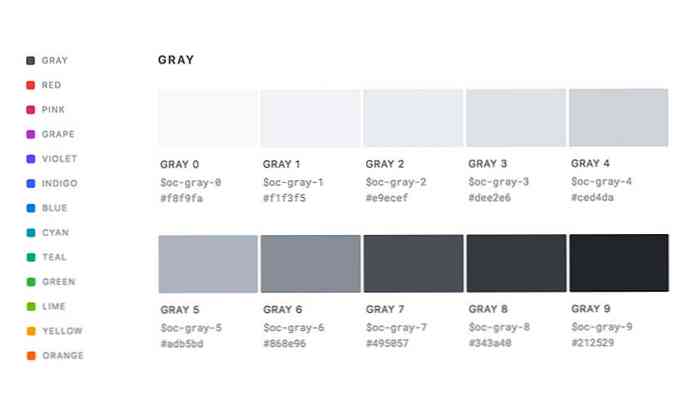
OpenColor
ZA kolekcja kilkunastu ładnych kolorów (np. szary, czerwony, niebieski, różowy, pomarańczowy itp.), jak również ich odcienie kolorów. OpenColor może być zainstalowany przez NPM które prezentują formaty Sass, LESS i Stylus. Preset próbkowania OpenColor jest dostępny dla ustawień Photoshop, Illustrator i Sketch Swatch.

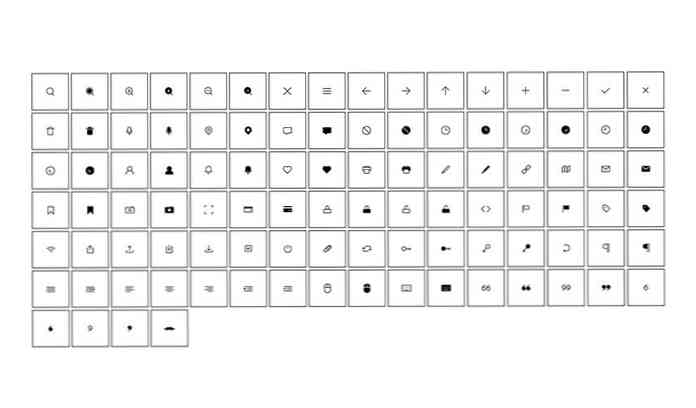
Ikona CSS
Ikona CSS to zbiór ikony utworzone wyłącznie za pomocą CSS używając tylko jednego elementu. Obecnie na liście wyświetlanych jest sto ikon. Kliknięcie dowolnej z tych ikon pokaże szczegóły tworzenia ikony. To świetne źródło do uzupełnienia umiejętności CSS.

Nie potrzebujesz JavaScript
W miarę zwiększania wydajności CSS w niektórych przypadkach nie potrzebujemy JavaScript. Ten zasób to zbiór popularne interfejsy interaktywne w sieci, takie jak akordeon, karuzela, paralaksa, tabulatory, off-canvas, czysto zbudowane z CSS.

Agolio WordPress
Agolia jest usługą bazującą na chmurze, która umożliwia dostarczanie w czasie rzeczywistym odpowiednich wyników wyszukiwania, które działają na wielu różnych platformach. To jest oficjalna wtyczka od Agolii do zintegrować swoje usługi platformy chmurowej z witryną WordPress łatwo.

WYSIWYG CSS
Oto biblioteka CSS zastosuj spójny styl do nagich elementów HTML Jak na przykład str, h1, i stół. To jest podobne do Normalize.css i Reset.css ale jest lepiej. Po prostu dodaj wysiwyg klasa na elemencie, który otacza twoją treść, a wszystko jest ustawione.

Jekyll teraz
Jekyll teraz to narzędzie, które pozwala utwórz blog oparty na Jekyll bez zajmowania się Terminalem i wierszami poleceń. Ten dodatek sprawił, że Jekyll stał się doskonałą platformą do blogowania dla tych, którzy chcą prostego życia.

Reaguj na MDL
Reagować zyskuje popularność wśród twórców stron internetowych dzięki swojej solidnej architekturze, która sprawia, że jest szalenie szybka i łatwo rozbudowywalna struktura JavaScript. Reaguj MDL to a kolekcja komponentu Material Design Lite przeniesiony do komponentu React.

Taggd
Taggd to biblioteka JavaScript do dodaj podpowiedź na obrazie, podobny do tagowania zdjęć na Facebooku. Ta biblioteka udostępnia przyjazny interfejs API do dodawania tagów. Jest responsywny i szybki i nie musi zależeć od zewnętrznej biblioteki.

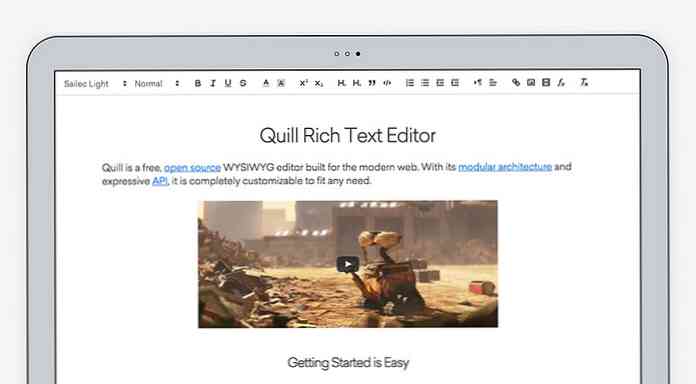
QuillJS
QuillJS jest biblioteką open source do wyświetlacz edytora tekstu GUI. W przeciwieństwie do TinyMCS, QuillJS jest o wiele czystszy, lżejszy i ma bardziej intuicyjny interfejs API do pracy.

GranimJS
GranimJS to biblioteka JavaScript do dynamicznie wyświetlaj gradient CSS. Ta biblioteka JavaScript zawiera wiele opcji, w których można zmienić kolory gradientu, krycie i szybkość przejścia dla każdego gradientu, by wymienić tylko kilka.

Niesamowity projekt
Oto (prawie) kompletna kolekcja świetnych zasoby dla projektantów interfejsu użytkownika. W tym miejscu można znaleźć Narzędzia, Czcionki, Inspiracje, Zdjęcia i Wiadomości lub Blogi związane z projektowaniem. To kolejna kopalnia złota dla projektantów.

Gry oparte na przeglądarce
Szukasz niektórych gier, aby rozładować swój umysł? Przejdź do tej strony. Znajdziesz tam wiele gry, w które możesz grać bezpośrednio w przeglądarce. Dodatkowo dla twórców stron internetowych może to być świetny punkt odniesienia przy tworzeniu gier internetowych.

OptimizeJS
OptimizeJS to biblioteka JavaScript, która przyspiesza wykonywanie wszystkich skryptów JavaScript nawet o 50%, średnio. Zobacz Dokumenty i znak firmowy, w którym szczegółowo opisano liczne przypadki testowe przeciwko popularnej bibliotece JavaScript.

Reaguj animację
Ta biblioteka animacje portów Animate.css abyś mógł dodać te animacje do swoich komponentów ReactJS. Jeśli twój projekt opiera się na ReactJS, ta biblioteka zdecydowanie powinna znajdować się w twoim zestawie narzędzi.

Czas temu
Poręczna biblioteka JavaScript, która konwertuje format czasu maszyny (np. 2016-06-10 12:12:12) w bardziej czytelny format (na przykład. właśnie, 3 sekundy temu, lub 5 minut temu). Możesz również przetłumacz wyjście w swoim własnym języku.

Polr
Polr to biblioteka PHP, która pozwala na generuj krótkie adresy URL z własną nazwą domeny. Jest to świetna alternatywa dla popularnych adresów URL skracania, takich jak Bit.ly lub Goog.gl jeśli wolisz mieć kontrolę nad danymi URL.

Math-PHP
Matematyka PHP to zaawansowana biblioteka PHP do wykonać obliczenia matematyczne takie jak Różnicowanie i Interpolacja. To potężna, ale poręczna biblioteka, jeśli aplikacja internetowa wymaga operacji wykraczających poza podstawowe operacje matematyczne.

Dzień CSS
Kolekcja nagrane konferencje z CSS Day, to Kanał Vimeo to świetne materiały do nauki dla tych, którzy nie mogą uczestniczyć w takich konferencjach i aby wszyscy byli na bieżąco z najnowszym trendem w projektowaniu stron internetowych.

FrontPress
FrontPress to motyw WordPress zbudowany z AngularJS, z wbudowanym narzędziem do łączenia się z API WordPress.com (nie mylić z WP-API). Tak więc zasadniczo ten temat umożliwia pisanie postów w WordPress.com i używanie tego motywu do pobrać posty i wyświetlić posty gdzieś z własną nazwą domeny.