WordPress 4.4 10 najfajniejszych nowych funkcji, które powinieneś wiedzieć
WordPress 4.4 został właśnie wydany dzisiaj i bawiliśmy się tą najnowszą ofertą, aby zobaczyć, jakie nowe błyszczące funkcje możemy znaleźć. Ta nowa wersja jest dostarczana z kilkoma ulepszeniami, które wprowadzają programistów WordPressa w szaleństwo. Może nawet ostatecznie kształtować przyszłość WordPressa w erze skoncentrowanej na JavaScript.
W tym poście przyjrzymy się 10 nowym funkcjom WordPress 4.4, które powinieneś sprawdzić.
1. Umieść wiadomości w dowolnym miejscu
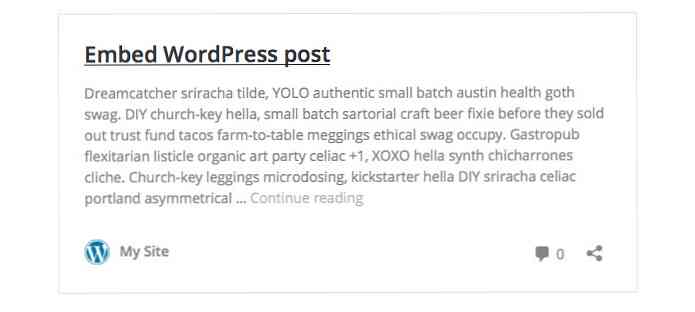
Od lat możesz umieszczać treści na swojej stronie internetowej, takie jak wideo z YouTube lub tweet, korzystając z funkcji o nazwie Embed. Dobrą wiadomością jest to, że WordPress zaadoptował tę funkcję w 4.4, a teraz możesz łatwo osadzać zawartość w dowolnym miejscu na swojej stronie, po prostu chwytając adres URL posta i wklejając go do edytora treści. Podgląd wpisanego posta pojawi się na Twojej stronie, mniej więcej tak:

Jeśli z jakiegoś powodu uważasz, że nie chcesz korzystać z tej funkcji, możesz ją wyłączyć, instalując wtyczkę disable embeds.
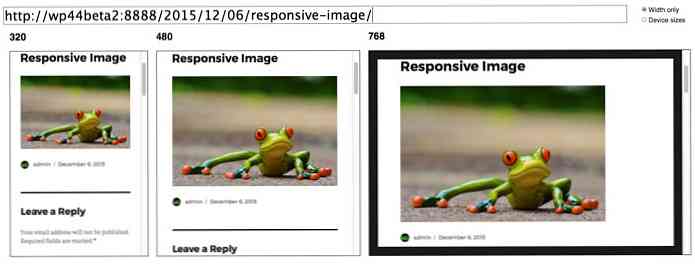
2. Praca z obrazami responsywnymi
Ponieważ urządzenia i ich ekrany powiększają się, projektanci muszą również pracować z większymi obrazami. Zła wiadomość jest taka, że przyczynia się to do wolniejszego ładowania strony. Prawdopodobnie jest to dobry moment na to, że WordPress obsługuje teraz responsywne obrazy na swój temat.

W tej aktualizacji WordPress dodał dwa dodatkowe atrybuty do obrazów nad atrybutami klasy do wyrównania (lewy, środkowy lub prawy): srcset i rozmiary. Atrybuty te umożliwiają dostarczanie obrazów w miniaturach postów, galeriach zdjęć i innych obrazów w odpowiednim rozmiarze na podstawie rzutni.
Tak więc na każdym obrazie zobaczysz wyjściowy kod źródłowy w następujący sposób:
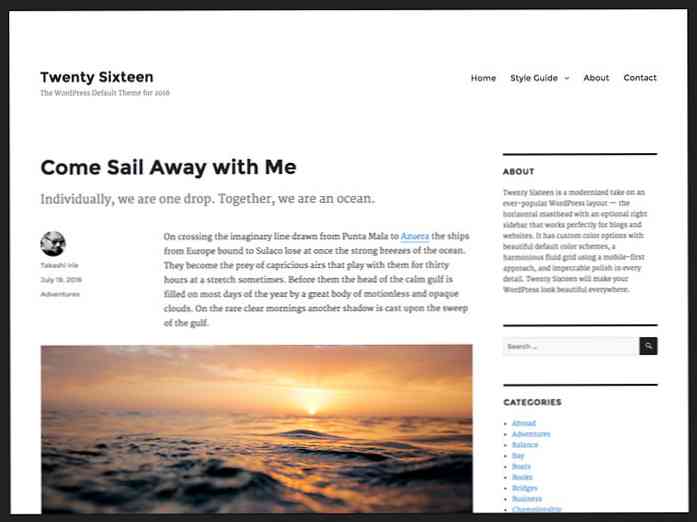
3. Nowy temat: Dwadzieścia szesnaście
Twenty Sixteen to nowy domyślny motyw dla WordPress 4.4. Został zaprojektowany, aby przyjąć tradycyjny format blogowania.

Dwadzieścia Szesnaście działa perfekcyjnie na blogach lub stronach internetowych, oferując opcjonalne paski boczne, niestandardowe opcje kolorów z pięknymi domyślnymi schematami kolorów, harmonijną siatkę płynu, przepełnienie wyświetlające duże obrazy, możliwość dodawania wstępu do postu za pomocą niestandardowego fragmentu i inne dopracowane funkcje.
4. Wprowadzenie do API REST
WordPress 4.4 przenosi infrastrukturę API REST do Core. Ten interfejs API obsługuje routing, obsługę argumentów, serializację JSON, kody statusu, a także funkcje tworzenia niestandardowych punktów końcowych interfejsu API REST. To fantastyczna wiadomość dla programistów. Dzięki tej infrastrukturze programiści są w stanie buduj własne interfejsy API dla swoich motywów, wtyczek, a nawet aplikacji mobilnych lub desktopowych.
Przejdź na tę stronę, Dodawanie niestandardowych punktów końcowych, aby dowiedzieć się, jak zarejestrować niestandardowy punkt końcowy interfejsu API.
5. Meta taksonomii terminów niestandardowych
W poprzednich wersjach WordPress możemy dodać niestandardowe pole do postu i stron poprzez termin meta. Teraz WordPress dodał tę funkcję do obiektów taksonomicznych.
Na przykład w taksonomii kategorii możemy dodać niestandardowe pole, a mianowicie obraz kategorii aby wyróżnić opisywany post w każdej kategorii. W tej wersji możemy to zrobić, korzystając z następujących funkcji: add_term_meta (), update_term_meta (), delete_term_meta (), i get_term_meta ().
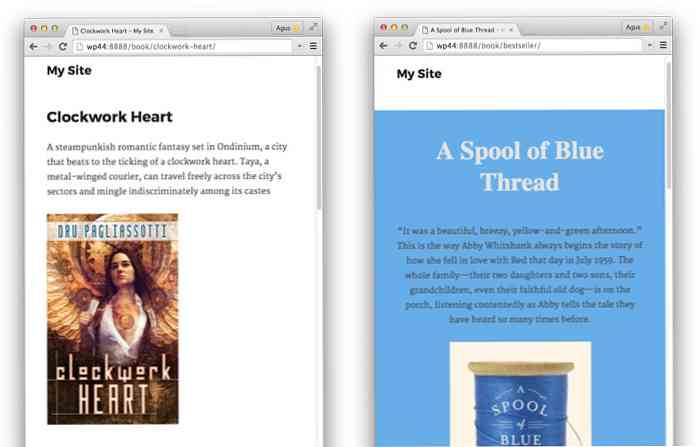
6. Plik szablonu z jednym postem
W tej wersji WordPress zawierał nowy plik szablonu w hierarchii motywów, który ma być używany jako pojedynczy post lub niestandardowy typ postu. Ta funkcja jest przydatna, gdy celujesz w konkretny post, aby nadać tej stronie specjalne style, aby wyglądała inaczej niż na innych stronach. Otrzymasz plik szablonu o nazwie jak poniżej:
single- post_type - post_name .php
Na przykład tutaj mam niestandardowy typ postu książka że chcę wyhodować dla “książka bestsellera” słupek. Więc tworzę single-book-bestseller.php następnie dostosuj styl, który zostanie zastosowany tylko do tej strony. Na koniec zmieniam post post na yoursite.com/book/bestseller aby zastosować specjalną stronę.

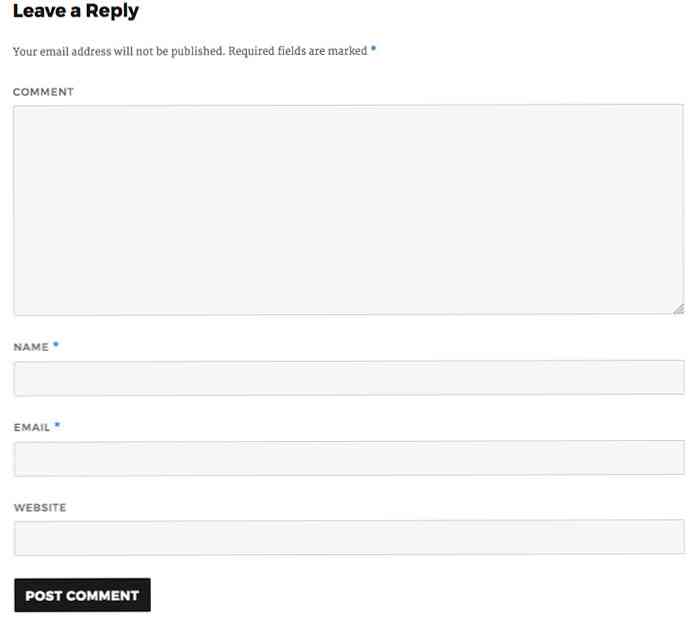
7. Ulepszone komentarze
WordPress dokonał zmian w formularzu komentarza, w którym najpierw wyświetlane jest pole komentarza, a następnie poniżej nazwa i pola e-mail. To ulepszenie było odpowiedzią na problem polegający na tym, że zachowanie komentarza jest inne dla zalogowanego i wylogowanego użytkownika.
Na zapleczu komentarz jest teraz reprezentowany przez WP_Comment obiekt. Umożliwia to wyświetlanie komentarzy w sposób bardziej zorientowany obiektowo (OOP) z bardziej wydajnymi zapytaniami do komentarzy.

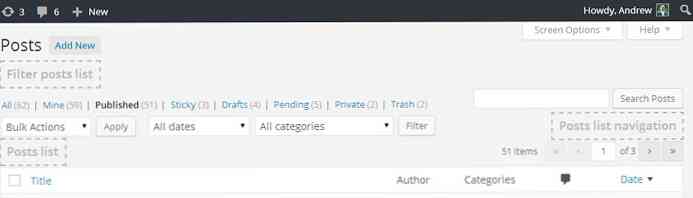
8. Hierarchia pozycji
WordPress poprawia hierarchię pozycji na ekranie pulpitu nawigacyjnego, aby pomóc użytkownikom w technologii wspomagających, takich jak czytniki ekranu. Jest to ważne, ponieważ technologie wspomagające wykorzystują te nagłówki do znajdowania informacji i klawiatury do nawigacji do odpowiednich treści.
Załóżmy, że używają klawisza 1, aby przejść do pierwszego h1 następnie naciśnij 2, aby przejść do h2. Przy prawidłowej hierarchii nagłówków nie będzie pominiętych poziomów kursu.
Dzięki tej aktualizacji strona taka jak wp-admin / edit.php będzie teraz mieć Posty jako h1 , i “Filtruj listę wpisów” i “Lista postów” tak jak h2, które są wizualnie ukryte za pomocą .tekst-czytnik ekranu Klasa CSS.

Po uaktywnieniu czytnika ekranu, a następnie ukryty h2 zostanie przeczytany.
9. Multisite: Dodawanie WP_Network
WordPress wprowadził nowy obiekt WP_Network aby ułatwić interakcję w sieci wielostanowiskowej. Ta klasa jest używana podczas ładowania do wypełnienia $ current_site zmienna globalna i skonfiguruj bieżącą sieć .
Istnieją inne nowe funkcje przechodzące do wersji 4.4, które wypełniają opcje sieciowe; oni są add_network_option (),update_network_option (), get_network_option (), i delete_network_option ().
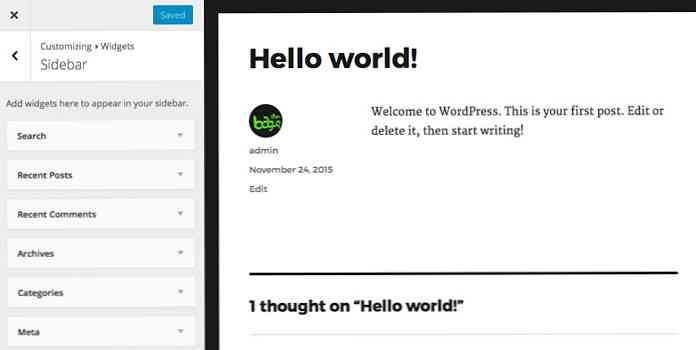
10. Szybszy czas ładowania Customizer
W WordPressie 4.4 istnieją ulepszenia, które szybciej ładują opcje dostosowywania. Niektóre z tych ulepszeń obejmują zmniejszenie maksymalnego wykorzystania pamięci przez program Customizer i odroczenie osadzania elementów sterujących widgetu Customizer, aż obszar widgetu zostanie rozwinięty, a elementy sterujące widgetu zostaną wyświetlone użytkownikowi. Zapewnia to 10-krotnie szybszy czas ładowania. Kolejne ulepszenie wbudowanych dokumentów JavaScript, aby pomóc deweloperom wiedzieć, jak to działa.