Przytnij i zmień rozmiar obrazów za pomocą tej prostej wtyczki jQuery
Dynamiczne kadrowanie obrazu jest łatwiejsze niż kiedykolwiek dzięki bibliotekom takim jak jQuery. Baza kodowa jest łatwa w użyciu, a społeczność ma tysiące wtyczek obsługa obrazów.
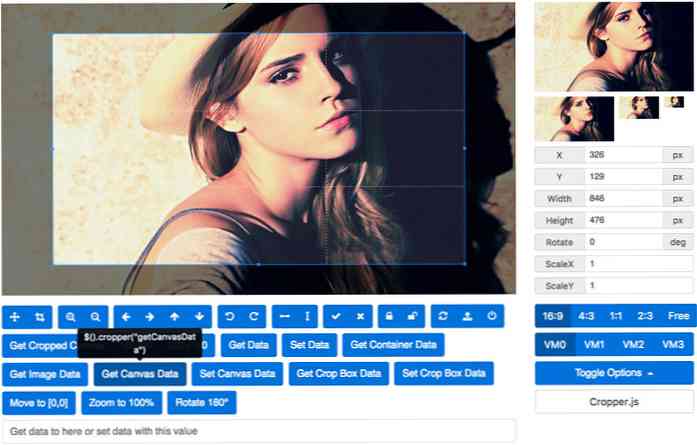
Jedną z takich wtyczek jest Żniwiarz, bezpłatne rozwiązanie do przycinania obrazów o otwartym kodzie źródłowym, które obsługuje powiększanie, uprawa, i nawet zapisywanie zdjęć.
Ten projekt jest dostępne na GitHub z odrobiną bardzo długa dokumentacja z dziesiątkami niestandardowych funkcji.

Cropper daje Tobie (deweloperowi) pełną kontrolę nad każdym aspektem interfejsu. Możesz pracować z 30+ różnych opcji i 20+ niestandardowych metod wbudowany w wtyczkę Cropper.
Jego w pełni dotykowy, więc działa na wszystkich urządzeniach mobilnych i obsługuje kółko przewijania / gładzik do powiększania i pomniejszania zdjęć. Użytkownicy mogą trzepnięcie, obracać się, skala, i repozycja zdjęcia w dowolnym miejscu na płótnie przed kadrowaniem.
Wtyczka Cropper wymaga kopii jQuery i to zawiera dwa pliki: arkusz stylów CSS i biblioteka wtyczek JavaScript. Po prostu dodaj te pliki do swojej strony i powinno być dobrze!
Pamiętaj, że to narzędzie jest dostarczane dużo funkcji. Dokumentacja online może pomóc, ale musisz zabrudzić sobie ręce samodzielne konfigurowanie pola przesyłania obrazu nauczyć się tego wszystkiego. Ich przykładowy kod wysyła wszystko do konsoli i wygląda mniej więcej tak:
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Wydaj dane wynikowe dla obrazu kadrowania. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Ale naprawdę powinieneś rzucić okiem na demo na żywo aby zobaczyć, jak to wszystko działa.
Możesz znaleźć dane wyjściowe na żywo współrzędnych X / Y, razem z wymiary obrazu blisko szczytu. Cropper zawiera również funkcja przesyłania gdzie użytkownik może wybrać obraz ze swojego komputera i rozpocząć przycinanie w przeglądarce.
Miniatury na żywo aktualizacja w rogu, abyś mógł zobaczyć, jak wygląda wynik końcowy przed zapisaniem. Zmień współczynnik proporcji, jakość wyjściowa, domyślna pozycja przycinania, i cała masa więcej.