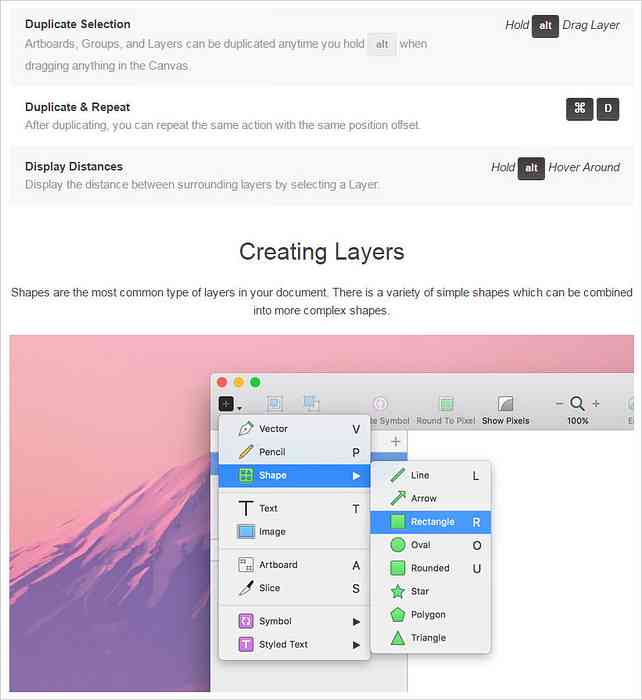
Nie można zaprzeczyć, że Sketch przyłapał się na pożarze. To dużo tańsze niż wszystkie oprogramowanie Adobe, a także to wykonane specjalnie do projektowania cyfrowego, co czyni go idealnym wyborem dla...
UI / UX - Strona 3
W świecie pełnym frameworki, może być trudne sortowanie wszystkich opcji. Ale jeśli jesteś wtedy kochankiem Sass Sierra jest najfajniejsza nowa struktura interfejsu użytkownika oglądać. Jest w pełni konfigurowalny i działa...
Jest to dość powszechne w Internecie, gdzie - jeśli nie uda nam się znaleźć tego, czego szukamy na stronie internetowej, szukamy. Pole wyszukiwania zawsze stanowiło istotną część strony internetowej. Jeśli...
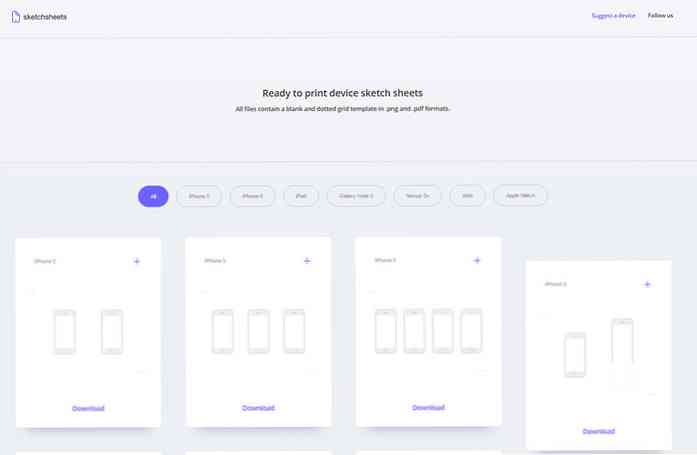
Najlepszym sposobem na zaplanowanie nowego mobilnego interfejsu użytkownika jest szorstkie szkicowanie szkieletowe. Możesz szybko umieścić pomysły na papierze i porównać różne pomysły, nie ograniczając się do myszy i klawiatury. Problem...
Jako deweloperzy frontendu z niecierpliwością oczekują oficjalne wydanie Bootstrap 4, przeglądamy szczegółowe przewodniki obejmujące niesamowite nowe funkcje. Jednak niecierpliwa wola nurkuj w prawo do BootStrap 4 i zacznij uczyć się,...
Jeśli zobaczysz dwóch projektantów, którzy rozmawiają ze sobą, temat dyskusji najprawdopodobniej będzie się obracał „intuicyjny interfejs użytkownika”. W przypadku każdego projektu projektowego najważniejszymi kryteriami jest prawdopodobnie sposób uczynić go intuicyjnym....
Istnieje wiele elementów, które wpływają na tworzenie strony internetowej. Strona internetowa jest najlepszym medium do komunikacji z użytkownikami z całego świata. Dlatego ważne jest, aby projektowano go w taki sposób,...
Projektanci i artyści mają długą historię eksperymentowania z ruchem, efektami i różnego rodzaju iluzjami w celu dodania dodatkowej warstwy do ich pracy. Ruch op-art zaczął wykorzystywać złudzenia optyczne w latach...